用户登录成功以后我想在页面上显示一个 SnackBar, 执行了 login 以后,再用一个 Scaffold of context ,showSnackBar,给它提供一个 SanckBar,它里面用 content 设置一下要显示的内容,成功登录,后面加上 _formData 里的 name 的值。
在应用里试一下,输入用户名,然后输入对应的密码,按一下 登录 按钮,你会发现页面上并没有显示 SnackBar。 原因是这里用的 Scaffold of context ,引用的是离这个小部件最近的那个 Scaffold。
离这个 LoginForm 小部件最近的 Scaffold 是在 Login 小部件里面,也就是在 LoginForm 里面要显示的 SnackBar 应该是在 Login 小部件的 Scaffold 里面显示。
但是登录成功以后,会显 Profile 里面的小部件,在这个 Profile 里面,也用了一个 Scaffold。所以如果想在 Profile 上面显示 SnackBar,需要一种方法引用这个小部件里的 Scaffold。
这个 Profile 小部件包含在了 App 小部件里面,在 App 里面,也有一个 Scaffold。 也就是引用了 App 小部件里的 Scaffold,在它上面显示 SnackBar ,也会在 Profile 页面上看到。
AppKey
在 app/providers 下面,新建一个文件,名字是 app_key.dart ,文件里定义一个类,名字是 AppKey ,里面添加一个属性,类型是 GlobalKey,Key 的类型是 ScaffoldState ,属性的名字可以叫 scaffoldKey,新建一个 GlobalKey,类型是 ScaffoldState 。
使用
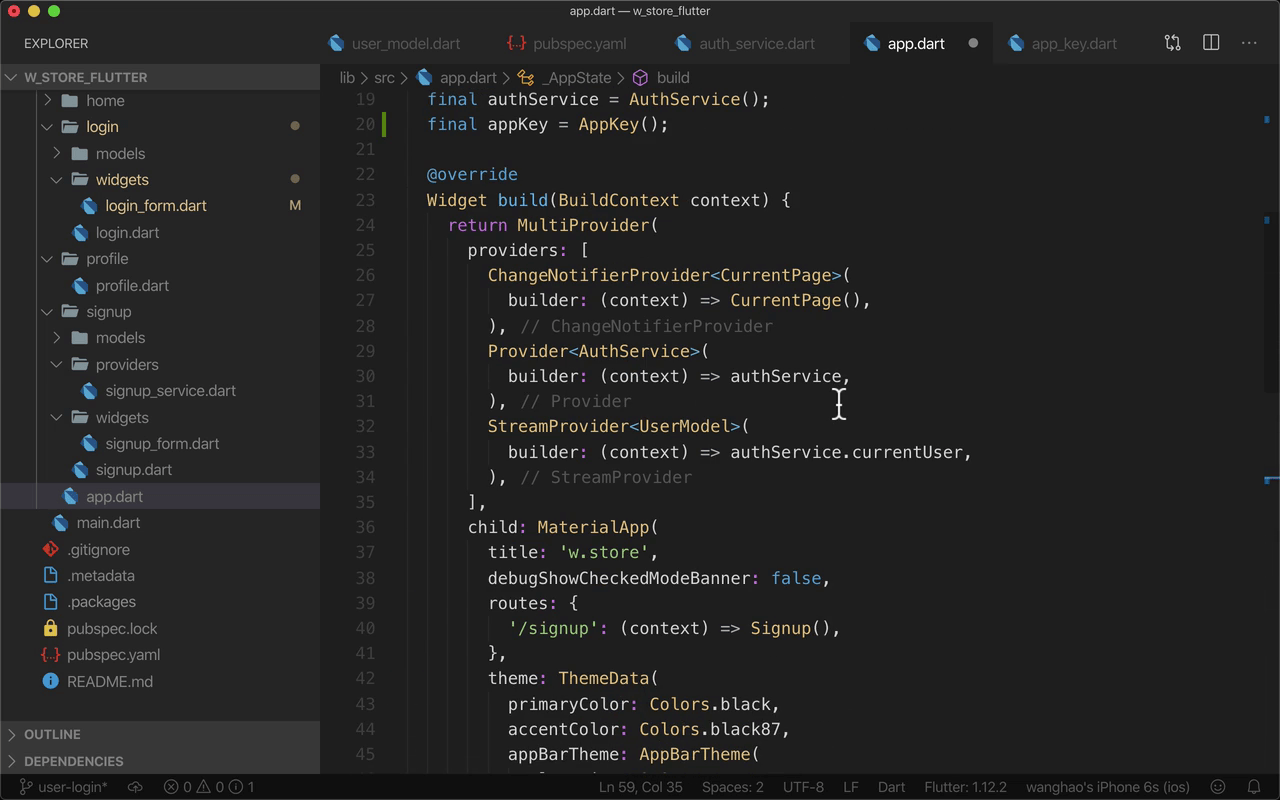
回到 App 小部件,在小部件里添加一个属性,类型是 AppKey ,名字叫 appKey,新建一个 AppKey。
找到小部件里用的 Scaffold,可以给它添加一个 key 属性,设置一下 Key,用一下 appKey 里的 scaffoldKey。
这样就可以在其它地方使用 appKey 里的 scaffoldKey 引用这个 Scaffold 小部件。
Provider
让其它小部件可以使用 appKey,可以配置一个 Provider,在 MultiProvider 里面,再添加一个 Provider,类型是 AppKey,用一下 value 方法,里面用 value 设置一下这个 Provider 提供的值,可以是 appKey 。
打开 LoginForm 小部件,用户登录成功以后要在指定的 Scaffold 里面显示 SnackBar ,可以先在小部件里添加一个属性,类型是 AppKey,名字是 _appKey ,然后在小部件的 build 方法里面,设置一下 _appKey 的值。等于 Provider.of ,类型是 AppKey。
再找到 _submitForm 方法。这里使用 showSnakBar ,可以用一下 _appKey 里的 scaffoldKey 上面的 currentState,它上面有这个 showSnackBar 方法。用它显示一个 SnackBar。
测试
在应用里试一下,输入用户名,然后输入跟用户对应的密码。按一下登录,成功以后,会在 Profile 页面上显示一个 SnackBar 提示用户登录成功了。