在 AuthService 这个类里面,再添加一个表示用户是否已经登录的属性,类型是 bool ,属性的名字可以是 isLoggedIn,默认让它等于 false 。找到 login 方法,登录成功以后,可以设置一下这个 isLoggedIn 的值,让它等于 true 。
再打开 Profile, 先添加一个属性,类型是 AuthService,属性的名字是 _authService ,然后在 build 方法里面,设置一下 _authService 的值,用一下 Provider.of 这个方法,设置一下类型,AuthService。
现在这个小部件的 body 属性的值,可以换成一个 Stack,它有一个 children 属性,它的值是一组小部件,里面可以判断一下,检查 _authService 上的 isLoggedIn ,如果它的值是 true,说明用户登录了,就可以在用户帐户页面上显示用户相关的信息。 ... 是一个 Spread 操作符,一个数组 。
里面添加一个 Center 小部件,小部件的 child 是个 Column 小部件,设置一下 mainAxisAlignment ,值可以是 MainAxisAlignment.center 。
再添加一个 children 属性, 里面暂时先用一个 Text 小部件显示一行文字,文字就是 _currentUser 里的 name 的值,就是当前登录的用户的用户名。再用 style 设置一下文字的样式,Theme.of context ,用一下 textTheme 里的 title 这个样式。
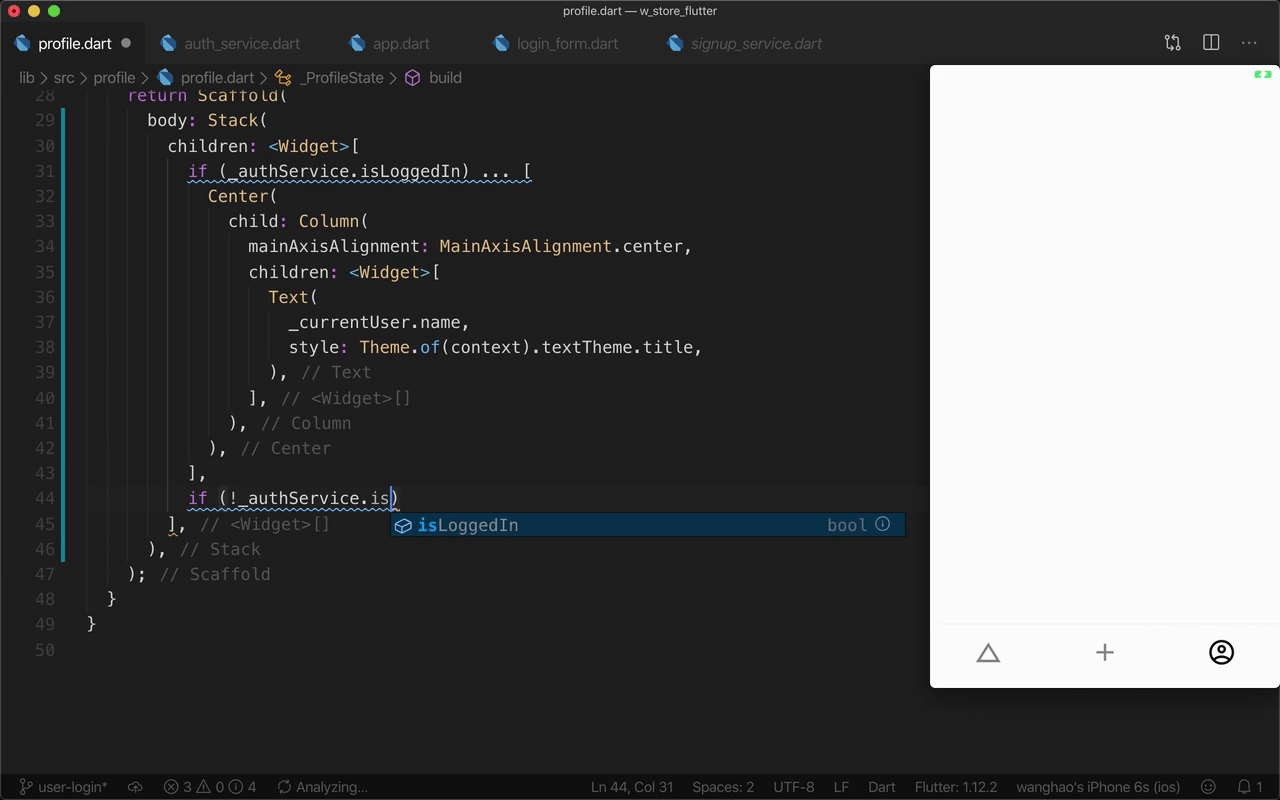
下面可以再做一下判断, 如果 _authService.isLoggedIn 的值是 false , 可以显示一个登录页面, 这里就是 Login() 小部件。
这里编辑器会提示说 spread elements 直到 2.3.0 才会被支持 ,可以打开 pubspec.yaml ,修改一下 environment 下面的 sdk ,修改成 2.3.0 ,保存一下文件。
这样编辑器就不会再出现刚才的提示了。
测试
打开调试,刷新一下应用的状态。
然后打开应用的帐户页面,用户现在没登录,就会显示一个登录页面。 输入用户名,还有对应的用户的密码。按一下 登录,登录成功以后,会在帐户页面上显示当前登录的用户的用户名。