在项目里安装一个 TypeScript,让它作为项目的开发依赖,然后就可以用 TypeScript 开发应用了。安装的其实是一个编译工具,用它可以把 TypeScript 解释成 JavaScript,这样 Node.js 就可以运行编辑之后的应用了。我们可以在全局范围安装 TypeScript,也可以把它安装在某个项目里,作为项目的依赖。安装在单独的项目里的好处就是,你可以在不同的项目里使用不同版本的 TypeScript。
在终端,项目所在目录的下面,先安装一下 TypeScript,执行:
npm install typescript@3.8.3 --save-dev
安装好以后可以打开项目里的 node_modules/.bin 这个目录观察一下,里面会有 tsc 这个命令行工具,它就是 TypeScript 的编译工具。
在项目里可以创建一个配置文件,配置一下 tsc 这个编译工具的功能,在执行它的时候会读取这个配置文件里的配置信息。
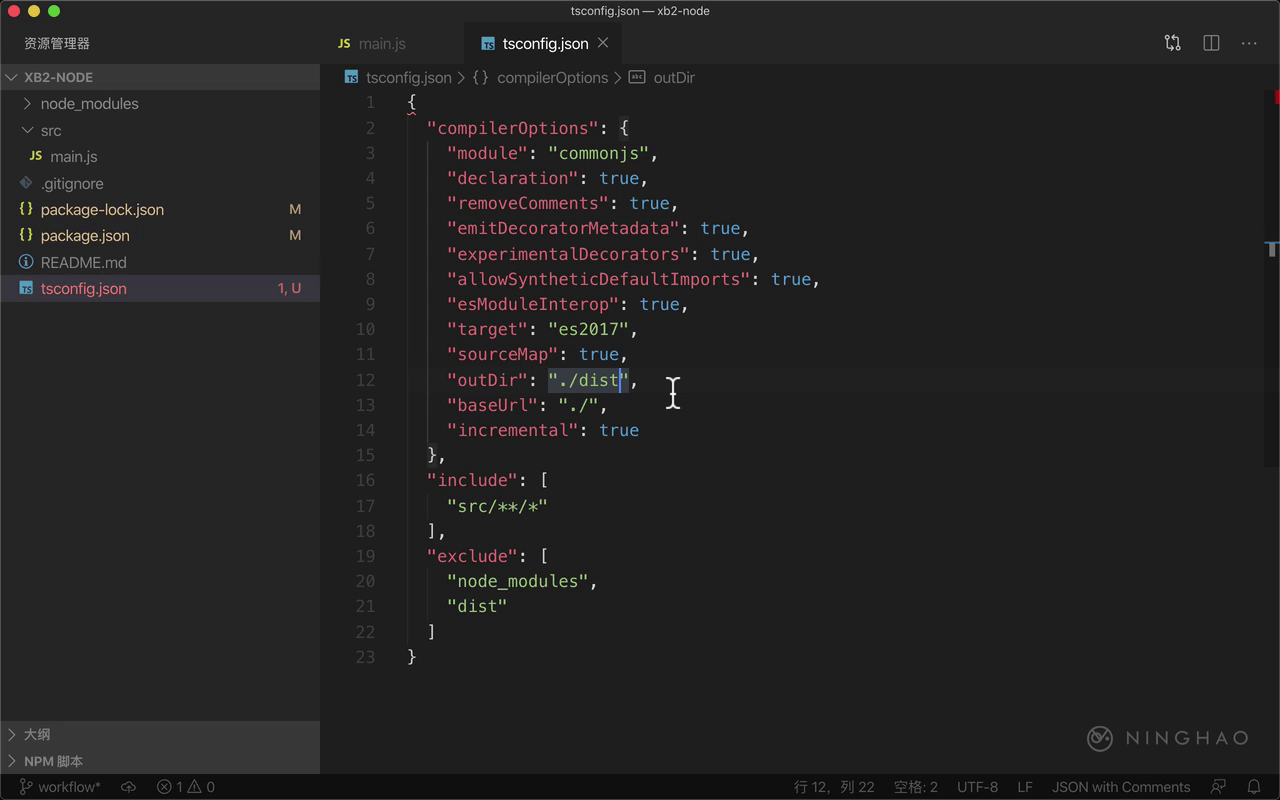
在项目根目录下,创建一个名字是 tsconfig.json 的文件,它就是给 TypeScript 编译工具准备的配置文件。
鼠标放在配置信息的上面编辑器会给你解释它们都是什么意思,更详细的解释可以查阅 TypeScript 的官方网站。在这个的配置里,outDir 配置的是要把编译之后的文件要放在哪里,这里设置成了 ./dist,意思就是把这些文件放在项目根目录下的 dist 这个目录里面,也就是这个目录里的东西就是真正的可以让 Node 去运行的应用。
我们以后用 TypeScript 编写的文件可以放在 src 这个目录的下面,在配置文件的 include 里面已经设置好了要用编译工具编译的是哪些文件,这里就是 src/**/*,意思就是要编译的是 src 目录里的所有的东西。
用 TypeScript 编写的文件,扩展名可以设置成 .ts,取的就是 TypeScript 里的 t 还有 s。到目前为止我们只在项目的 src 目录里创建了一个 .js 文件,main.js,现在可以把它重命名为 main.ts。 我们用的 VSCode 编辑器对 TypeScript 支持的很好,因为它们都是由微软主持开发的。
重命名之后,打开这个文件,你会发现编辑器会给我们一些提示,说我们之前写的代码有一些问题,鼠标放在这些提示的上面它会告诉你具体是什么原因,暂时先别管这些提示,后面我们会慢慢去解决。