在项目里使用了 TypeScript 以后,它能帮我们想到很多我们可能没注意到的问题,这是因为它掌握了应用里的一些东西的类型信息,就是它知道这些东西是什么,应该怎么用。这个类型可能是我们自己设置的,也可能是 TypeScript 自己猜出来了。这样当我们错误的使用了一个东西的时候,TypeScript 就会警告我们说,注意,这个地方可能有问题。
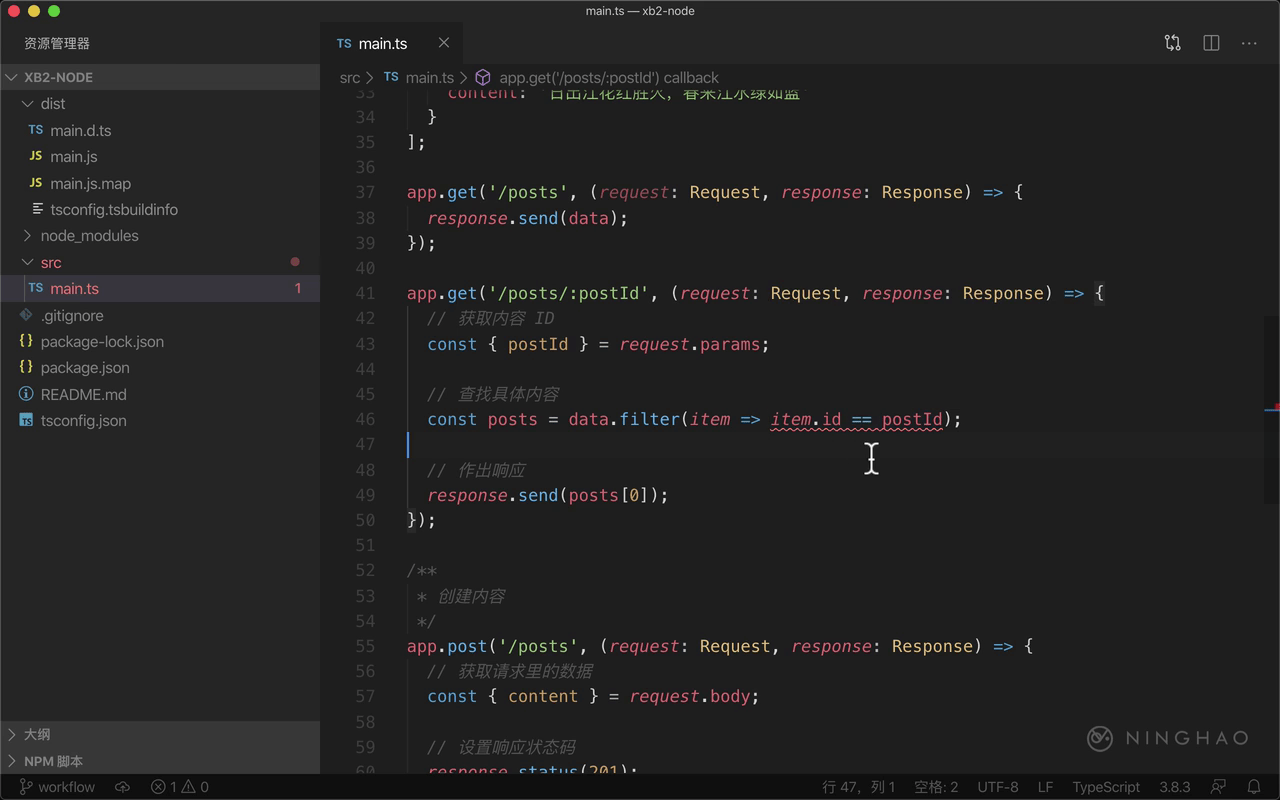
打开应用里的 src/main.ts 文件,浏览到单个内容接口这段代码,你会看到有一行代码的下面用红色波浪线标记了一下:
// 查找具体内容
const posts = data.filter(item => item.id == postId);
被标记的是 item.id == postId ,鼠标放在被标记的代码上面,编辑器会给我们显示出具体的原因:
This condition will always return 'false' since the types 'number' and 'string' have no overlap.
上面我们用了一个数组上的 filter() 方法筛选出符合条件的项目,在筛选器里设置的是返回 item.id == postId 的项目,之所以在这里出现警告,是因为 TypeScript 知道 postId 这个东西的类型是 string(文字),因为 postId 是从地址参数里得到的一个值,这个值的类型是一个 string。 TypeScript 也知道 item.id 它的类型是 number(数字),因为在 data 这组数据里的数据项目里面,id 这个属性的值的类型就是 number 。
所以在对比两个不同类型的值是否相等的时候就会给出警告,之前可以是因为在对比一个文字与数字是否相等的时候, JavaScript 会自动转换某个数据的类型,然后再做对比。但是 TypeScript 觉得这样做不合理,所以需要转换其中一个数据的类型,让两个数据的类型是一致的。比如可以把 postId 这个字符串类型的值转换成数字类型的值,可以这样改造一下之前的那行代码:
// 查找具体内容
const posts = data.filter(item => item.id == parseInt(postId, 10));
上面用了JavaScript 语言里提供的 parseInt() 这个函数,把 postId 转换成十进制的数字类型的值。这样处理之后,TypeScript 就不会再给我们警告了。