VSCode 编辑器对 TypeScript 非常友好,因为它们都有一个共同的爸爸(微软),所以几乎不需要额外的配置。一但 TypeScript 知道了应用里的东西的类型以后,我们在编写代码的时候就会非常方便了,很多方法的名字还有用法都不用记了。
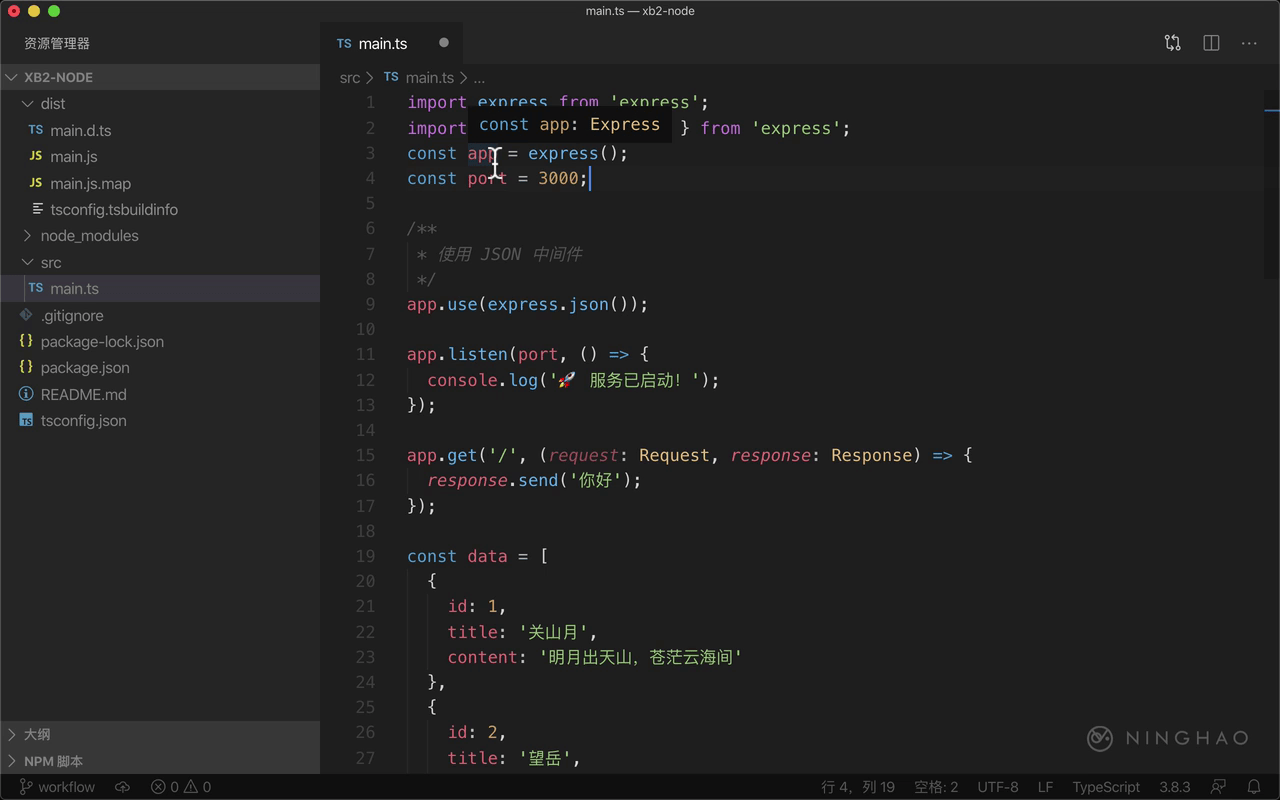
你可以打开 src/main.ts 文件,然后随便找个地方,输入 app. 编辑器会提示在 app 里面包含的所有东西。这是因为现在编辑器知道 app 这个东西是什么,就是知道它的类型是什么。鼠标放在下面这行代码的 app 这个东西的上面,观察出现的提示:
const app = express();
提示的内容是:const app: Express ,在定义 app 的时候,我们没有特别设置它的类型,不过 TypeScript 猜出来了这个东西的类型是 Express。这样当我们输入 app. 的时候,编辑器就会提示这个 app 里面都有什么,可以选择要使用的方法,比如用一下它上面的 patch() 方法。
这时编辑器又会在 patch() 这个方法的下面用红色波浪线标注一下,说明使用这个方法的时候遇到一些问题,鼠标放在这个方法名字的上面,编辑器会提示你到底是哪里出了问题。原因是 app.patch() 这个方法要求必须设置一个参数,因为我们没给它设置参数值,所以就会出现警告。