现在我们要用 TypeScript 编写应用,最终拿给 Node 运行的应该是编译之后的 JavaScript 代码,应用发生变化要重新启动才能生效,这些事情我们可以让它自动化,要使用一些工具,比如 nodemon,不过这里我们要用的是 tsc-watch 这个工具,这些工具可以监视一些文件的变化,然后自动去做一些事情。
先在项目里安装一下 tsc-watch 这个工具,在终端,项目所在目录的下面,执行:
npm isntall tsc-watch@4.2.3 --save-dev
把安装的这个包保存在项目的开发依赖里面,安装的这个包提供了一个命令行工具,你在项目里的 node_modules/.bin 的下面,可以找到这个 tsc-watch 命令行工具。它可以监视项目里的文件的变化,发生变化就可以重新编译项目,编译之后我们再用 node 命令运行应用。
下面在 package.json 文件里定义一个自定义的命令,打开这个文件以后,在 scripts 里面定义一个命令:
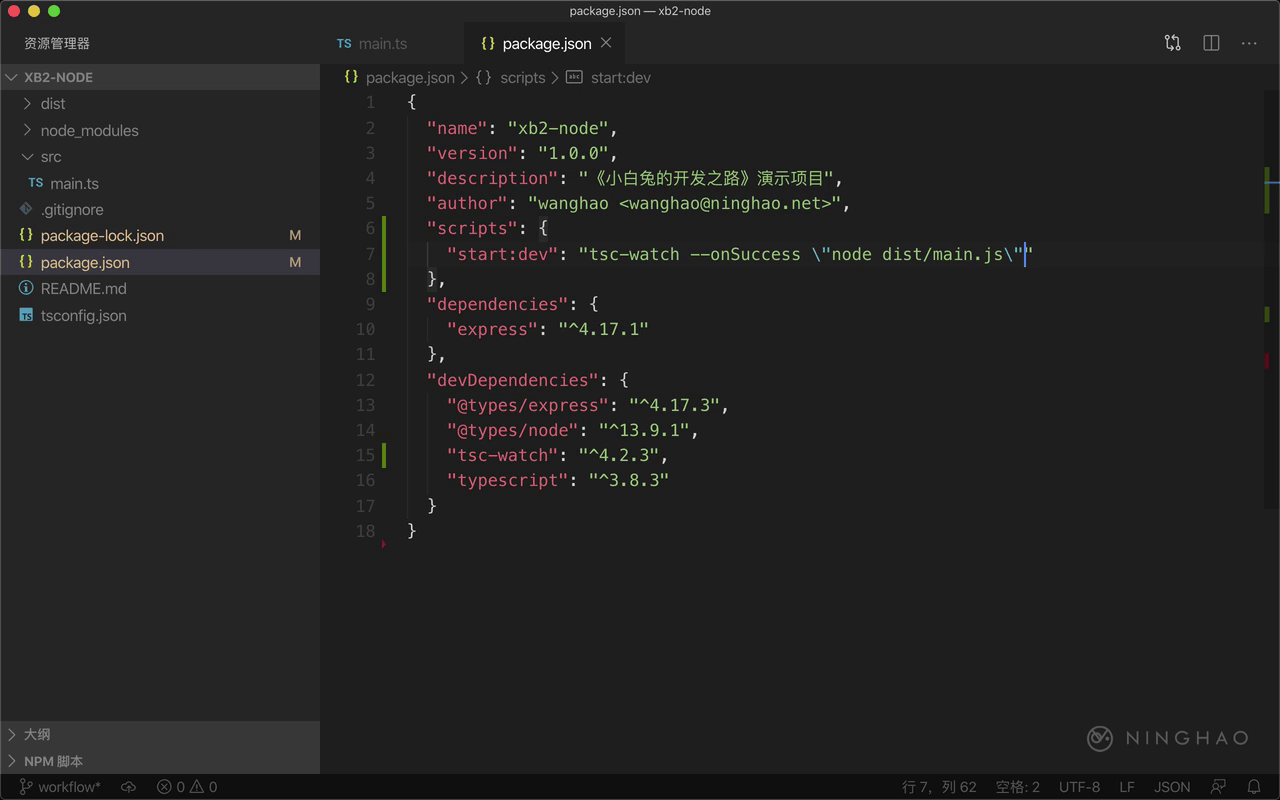
"scripts": {
"start:dev": "tsc-watch --onSuccess \"node dist/main.js\""
},
这种在 scripts 里定义的命令可以用 npm 运行它们,上面就是定义了一个叫 start:dev 的命令,使用它的时候真正执行的是在它的值里设置好的命令,这里就是用了一个之前安装的 tsc-watch 它会监视项目文件里的变化,也就是我们编写了项目文件,保存文件以后这个文件就有变化了,这样就会执行 tsc-watch,它可以重新编译项目,就是把 TypeScript 编译成 JavaScript。
命令里用了一个 --onSuccess 选项,意思当编译成功之后,后面可以再设置一下编译成功之后要做的事情,这里就是用 node 执行编译之后的应用。注意这里直接执行的 tsc-watch,并没有设置这个命令的完整或相对路径,这是因为之前我们配置过终端,终端会在当前目录下的 node_modules/.bin 这个目录里寻找可以执行的命令,如果你没有配置过终端,可能需要设置命令的完整或相对路径,比如:./node_modules/.bin/tsc-watch 。
在终端,项目所在目录的下面,执行:
npm run start:dev
随便修改一下项目里的 src/main.ts 文件内容,保存一下文件,这时重新编译项目,然后运行编译之后的项目。