前面我们演示了你平时在创建 uniapp 项目的时候要做的事情,这里我们为了要保持一致,可以准备一个一样的 uniapp 项目,这样可以减少学习的时候遇到的问题。
先把之前运行的开发服务停掉,按一下 ctrl + c, 回到上一级目录,再把之前创建的这个项目删除掉。可以执行 rm -rf ninghao-uniapp 。 删除以后,再用 git 去克隆一个我准备好的 uniapp 项目。
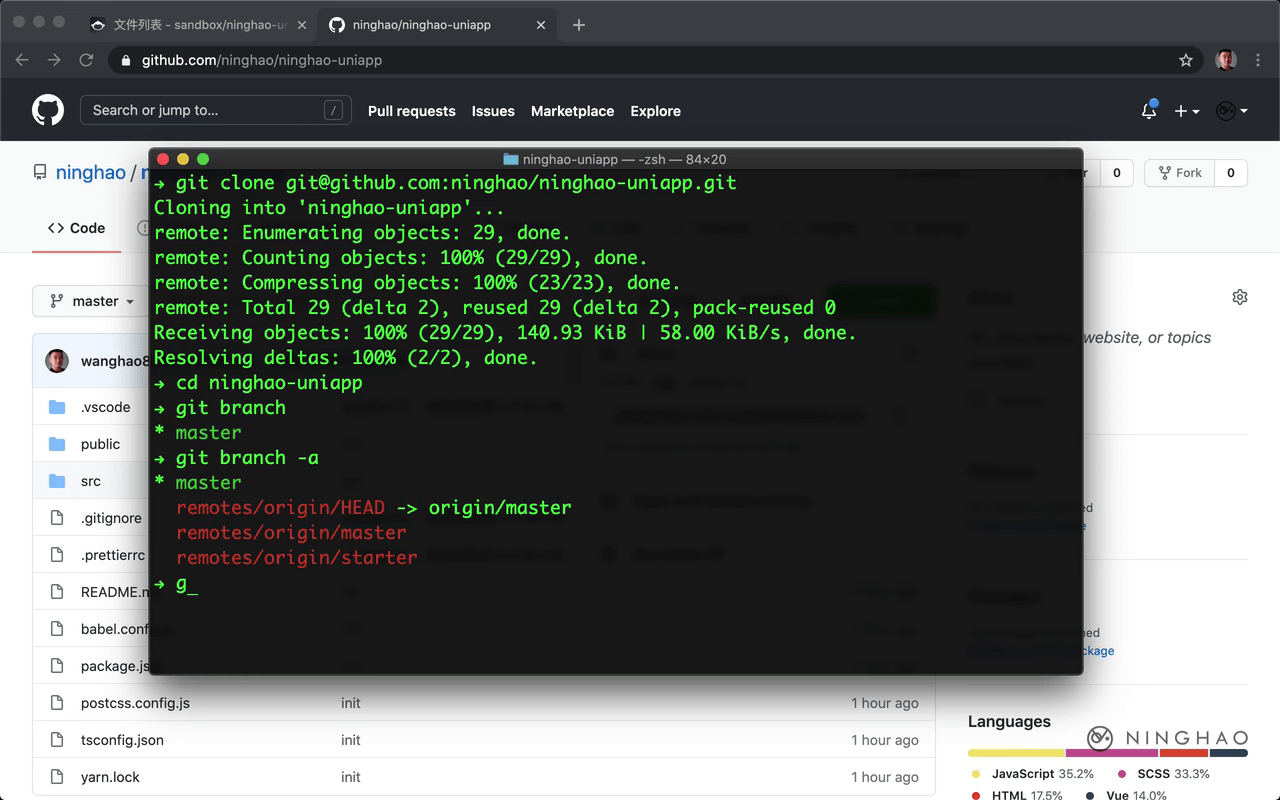
你可以在 coding.net ,或者 github 网站上找到这个项目的克隆地址。 复制一下仓库的地址,然后回到终端,执行一下 git clone 后面加上远程仓库的地址,执行一下。
完成以后,进入到这个项目的下面,下面我们要基于一个特定的分支去创建一个本地分支,git branch ,显示本地现在只有一个 master 分支。再执行一下 git branch -a ,这里会显示远程分支,我们要基于这个 remotes/origin/starter 去创建一个本地分支。
git checkout -b develop remotes/origin/starter ,这样会基于这个 starter 远程分支去创建一个本地分支,并且把项目的当前分支切换到这个分支上,这个分支的名字就是 develop 。
然后再执行一下 yarn install ,或者 npm install ,安装一下项目依赖的东西。 安装完成以后,可以再执行一下 npm run serve 或者 yarn serve ,运行一下项目的 web 版本的开发服务。
在浏览器访问一下这个开发服务地址。显示的就是 uniapp 的这个欢迎界面。