用 uniapp 开发微信平台的小程序,可以在终端,项目所在目录的下面,执行一下 npm run dev:mp-weixin ,这行命令会把我们这个 vue 项目编译成适合在微信平台上运行的小程序。 这个开发服务可以一直让它运行着,修改了项目文件以后,会自动执行编译。
编译之后生成的项目,你可以在 dist/dev 这个目录里找到,打开 mp-weixin,这个目录里的东西就是编译生成的微信小程序。你可以观察一下生成的这些文件。 pages 里面的 index.wxml 就是小程序的首页页面。
开发微信小程序,你可以下载安装一下微信开发者工具,然后打开微信开发者工具,用开发者的微信帐户扫一下这个二维码。登录成功以后,再去创建一个小程序项目,点击这个 + 号,新建一个小程序。
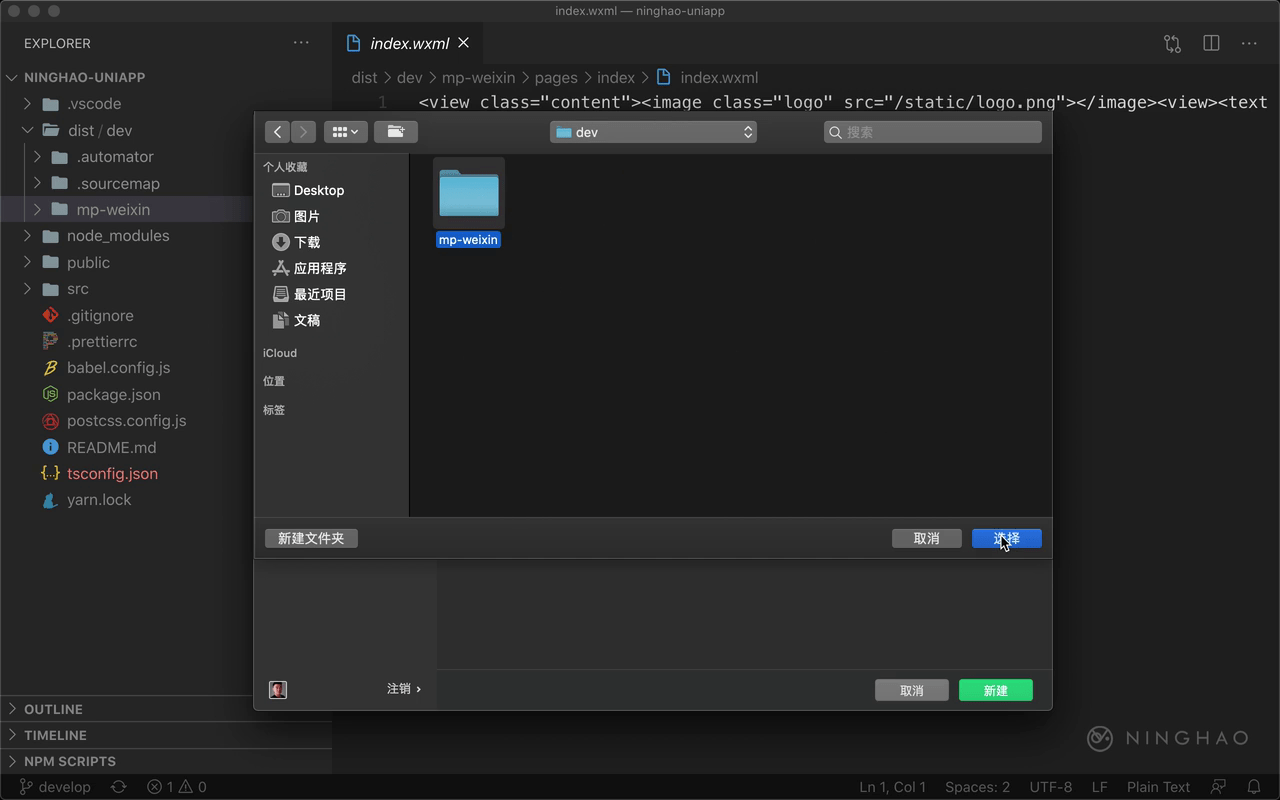
这里我们可以导入刚才编译生成的小程序,点一下目录后面的这个小箭头,然后在弹出的对话窗口里,找到编译生成的微信小程序, 桌面上的 ninghao-uniapp,dist,dev 下面的这个 mp-weixin。 点击 选择。 然后点击 新建 。
在微信开发者工具左边这里会显示一个模拟器,可以模拟小程序在微信里面运行时候的样子。 编写应用代码,你仍然可以使用自己喜欢的编辑器。
打开 src/pages/index 下面的 index.vue, 修改一下这个组件的 data 里的 title 这个数据的值,把 hello ,换成 你好 ~ 保存一下这个组件文件,之前我们运行的微信小程序的开发服务会重新编译微信小程序。
在模拟器上,会自动刷新,显示修改之后的这个标题内容。