用编辑器打开我们创建的这个 uniapp 项目,这里我用的是 vscode 编辑器。 先观察一下项目的 package.json 文件。在 scripts 里面,你会看到一些自定义的命令,之前我们执行的 serve 这个命令,其实执行的是 npm run dev:h5,这个命令可以运行 web 版本的开发服务。
这里还有一些 dev 开发的命令,这些命令可以运行不同平台应用的开发服务,比如 dev:mp-weixin ,运行的微信小程序的开发服务。
除了 dev 命令,还有一些 build 命令,这些 build 命令就是编译不同平台应用使用的命令。比如 build:h5,编译的是 web 版本的应用,build:mp-weixin 编译的是微信小程序。
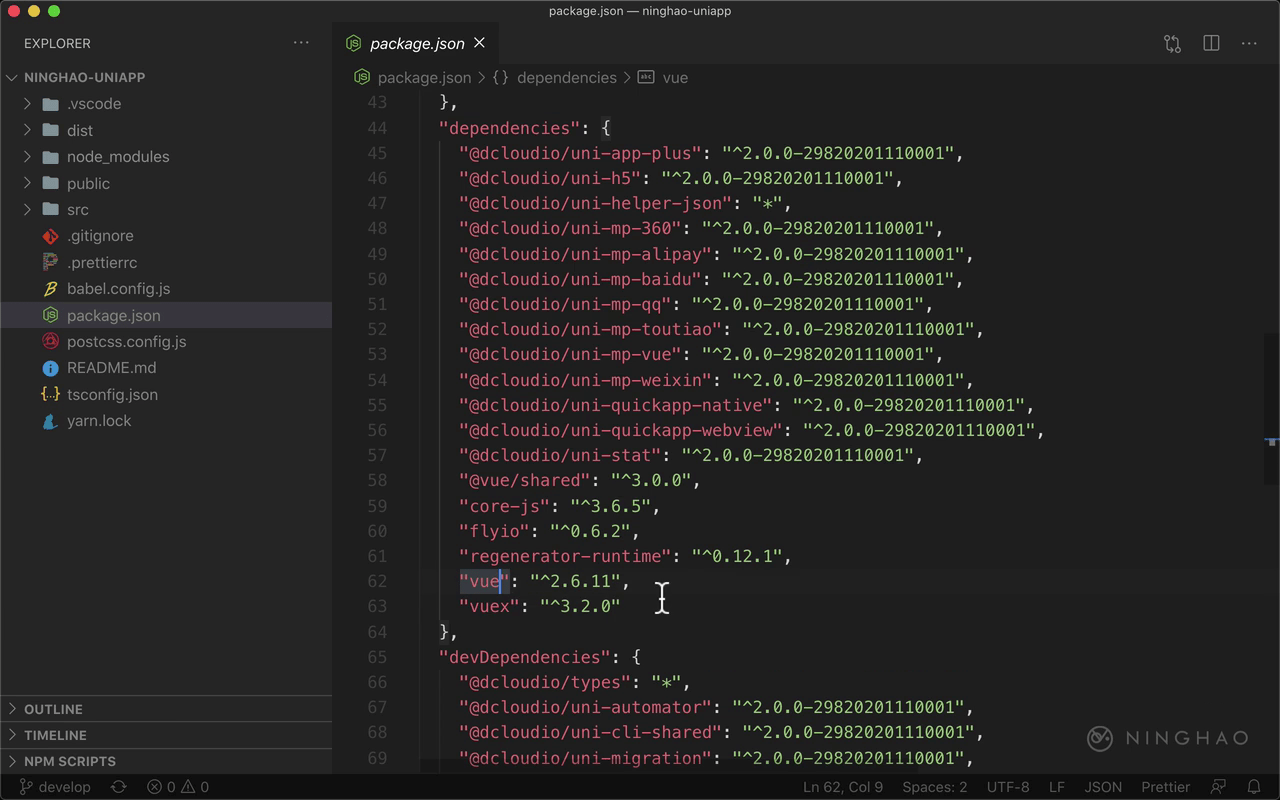
dependencies 里面的东西是项目依赖的一些包,这里有很多 uniapp 相关的包,uniapp 是 dcloud 开发的,所以这些包的都有一个 @dcloudio 这个前缀。
除了这些 uniapp 相关的包,这里还有 vue,还有 vuex ,现在用的是 2.x 版本的 vue,在后面 uniapp 会陆续升级成 3.x 版本的 vue 。
src
在开发 uniapp 的时候,我们一般只需要关心 src 目录里的东西。应用的代码都会放在这个目录的下面。 mian.js 是应用的入口文件,在这里会创建一个 vue 应用。
app.vue 是应用的 root component,也就是根组件,创建 vue 应用的时候会用到这个根组件。
manifest.json 这个文件里的东西是应用相关的一些配置,比如应用的名字,小图标,启动页,还有各种平台的小程序相关的配置。
pages.json 里面的东西就相当于是应用的路由,还有页面相关的一些配置。 在 pages 里面定义的就是应用的页面, globalStyle 里面定义的是应用全局相关的样式配置。