微信,支付宝,头条,百度,都有各自的适合在自己的平台上运行的小程序,这些平台都规定了自己的小程序的开发方法。也就是如果你想给这些平台开发小程序,必须先学会这些平台提供的开发小程序的方法。
我们用 uniapp 开发小程序,可以使用一种统一的方法,也就是有开发 vue 应用的开发开发应用,uniapp 会帮我们把这个应用编译,也就是转换成适合在不同平台上运行的小程序。这样我们只需要开发一个应用,就可以得到能在不同平台上运行的小程序了。
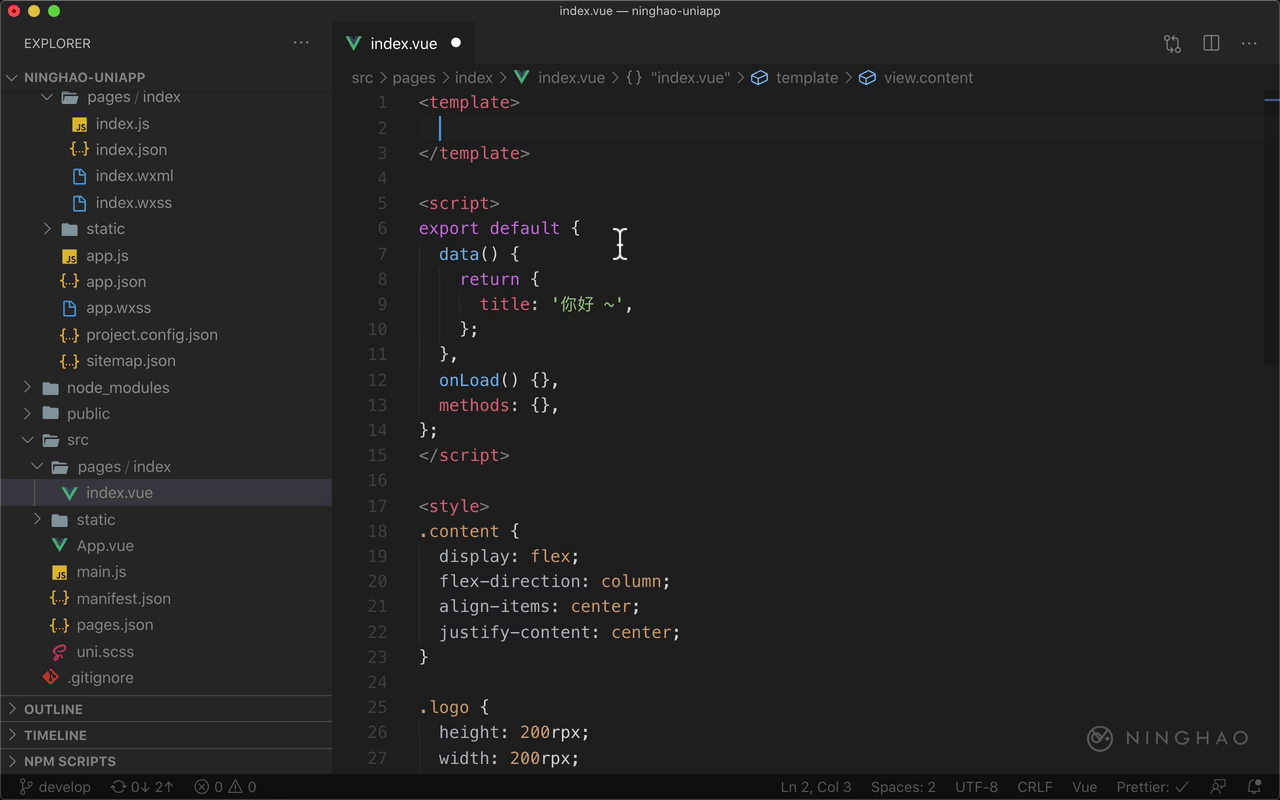
下面可以观察一下 uniapp 的编译动作,在 src/pages/index 的下面,有个 index.vue 组件,这个组件是应用的一个页面。因为在这个 uniapp 项目里的 pages.json 这个文件里,在 pages 里面注册用了一个这个组件,所以这个 vue 组件就会是应用里的一个页面。
这种 .vue 格式的文件是 vue 的单文件组件,也就是你可以在一个文件里分别定义组件的模板,组件的脚本,还有组件的样式。
运行微信小程序的开发服务,uniapp 就会把这个使用 vue 组件编译成微信小程序里的一个页面。打开 dist/dev 下面的 mp-weixin, 在 pages/index 的下面,有一个页面,页面的模板是这个 wxml 格式的文件,页面的样式在 wxss 格式的文件里,页面脚本是这个 js 文件。
一般我们不需要关心 dist 目录里的东西,uniapp 会帮我们处理好。比如我们可以这样试一下,编辑一下 index.vue 这个文件里的内容。
删除掉这个组件的模板,用一个 div 元素,上面加上 page 这个类。里面包装的是 你好 这两个字。 保存一下文件,再打开编译生成的 index.wxml 观察一下。
之前那个 index.vue 组件,编译之后生成的微信小程序页面的模板,这里用的就是一个 view 组件,里面包装的文字是 你好,元素上面的类是 page ,另外还有一个 _div 这个类,表示这个元素之前在 vue 组件里的时候是一个 div 元素。 uniapp 编译之后,把组件里的 div ,替换成了微信小程序里的 view 组件。