现在这个白色背景的 flex 容器的 flex 方向是 row,这样主轴就是水平方向的。我们可以设置 flex 项目在主轴上的对齐。
在 flex 容器上面添加一个 justify-center,这个类会把 justify-content 设置成 center。意思就是把 flex 项目放在主轴的中心位置上。
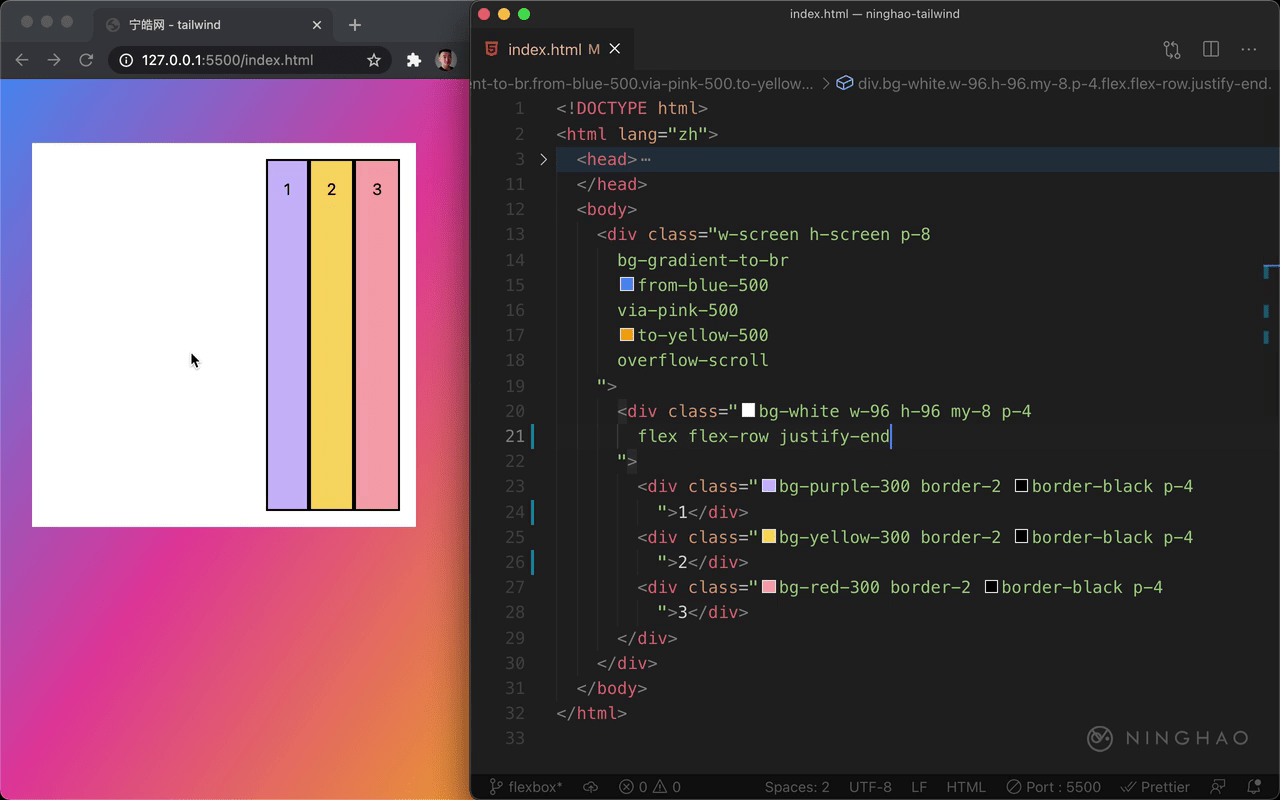
放在主轴的终点位置上,可以添加一个 justify-end。
在 flex 容器里排完 flex 项目以后,在主轴还有一些剩余的空间。我们可以决定如何分配这些剩余的空间,比如想把它们放在项目之间,可以添加一个 justify-between。 这个类会把 justify-content 设置成 space-between。
如果要平均把这些剩余空间分配在项目周围,可以添加一个 justify-evenly。 它会把 justify-content 这个属性设置成 space-evenly。
这里我们可以再调整一下 flex 方向,设置成 column,然后再观察一下项目在主轴上的对齐。