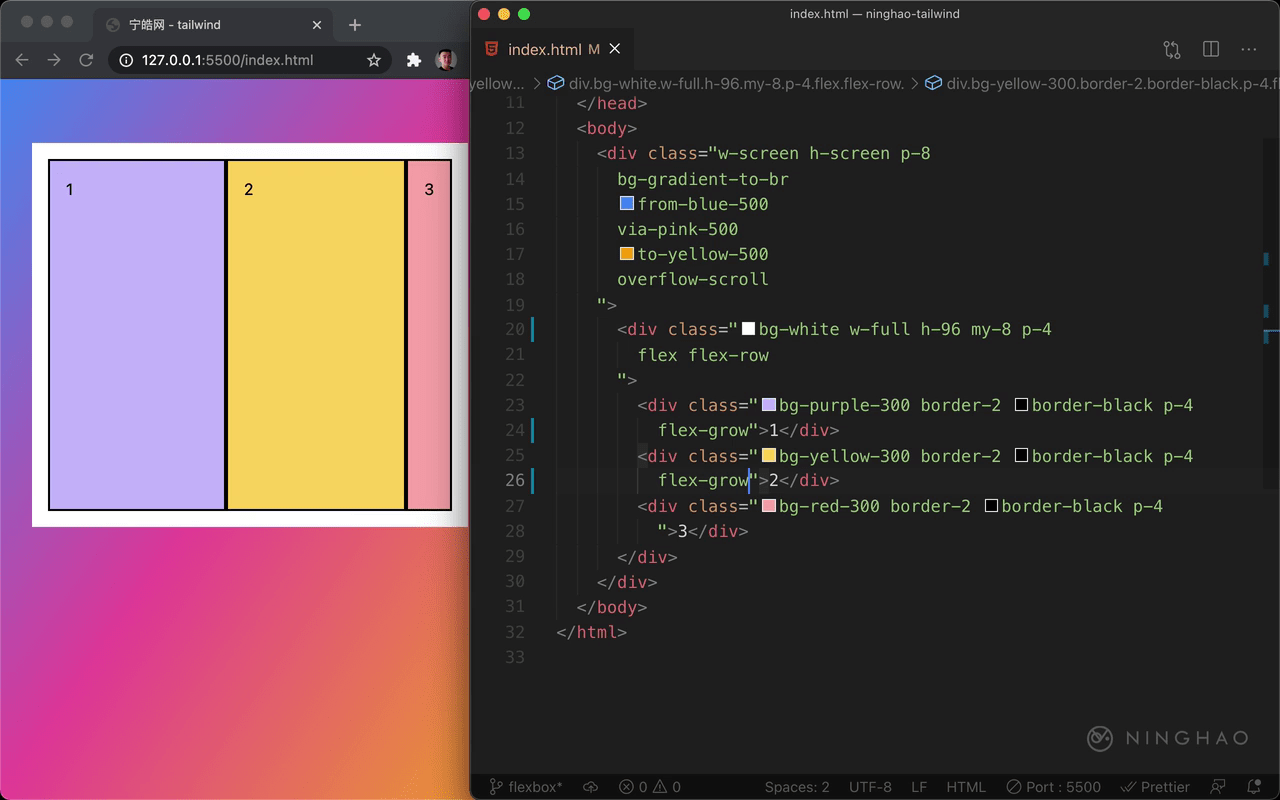
在 flex 容器排完了 flex 项目以后,还剩下一些空间,我们可以把这些空间分配给 flex 项目使用。在这个 1 号盒子上面添加 tailwind 提供的 flex-grow。 这个类会把 flex-grow 设置成 1。 这样会把 flex 容器剩下的所有的空间全部分配给 1 号盒子。
在 2 号盒子上面再添加一个 flex-grow,这样容器剩下的空间会平均分配给 1 号还有 2 号盒子。因为 1 号 2 号盒子的 flex-grow 属性都是 1 ,所以容器剩下的空间会分成两份,1 号盒子占用一份,2 号盒子也占用一份。
在 3 号盒子上面,再添加一个 flex-grow,这样会把剩余空间分成 3 份,每个项目占用其中的一份,因为它们的 flex-grow 属性的值都是 1。
shrink
现在我们在 2 号盒子里面,添加点内容。在浏览器,调整一下窗口的宽度,观察这几个项目的宽度的变化,它们会随着容器宽度的变化调整自己的宽度。 缩小宽度的时候,这些项目的宽度也会随着缩小。
如果你不想收缩某个项目的尺寸,可以在元素上添加一个 flex-shrink-0,它会把 flex-shrink 这个属性的值设置成 0。
再试一下,调整浏览器窗口的尺寸。你会发现,2 号盒子这次就不会再收缩了。