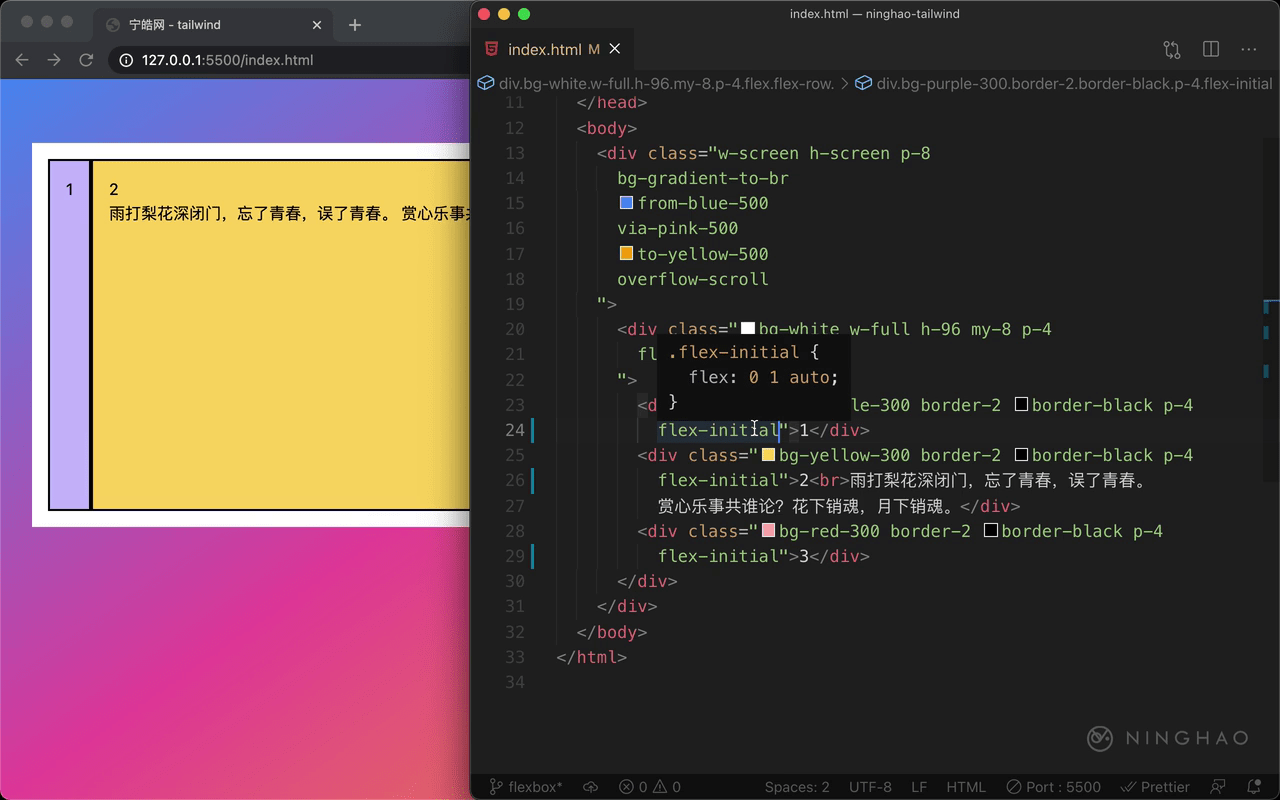
在默认情况下 flex 项目不会占用 flex 容器的剩余空间,缩小的时候,如果需要的话, flex 项目会收缩它的尺寸。在这几个 flex 项目上面都添加一个 tailwind 框架提供的 flex-initial 这个类,这就相当于是设置成了默认的状态。
这个 flex-initial 类,设置的是元素的 flex 属性,这个属性的值可以是一位,也就是两位或者三位。这里设置的是三位的值,这样第一个数字表示的是 flex-grow 的值,数字 0 表示不增长项目的尺寸。
第二个数字表示的是 flex-shrink,数字 1 表示可以收缩项目的尺寸。第三位设置的是 flex-basis 的值,它设置的是 flex 项目的初始大小。auto 表示自动调整项目的大小。
再修改一下用在 flex 项目上的这个类,换成 flex-auto,这个类会把 flex 属性的值设置成 1 1 还有 auto,这样项目会增长,收缩,自动调整大小。
再试一下,把这几个项目上用的类换成 flex-1,这个类会把 flex 属性的值设置成 1 1 0%,也就是项目会增长,收缩,但是会忽略掉项目的原始尺寸。