我们可以调整在 Flex 容器里的项目的顺序。现在 Flex 方向是 row,现在你看到的是正常的顺序,最左边是 1 号盒子,然后是 2 号盒子,最右边是 3 号盒子。
比如我们要调整一下这几个盒子的顺序,比如把 1 号盒子放在 flex 项目的最后,在这个元素上面,添加一个 order-3,让它排在第三这个位置上。
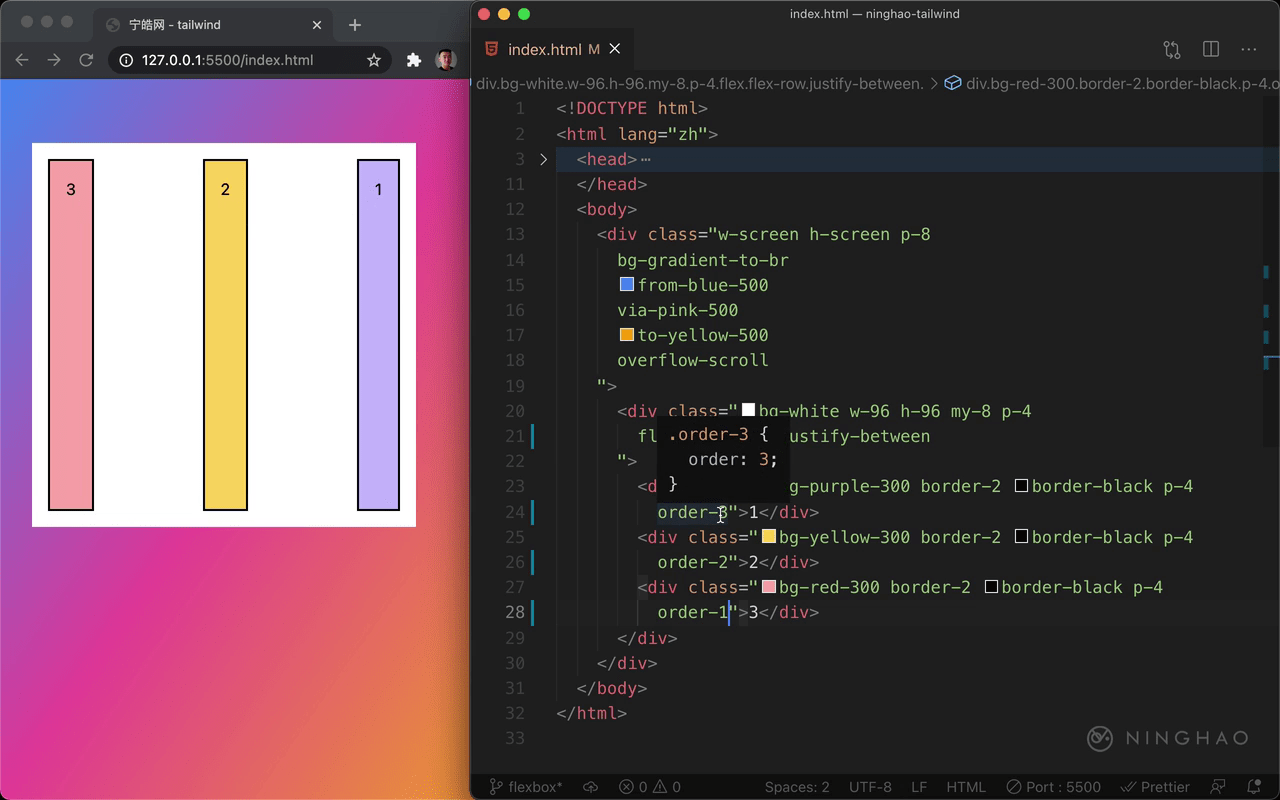
在 2 号盒子上面,加上一个 order-2 ,在 3 号盒子上面,添加一个 order-1 。 现在你会发现,最左边会是 3 号盒子,然后是 2 号盒子,最右边是 1 号盒子。
这些 order 前缀的类就是设置了一下元素的 order 属性的值。
如果你想让项目排在所有项目的最后,可以添加一个 order-last,这个类会把 order 设置成 9999。 要把项目放在所有项目的最前面,可以添加一个 order-first。它会把 order 设置成 -9999。
去掉在 2 号盒子上面使用的 order 类。 现在 3 号盒子仍然会排在最前面,1 号盒子会排在最后。
再调整一下 Flex 方向,把 flex-row 换成 flex-col。 然后观察一下项目的顺序,主轴现在变成了垂直方向,所以最前面的项目就是最上面的项目,最后面的项目就是最底部的这个项目。