在项目里创建一个显示内容列表用的小部件,放在 lib/post/index/components 里面,名字是 post_list.dart,在这个文件里定义一个小部件,名字是 PostList。
打开发现这个页面的时候,页面上用的是 PostIndex 这个小部件,这个小部件会根据当前的标签项目显示对应的小部件,比如跟最近这个标签项目对应的是 PostIndexLatest 小部件。
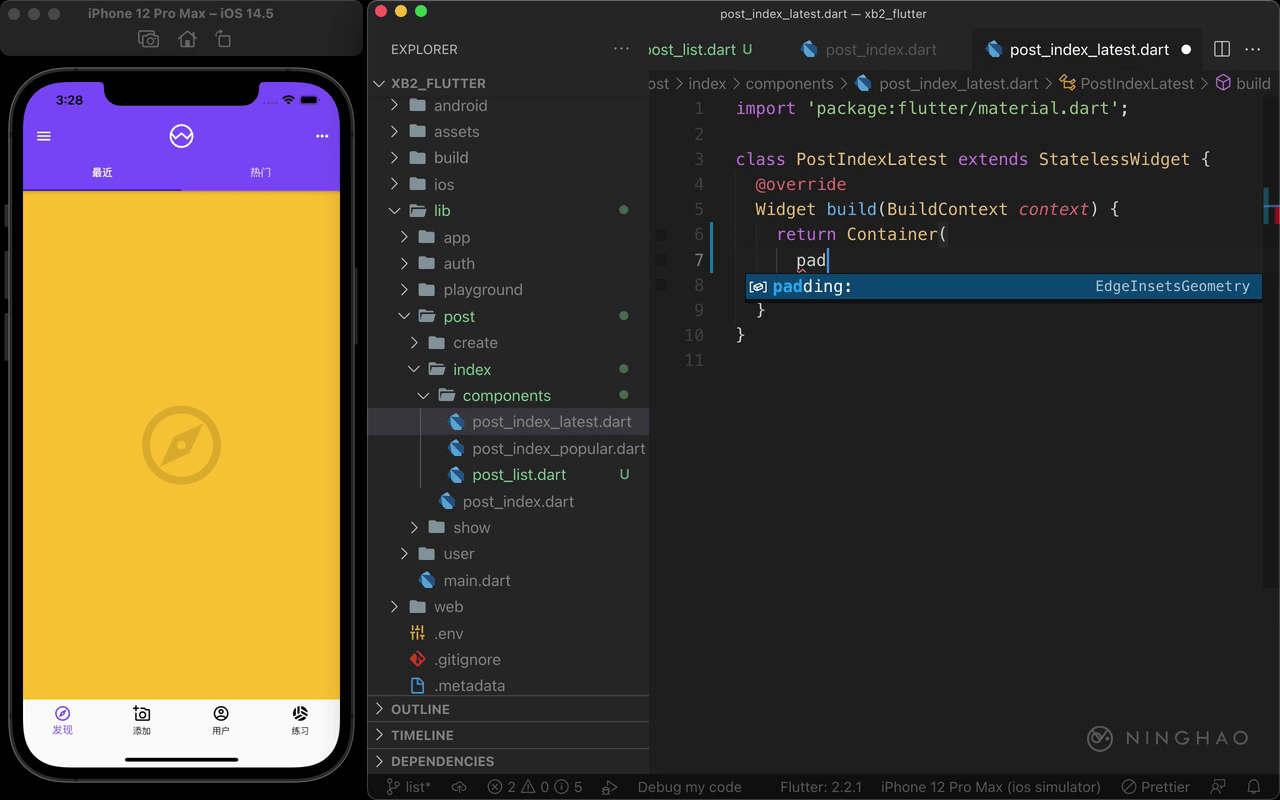
打开这个小部件,修改一下小部件 build 方法返回的东西,这里用一个 Container 小部件,里面用 padding 添加点内边距,EdgeInsets.all,大小是 16,小部件的 child 可以用一下刚才创建的这个 PostList 小部件。
这样在这个发现页面,如果当前标签项目是最近,页面上就会显示 PostList 这个小部件里的东西。
再打开 app_home.dart,找到这里用的这个 Scaffold 小部件,可以注释掉它的 backgroundColor 这个参数。