找一个 HTTP 客户端可以请求一下我们的服务端应用的这个内容列表接口,地址就是 https://nid-node.ninghao.co/posts ,请求这个接口得到的就是一个组内容列表数据。
下面我们可以创建一个类,在里面定义一个方法,用它请求这个接口获取到这组内容列表数据,新建一个文件,放在 lib/post/index 里面,名字是 post_index_model.dart。
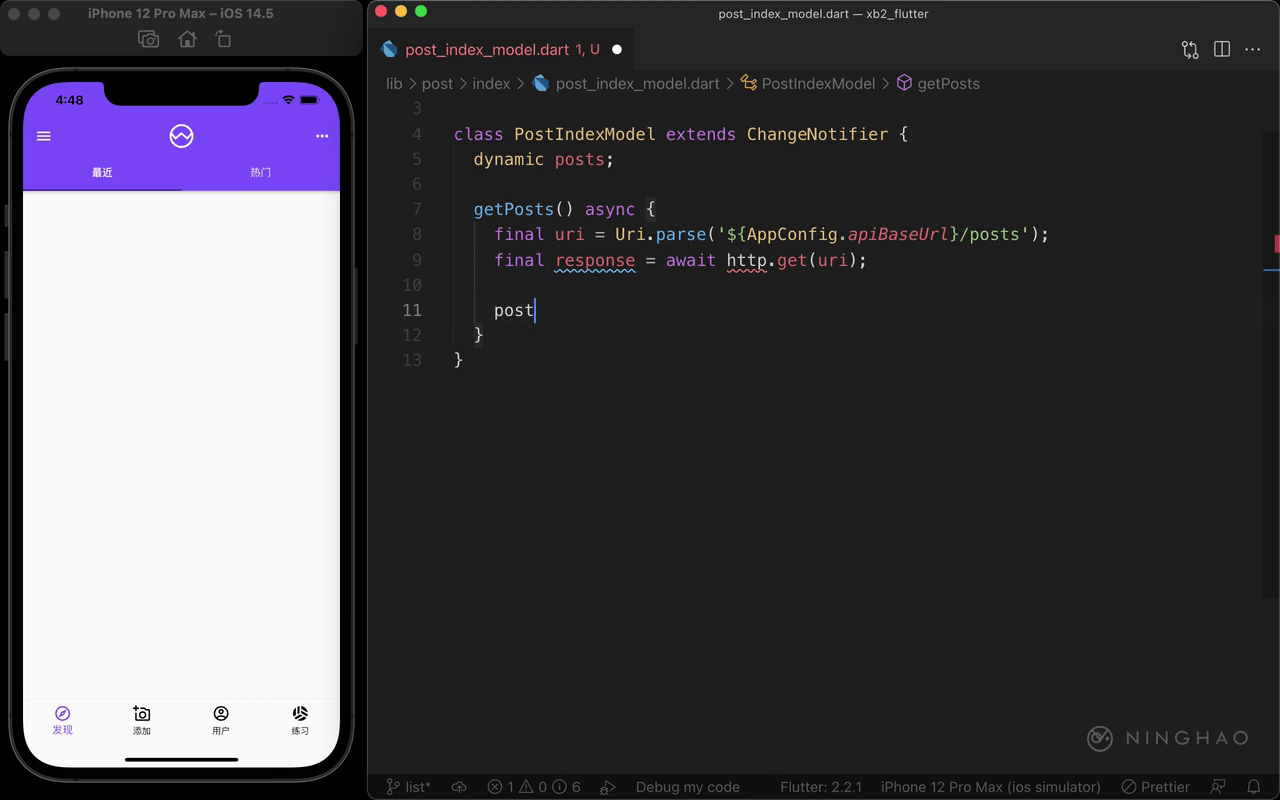
在文件里定义一个类,名字是 PostIndexModel,让这个类继承一下 ChangeNotifier。这里这个 Model 没什么特别的意思,你可以任意命名这个类,一会我们会把这个类的一个实例用 Provider 的方法提供给小部件使用。
类里面添加一个属性,类型暂时把它设置成 dynamic,名字是 posts。下面再定义一个方法,名字叫 getPosts,用 async 标记一下这个方法,在方法里面先准备一下要请求的接口地址,声明一个 uri,用 Uri.parse 处理一下 AppConfig.apiBaseUrl,斜线 posts。
下面再声明一个 response,await 执行一下 http.get,地址是 uri ,下面可以设置一下 posts 的值,让它等于 response.body ,然后执行一下 notifyListeners()。
在文件顶部导入 package:http 这个包下面的 http.dart,起个名字叫 http 。
ChangeNotifierProvider
下面再找个地方提供一个这个类的实例给需要的小部件使用,比如可以在 PostIndex 这里提供它,打开 post_index.dart,选中这个 TabBarView,按下 command + . 执行 Wrap with Widget,用的小部件是 ChangeNotifierProvider,在里面再添加一个 create 参数,它的值是一个方法,这个方法返回的东西是一个 PostIndexModel 实例。
这样这个小部件的后代就都可以使用 PostIndexModel 这个实例里面提供的东西了。
在 PostList 里使用 PostIndexModel
打开 PostList 这个小部件,先在文件的顶部导入 provider 这个 package 。 然后在小部件的 build 方法里面,声明一个 model ,值可以用一下 context 里的 watch 这个方法,设置一下类型,这里就是 PostIndexModel,这样这里的这个 model 就是在 PostIndex 那里提供的 PostIndexModel 实例。你也可以使用 Provider.of 这个方法得到这个实例。
下面在控制台上输出 model 里的 posts 这个属性的值。
观察
在调试控制台观察一下,你会发现输出的这个 posts 属性的值现在是 null。