下面我们可以根据请求内容列表获取到的数据构建一下可以滚动显示的内容列表视图。在这个小部件里,先声明一个 posts,它的值是 model 里的 posts ,如果这个 posts 是 null,就让声明的这个 posts 等于一个空白的 List。
没有要显示的内容的时候可以显示一个小部件,声明一个 noContent,它的值是一个 Center 小部件,小部件的 child 用一个 Container 小部件,它的 child 是一个 Text 小部件,文字的内容是 暂无内容。然后先 return 一下这个 noContent,再去掉上面使用的这个 forEach 方法。现在界面上会显示暂无内容,也就是这个 noContent 。
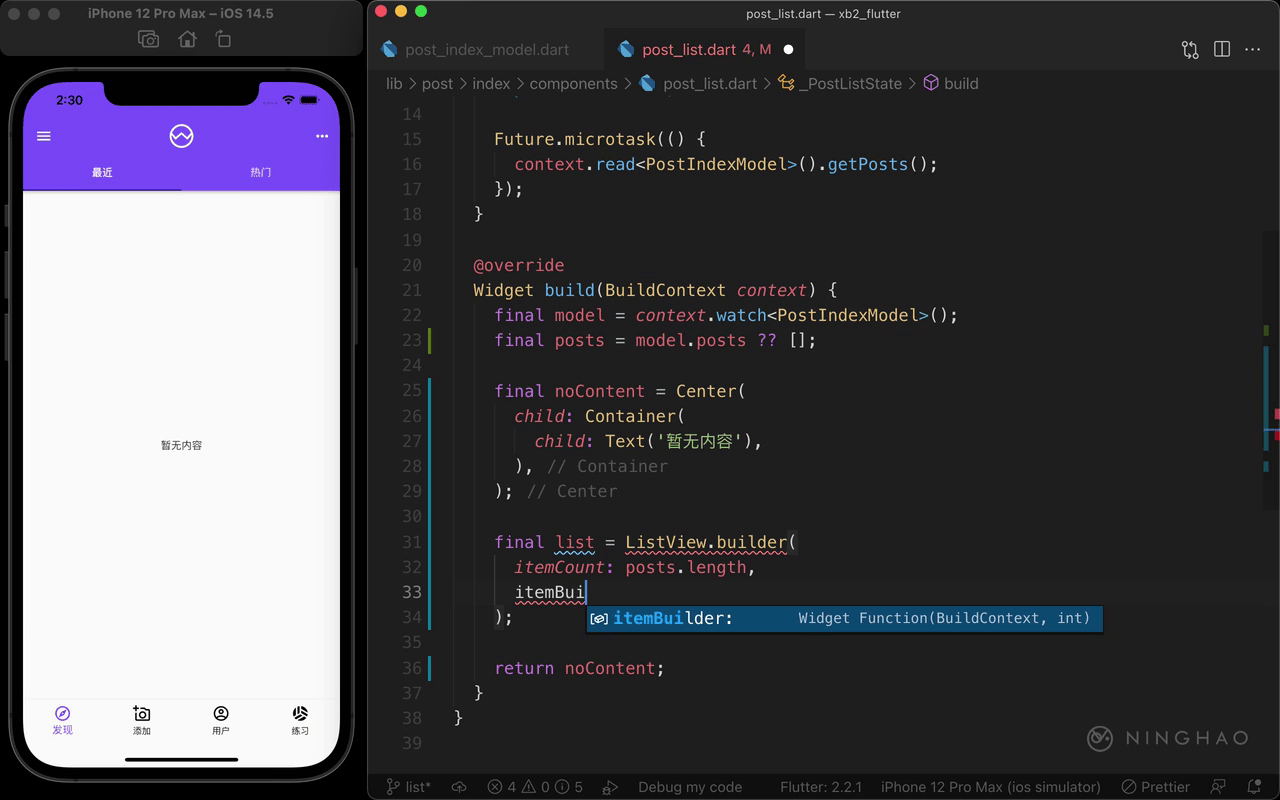
再声明一个 list,它的值可以用一下 ListView 这个小部件,用一下 builder 构造方法构建一个列表视图。设置一下 ItemCount,也就是列表要显示的项目的数量,这里就是 posts.length。
再设置一下 itemBuilder 参数,它的值是一个构建器,这个构建器返回的东西就是列表里的一个项目。支持一个 context 参数,还有一个 index 参数,这个 index 就是项目在列表里的索引值。return 的可以暂时用一个 Text 小部件,要显示的文字是 posts 方括号 index,得到 posts 里的某个内容数据,再访问一下 Post 里的 title 属性,也就是内容的标题。下面用 style 设置一下文字的样式,Theme.of(context) 用一下 textTheme 里的 headline6 这个样式。
小部件 return 的东西,我们可以判断一下 posts.length 是不是等于 0 ,如果是的话,就使用一个 noContent,如果不是就用一下 list。保存一下文件,现在界面上会显示一个列表视图,每个列表项目都是一个 Text 小部件,显示的文字就是内容项目的标题。