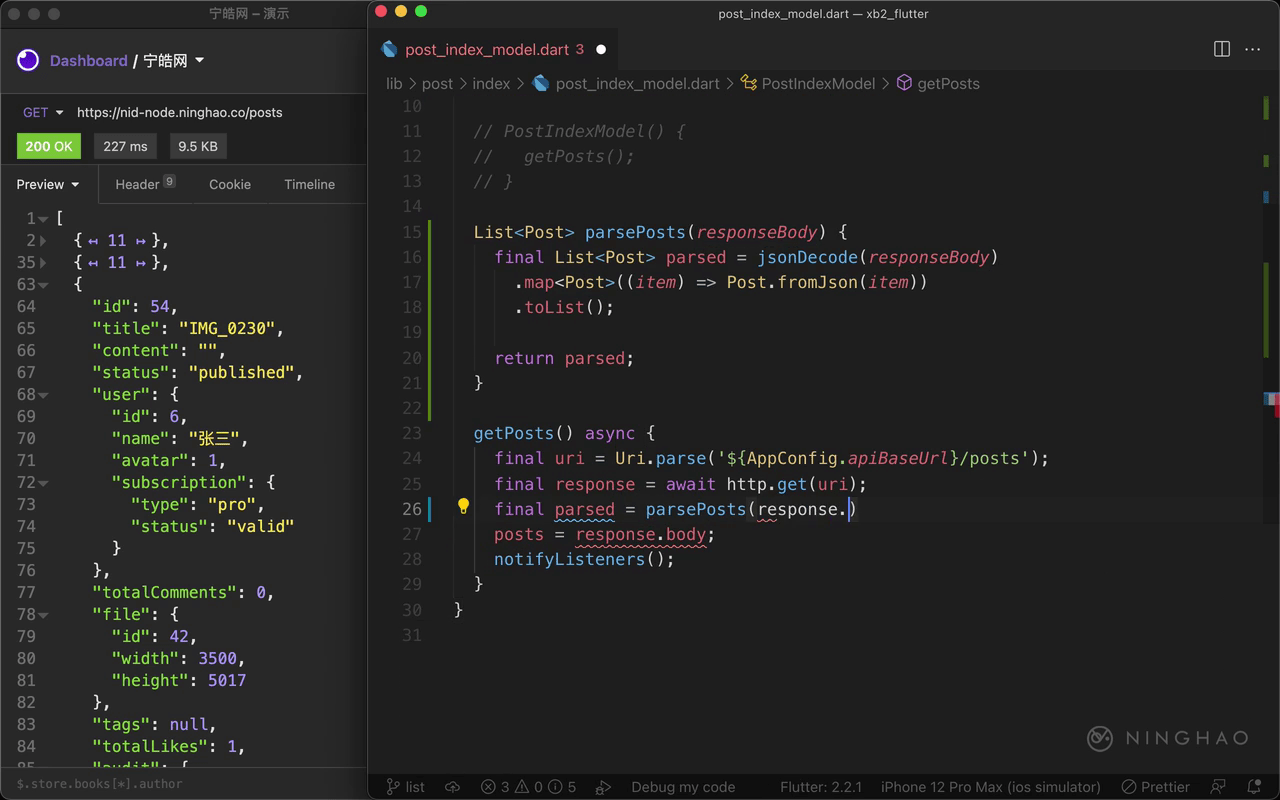
下面我们可以把请求内容列表接口得到的 JSON 数据,转换成一组 Post 类型的数据。打开项目里的 lib/post/index 下面的 post_index_model.dart,在这里定义一个新的方法,返回的值的类型是 List,列表项目的类型是 Post。方法的名字可以叫 parsePosts,接收一个 responseBody 参数。
在方法里面声明一个东西,类型是 List
修改一下这个类里的 posts 属性的类型,设置成 List
下面让 posts 等于这个转换之后得到的值,也就是 parsed 。 最后可以让这个方法 return 一个值,return 的是 parsed。
测试
打开编辑器的调试,重新启动一下。再打开调试控制台,观察一下输出的东西,你会发现输出的 posts 的值,现在是一组 Instance of 'Post',也就是每个项目都是 Post 这个类的一个实例。
toJson
打开 post_list.dart,找到这里输出的 model 里的 posts ,这里我们用一下 model.posts.forEach 这个方法,提供一个回调,接收一个 post 参数,在这个方法里可以在控制台上输出 post,调用一下它的 toJson 这个方法。在这个 model.posts 的后面加上一个 ! 表示,断言它的值不是 null 。 保存一下文件。
这次在控制台上输出的东西,就是每一个 Post 里的具体的内容了。
设置 getPosts 返回值的类型
在 initState 里面,我们执行了这个 getPosts() 方法,鼠标放在上面,提示它返回的值是 dynamic,打开 post_index_model ,这里设置一下 getPosts 方法返回的值的类型,它是一个 Future ,这个 Future 最终提供的数据的类型是 List