打开 post_list.dart ,现在这个列表视图里需要的列表项目用的是一个 Text 小部件,剪切一下这个小部件,这里我们可以单独再去定义一个列表项目小部件。
在项目下面新建一个文件,放在 lib/post/index/components 里面,名字是 post_list_item.dart,在这个文件里定义一个小部件,名字是 PostListItem。
在里面添加一个属性,类型是 Post 名字叫 item,然后添加一个构造方法,支持一个必填的参数,用 required 标记一下,this.item,这样在使用这个小部件的时候必须要提供 item 参数。选中上面这个 Post 类型,command + . 选择导入它。
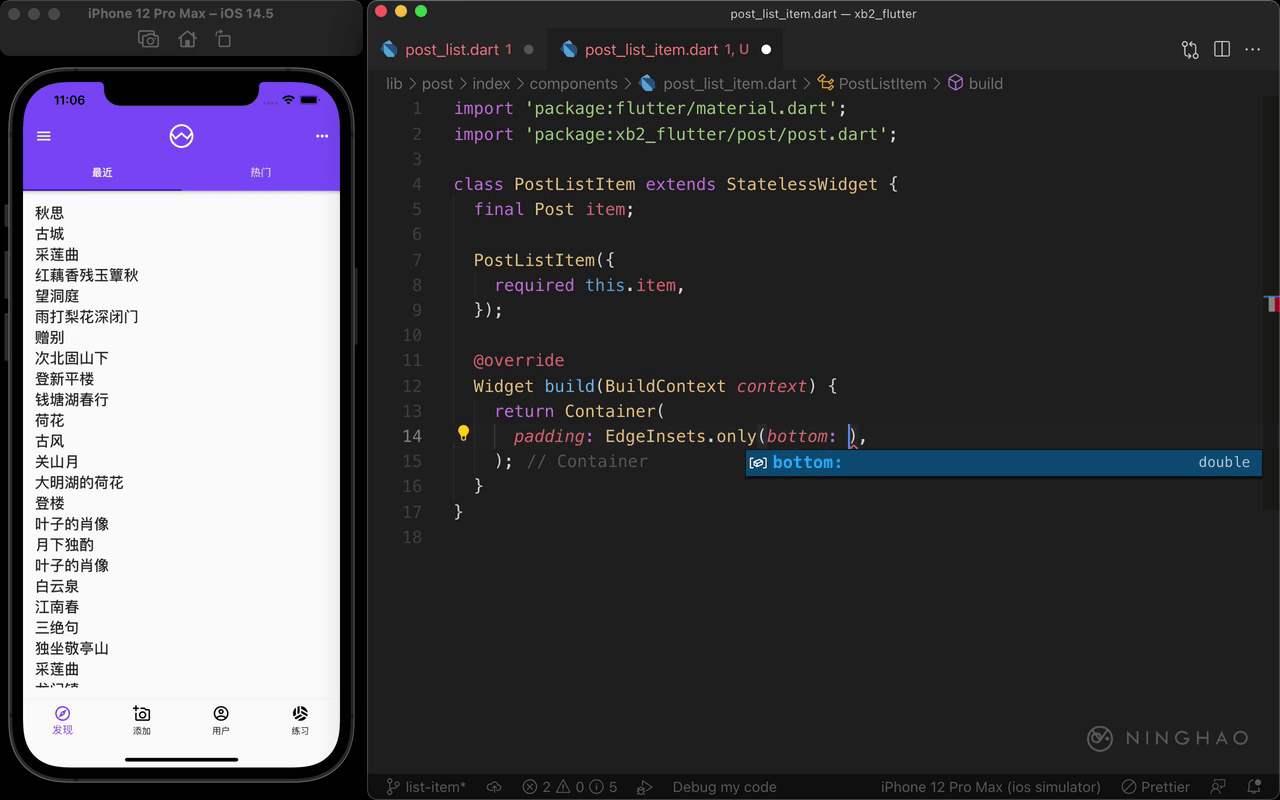
小部件使用一个 Container 小部件,设置一下它的 padding 参数,EdgeInsets.only,在底边添加点边距,大小是 16 。小部件的 child 可以用一个 Column 小部件,显示一组竖排显示的小部件,把刚才剪切的 Text 小部件粘贴到这里,修改一下文字内容,换成 item 里的 title 。
回到 post_list.dart 这个文件,这个列表视图的 itemBuilder 返回的小部件可以使用一下 PostListItem 这个小部件。使用它的时候要提供一个 item 参数,它的值可以设置成 posts 方括号 index,也就是提供一个 Post 数据。
观察一下模拟器,现在界面上仍然会显示一组内容标题的列表。