在内容列表项目里,这个内容图像的下面可以用一个内容头部小部件,在项目里新建一个文件,放在 lib/post/components 里面,名字是 post_header.dart。
在这个文件里定义一个小部件,名字是 PostHeader,小部件里面添加一个属性,类型是 Post,名字叫 post,添加一个构造方法,需要一个必填的参数,this.post。小部件的 build 方法返回的东西可以先用一个 Container 小部件,它的 child,再用一个 Row 小部件,用它显示一行小部件。
回到 post_list_item.dart,剪切一下这里用的这个 Text 小部件,换成一个 PostHeader 小部件,把它的 post 参数的值设置成 item。
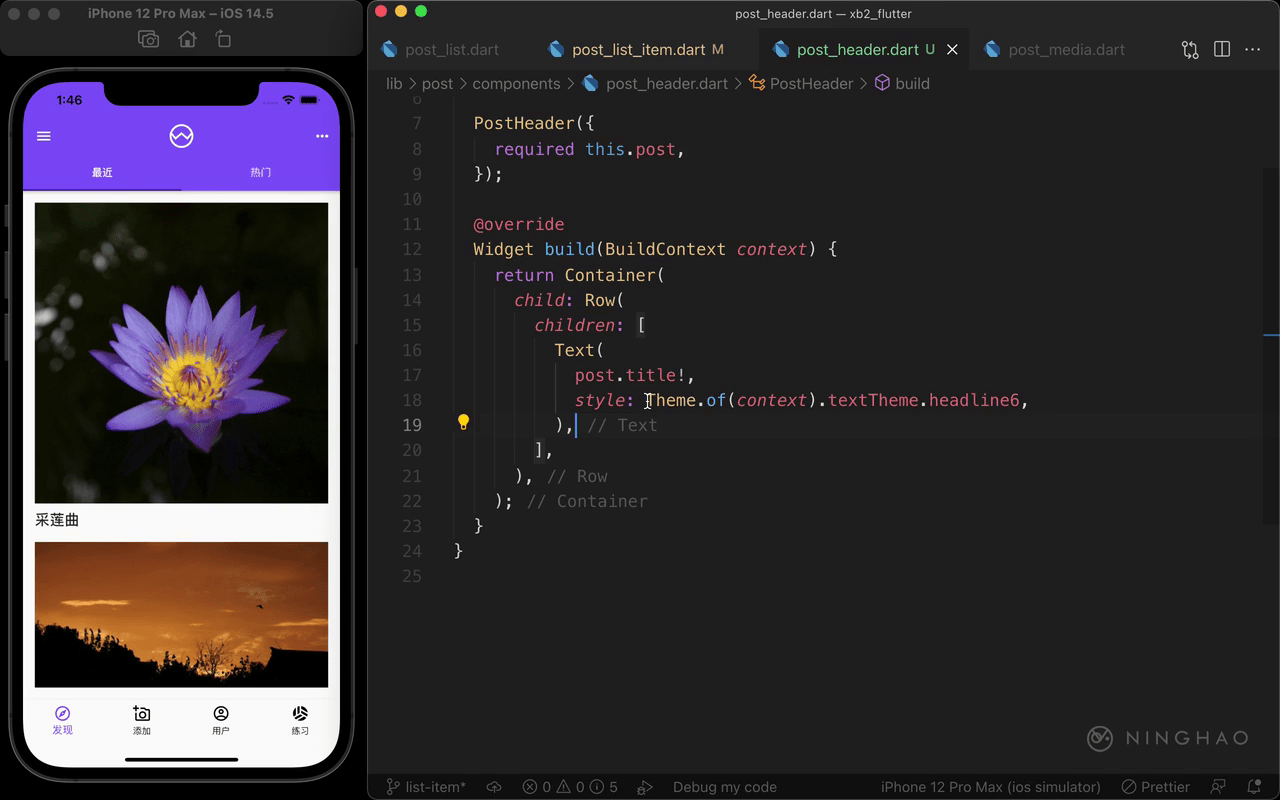
再回到 post_header.dart,把剪切的 Text 粘贴到这个 Row 小部件的 children 里面,显示的文字内容现在是 post.title!。
再观察一下应用界面,现在列表项目里的内容图像的下面,显示的就是 PostHeader 小部件里的东西。在这个内容标题的下面,可以再显示这个内容的作者的名字,选中这个标题内容用的 Text 小部件,command + . 执行 Wrap with Column,把它放在一个 Column 小部件里面。
在这个 Column 的 children 里面再添加一个 Text 小部件,要显示的文字是 post.user!.name!,也就是内容作者的名字。现在列表项目的内容标题的下面就会显示内容作者的名字。
下面可以再设置一下这个 Column 的交叉轴的对齐方式,在这个 Column 里面,添加一个 crossAxisAlignment,值是 CrossAxisAlignment.start 。 最后在模拟器上再观察一下这个内容列表项目。