在内容列表项目里面可以显示内容被赞的次数还有被评论的次数。下面先去创建一个文件,放在 lib/post/components 里面,名字是 post_actions.dart,在里面定义一个小部件,名字是 PostActions。
小部件里面有个属性,类型是 Post 名字是 post,在添加一个构造方法 PostActions,需要一个必填的参数,this.post。 在小部件里面用一个 Container 小部件,设置一下它的 child,用一个 Text 小部件显示的文字设置成 PostActions。
post_header.dart
打开 post_header.dart,在这里可以用一下刚才创建的 PostActions 小部件,把 post 参数的值设置成 post。观察一下应用界面,你会发现内容列表项目这里都会显示 PostActions 小部件,这里我想让它靠右显示,我们可以把这行剩下的空间交给内容标题。
选中这个 Column 小部件,command + . 执行 Wrap with Widget,用一个 Expanded 小部件,这样它的子部件会占用剩余的空间。 现在 PostActions 小部件就会靠右显示了。
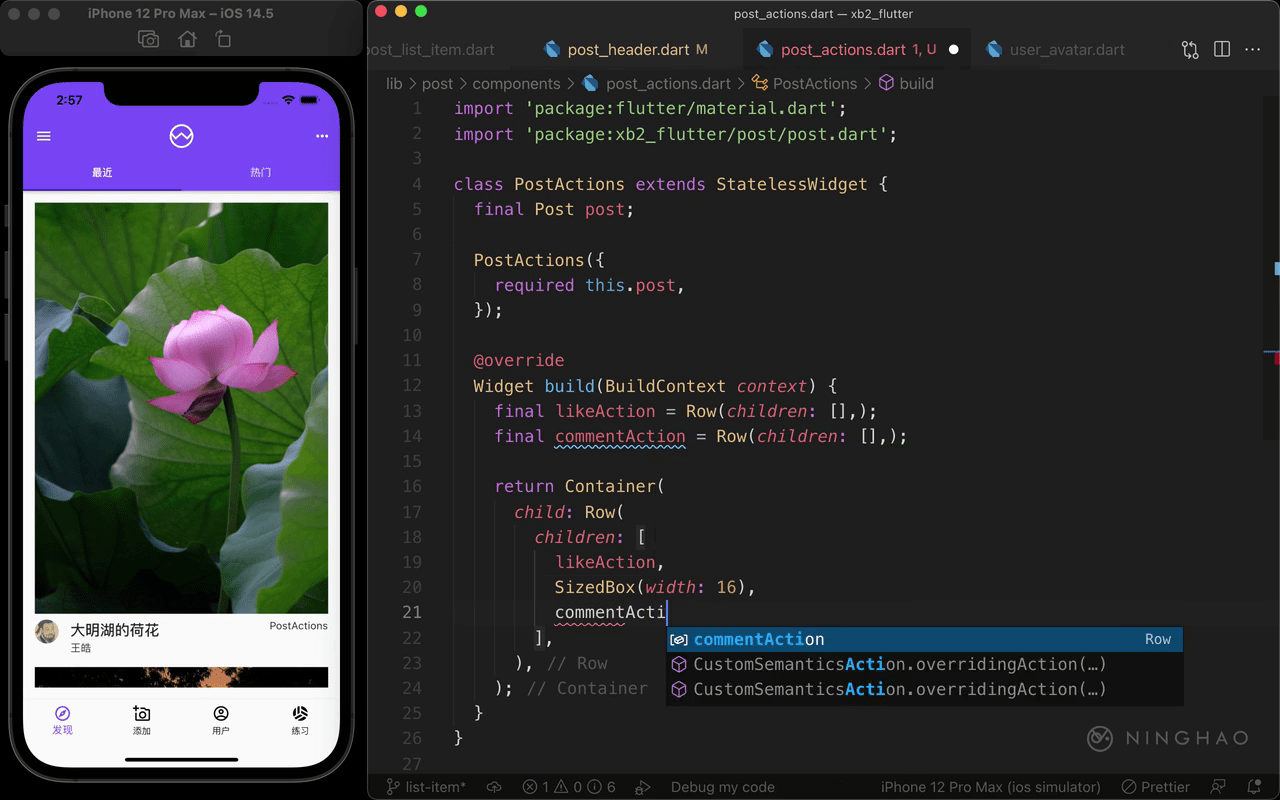
post_actions.dart
打开 post_actions.dart,继续编辑这个小部件,在 build 方法里面,声明一个 likeAction,值可以用一个 Row 小部件,添加一个 children 参数。下面再定义一个 commentAction ,值是一个 Row 小部件,设置一下它的 children 参数。
在 return 的这个 Container 小部件里面,把它的 child 设置成一个 Row 小部件,在它的 children 里面,添加一个 likeAction,再添加一个 SizedBox 小部件,width 设置成 16 ,再用一个 commentAction 。
下面可以设置一下 likeAction 的这个 Row 的 children ,先添加一个 Icon 小部件,要显示的小图标可以判断一下 post.liked,如果当前用户赞过这个内容,这个 liked 就会是 1 ,没赞过这个内容,它的值就会是 0,如果它的值是 0,显示的小图标可以用一下 Icons.favorite_border_outlined ,不然的话就使用 Icons.favorite 这个小图标。
然后再判断一下 post.totalLikes 不等于 0 ,如果条件成立,这里可以再添加一个小部件,用一个 Container ,添加一个 padding,值是 EdgeInsets.only,left 设置成 4 ,再把它的 child 设置成 Text ,显示的文字是 post.totalLikes。
再设置一下 commentAction ,在这个 Row 小部件的 children 里面,添加一个 Icon 小部件,要显示的小图标是 Icons.comment_outlined。 下面判断一下 post.totalComments 不等于 0 ,条件成立,添加一个小部件,用一个 Container,把它的 padding 设置成 EdgeInsets.only,left 设置成 4 。左边添加点边距。小部件的 child 用一个 Text,要显示的文字是 post.totalComments。
观察一下应用界面,内容项目上面现在会显示这个内容的被赞过的次数还有被评论的次数。