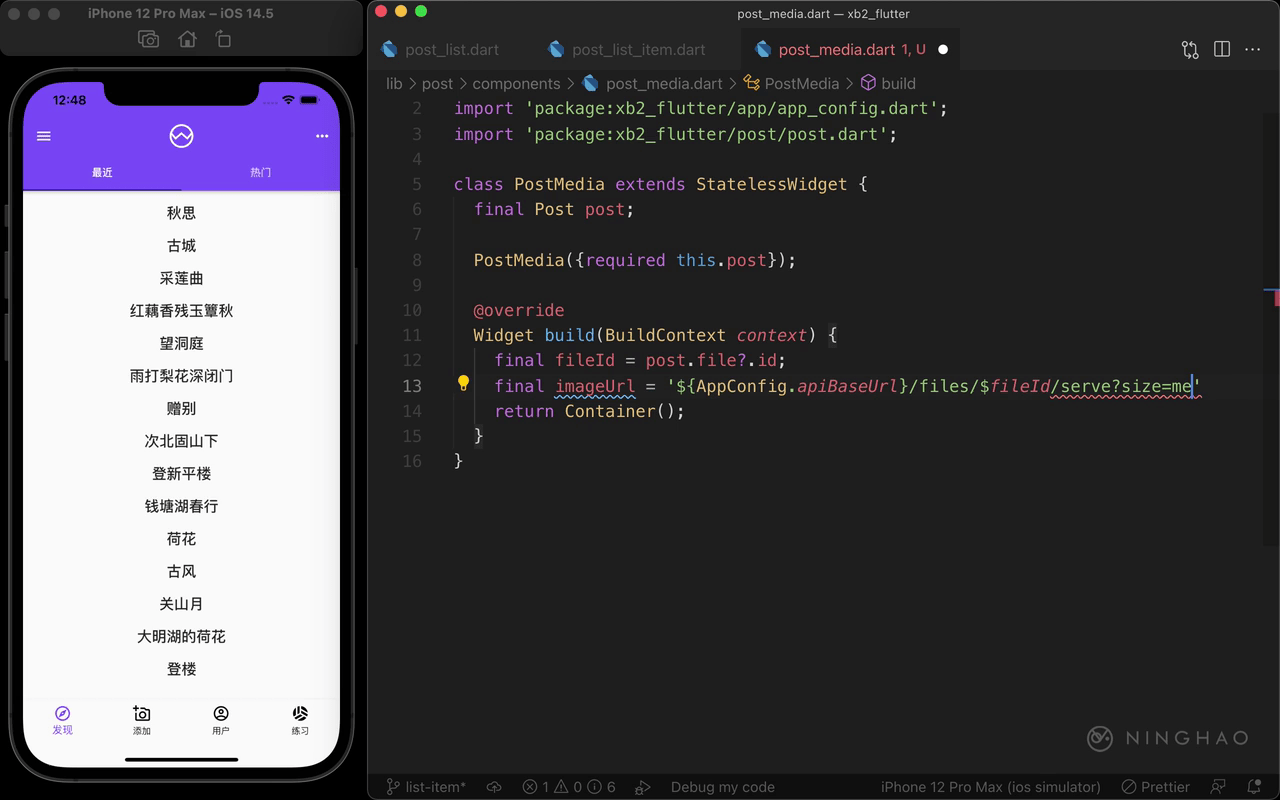
每个列表项目里面可以显示内容相关的图像,新建一个文件,放在 lib/post/components 里面,名字是 post_media.dart,在这个文件里定义一个小部件,名字是 PostMedia。声明一个属性,类型是 Post,名字叫 post,再添加一个构造方法,添加一个参数,标记成 required, this.post。
在小部件的 build 方法里面,声明一个 fileId,它的值是内容相关的文件的 id,这里就是 post.file?.id。下面再利用这个文件的 id 组织一个图像地址,声明一个 imageUrl ,这个地址里面,先用 AppConfig.apiBaseUrl,一个基本的地址,后面加上 /files,然后是文件的 id ,这里就是 fileId,然后加上一个 serve,再用一个 size 查询符设置一下需要的图像尺寸,用一下 medium 这个尺寸。这里用的这个地址是我们的服务端应用提供的文件服务接口地址,请求这个地址得到的就是一个图像文件。
小部件 return 的是一个 Container,它的 child 可以用一个 Image.network,把要显示的网络图像地址交给这个方法,这里就是上面准备好的 imageUrl 。
post_list_item.dart
打开 post_list_item.dart,在内容列表项目里面,在这个 Column 小部件的子部件里添加一个 PostMedia 小部件,把它的 post 参数设置成 item。想让这个内容图像跟下面的文字之间留点空,可以使用一个 SizedBox,把 height 设置成 8 。
在模拟器,观察一下这个内容列表视图,现在每个列表项目里面都会显示一个内容图像。