准备一些照片,然后可以打开模拟器上的照片应用,我把默认的照片全部删除掉了。选中我们准备好的照片,可以把它们直接拖放到照片应用里。完成以后,再回到我们的应用。
回到 post_create_form.dart ,在这个 Column 小部件里面可以添加一个选择图像文件用的小部件,可以把它单独放在一个文件里,新建一个文件,放在 lib/post/create/components 里面,名字是 post_create_media.dart,在这个文件里定义一个带状态的小部件,名字叫 PostCreateMedia。
在 PostCreateForm 这里,可以添加一个 PostCreateMedia 小部件。
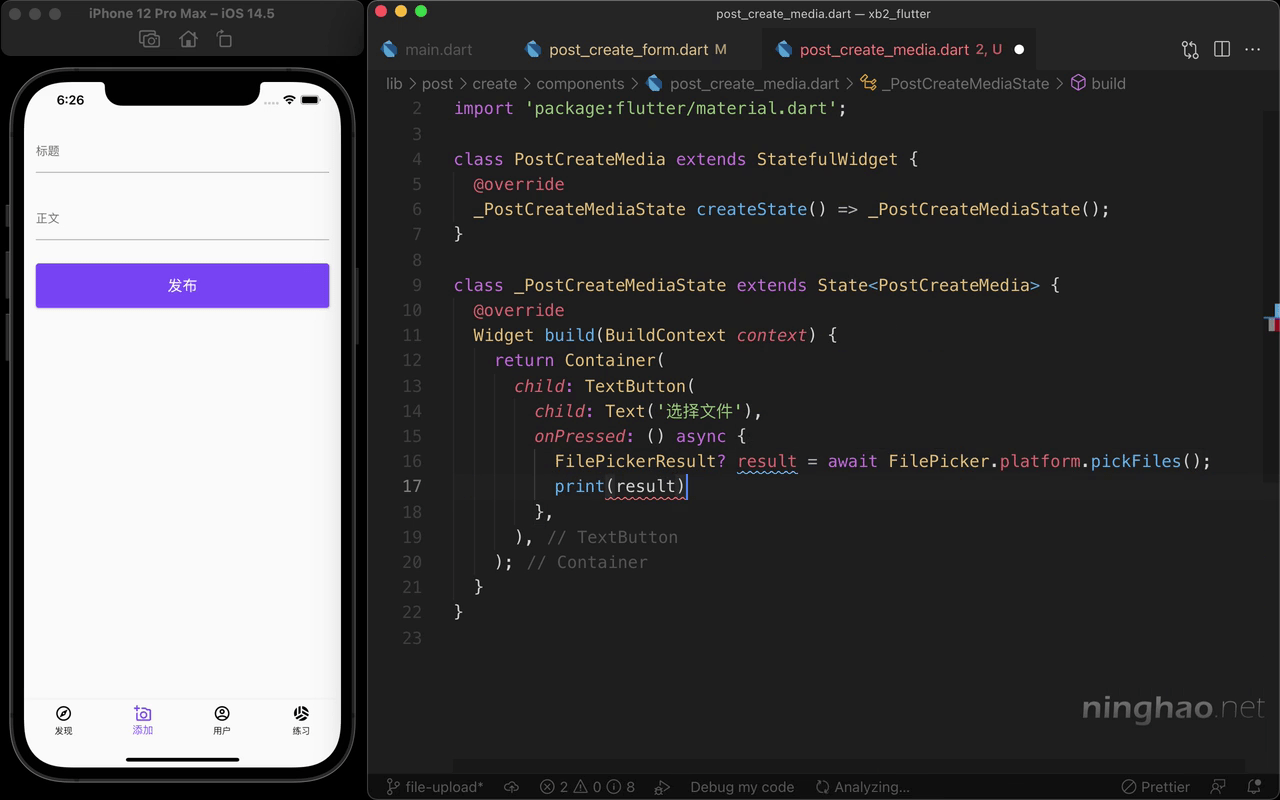
回来继续再编辑一下这个小部件,在这个 Container 里面,设置一下它的 child,可以先用一个 TextButton 小部件,它的 child 是一个 Text,文字是选择文件,再添加一个 onPressed,值是一个方法,这个方法可以用 async 标记一下。
在这个方法里声明一个 FilePickerResult? 类型的东西,名字叫 result,表示选择文件的结果,await ,执行一下 FilePicker.platform.pickFiles() 这个方法。下面可以在控制台上输出这个 result。打开调试控制台。
现在这个添加页面上会出现一个选择文件按钮,按一下它,会打开一个文件浏览器,你可以选择在 iCloud 或者手机里的文件。
如果你想直接在照片里选择要上传的图像,可以设置一下这个 getFiles 方法的 type 参数,把它的值设置成 FileType.image。再按一下选择文件,这回就可以直接在照片里选择图像文件了,随便选择一个图像文件。
在控制台上会输出选择的结果,这个结果里有个 files ,它是一个列表,里面有选择的文件。这里可以修改一下输出的东西,访问一下 result.files 里的第一个项目。因为这个 result 可能会是 null,所以这里会提示有问题,可以在周围用 if 判断一下,如果 result 不是 null,就在控制台上输出选择的第一个文件。
按一下选择文件,在照片里选择一个图像文件,控制台上这次会输出这个文件相关的信息 ,比如文件的路径,名字,尺寸之类的东西。