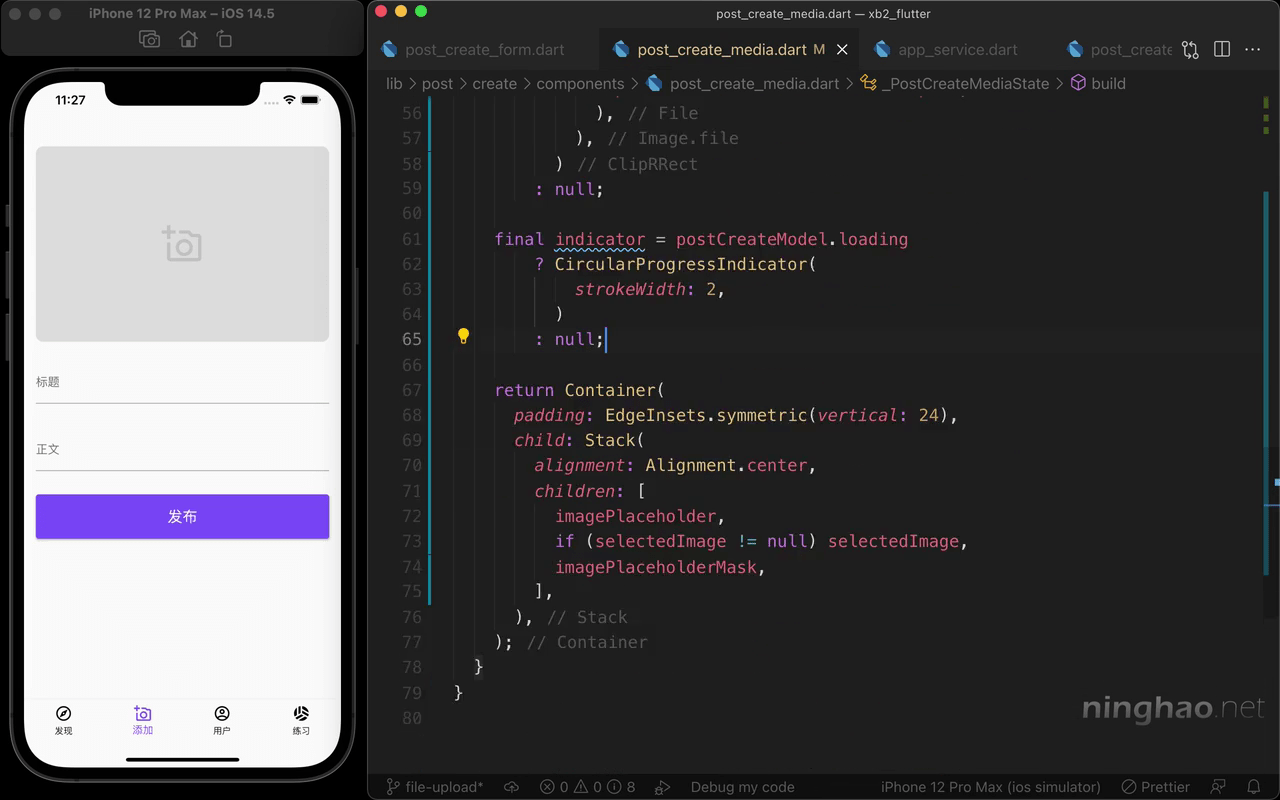
发布内容的时候,会把 postCreateModel 里的 loading 设置成 true,这样在这个 PostCreateMedia 上面可以显示一个进度指示器。
在 build 方法里再添加一个 indicator,值可以判断一下 postCreateModel.loading ,如果是 true,这里就用一个 CircularProgressIndicator,用 strokeWidth 设置一下描边大小,值是 2 。如果 loading 不是 true,就让 indicator 的值是 null。
在 Stack 里面,判断一下 indicator 不等于 null,满足条件这里就再添加一个 indicator。
打开 post_create_model.dart ,手工修改一下这个 loading 的值,把它设置成 true,你会发现在 PostCreateMedia 里面会显示一个进度指示器。
最后再把 loading 默认值改成 false。