在添加页面,用底部导航栏切换到其它页面的时候,如果当前在添加页面上填写了一些内容,可以显示一个提示,问一下用户是否想要保留还没有发布的内容。
post_create_model.dart
先打开 post_create_model.dart,在这里可以定义一个方法,返回的值的类型是 bool ,名字是 hasData ,方法 return 的值可以判断一下 title 不等于 null 或者 content 不等于 null 或者 selectedFile 不等于 null ,如果是真的就返回 true,不然就返回 false。也就是如果 title 或者 content 或者 selectedFile 有值,这个 hasData 就会返回 true,不然就会返回 false。
app_home.dart
再打开 app_home.dart,先在文件顶部导入一个包,导入的是 package:provider/provider.dart。
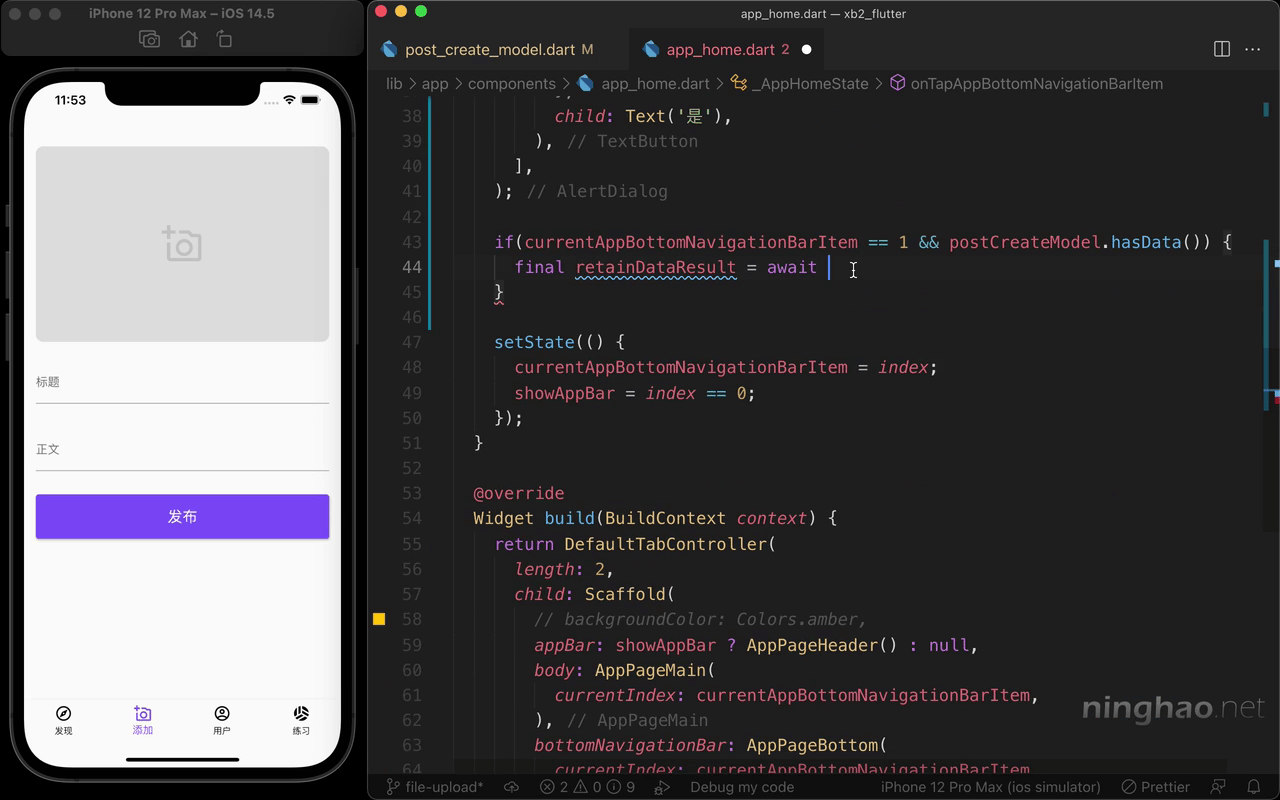
找到 onTapAppBottomNavigationBarItem ,切换导航项目的时候会执行这个方法,在这个方法里面,声明一个 postCreateModel ,值是 context.read() 类型是 PostCreateModel 。
下面声明一个 retainDataAlertDialog,它的值是一个 AlertDialog,如果当前导航项目是添加,点按其它导航项目的时候可以显示这个对话框。设置一下这个对话框的 title ,值是一个 Text ,是否保留未发布的内容?
再设置一下 actions,值是一组小部件,添加一个 TextButton ,设置一下 onPressed, 在这个方法里可以执行一下 Navigator.of(context).pop ,带的值是 false,这样显示这个对话框的时候,如果按了这个按钮,返回的值就会是给这个 pop 方法的值,也就是 false。
复制一份这个按钮,修改一下给 pop 方法提供的值,设置成 true,按钮文字设置成 是。
判断一下 currentAppBottomNavigationBarItem 是不是等于 1,也就是当前是不是第二个导航项目,就是添加这个导航项目。并且,postCreateModel.hasData() 是真的。
声明一个 retainDataResult ,等于 await,要使用 await 需要用 async 标记一下这个方法。
要执行的是 showDialog 显示一个对话框,context 是 context,再添加一个 builder,接收一个 context 参数,方法返回的值是上面定义的 retainDataAlertDialog。
然后判断一下,如果 retainDataResult 等于 null,就直接 return,再判断一下,如果 !retainDataResult ,意思就是如果用户按的是 否 这个按钮,可以执行一下 postCreateModel.reset() 重置一下 postCreateModel 里的数据。
post_create_form.dart
打开 post_create_form.dart,初始化这个小部件状态类的时候可以恢复一下相关的数据,先添加一个 initState 方法。然后在里面声明一个 title,值是 context.read() 类型是 PostCreateModel ,访问一下 title。再声明一个 content,值是 context.read 类型是 PostCreateModel ,访问一下 content。
判断一下,如果 title 不等于 null,可以设置一下 titleFieldController.text ,让它等于 title。再判断一下,如果 content 不等于 null ,设置一下 contentFieldController.text ,让它等于 content。
测试
最后在模拟器上测试一下,先打开照片,选择一个图像文件,设置一下内容的标题,还有正文。然后按一下其它的导航栏项目,因为当前项目是添加,并且页面上有数据,所以会提示一个对话框,询问用户是否要保留未发布的内容,选择 是。 然后再按一下 添加,你会发现内容的标题还有正文这次就会有内容了。
再按一下其它的导航项目,这次选择 否 ,然后回到 添加,这回页面上就不会有数据了。