打开 app_service.dart,之前我们在这里定义过一个发送上传图像文件请求用的方法,就是这个 uploadImage,这里设置了一下请求头部,这个头部的名字写错了,少了一个 h ,应该是 Authorization。
post_create_form.dart
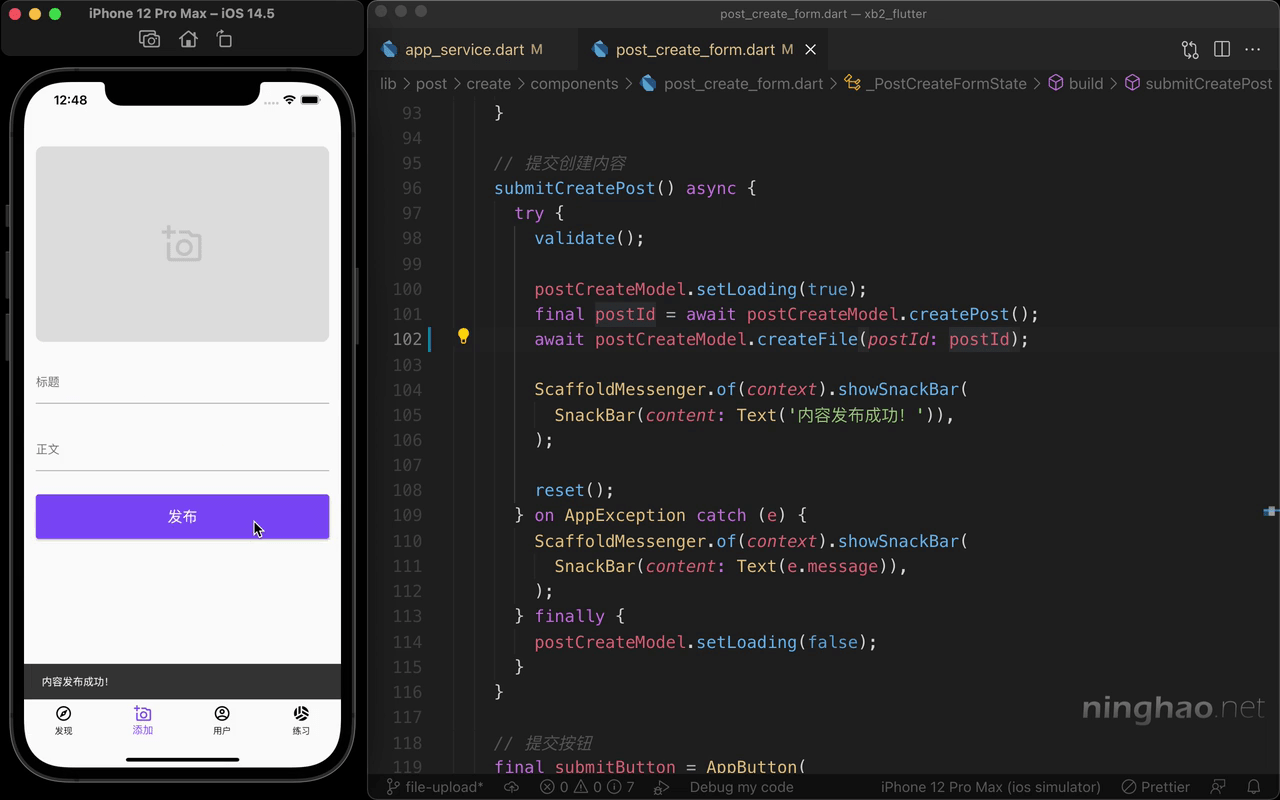
打开 post_create_form.dart,找到这里定义的 submitCreatePost 方法,点按添加页面上的发布按钮的时候会执行这个方法,这里已经请求创建了内容,创建了内容以后,可以再上传相关的图像文件,await ,执行一下 postCreateModel.createFile ,把 postId 设置成 postId,这个 postId 的值就是上面创建了内容以后得到的新创建的内容的 id。
测试
在添加页面,打开照片,选择一个图像文件,设置一下内容的标题,然后再设置一下内容的正文。按一下发布,请求发布内容的时候,在图像上面会显示一个进度指示器,表单字段还有按钮也会变成禁用状态,成功以后会提示内容发布成功。
要查看新发布的内容,我们可以登录到这个应用的前端,这个前端应该是我们在宁皓网的独立开发者训练营里一起开发的。地址是 nid-vue.ninghao.co。 登录以后,打开用户菜单,选择管理,在这个页面上会显示刚才在移动应用那里发布的内容。
这里可以点一下地球小图标,设置成发布状态,然后再按一下提交审核。
这个应用的管理员,可以打开用户菜单,选择管理,然后打开管理模式,在这里可以看到用户提交的新的内容。如果管理员设置内容审核通过。在应用的首页,就可以看到用户新发布的这个内容了。