现在要给我们的这个 vue 前端项目创建一个远程仓库,可以在 github 这个网站上创建一个项目仓库,新建一个 repository,设置一下仓库的名字,比如 nid-vue。仓库的类型要设置成 private,表示我们要创建一个私有的项目仓库。点击 create repository。 创建一个仓库。
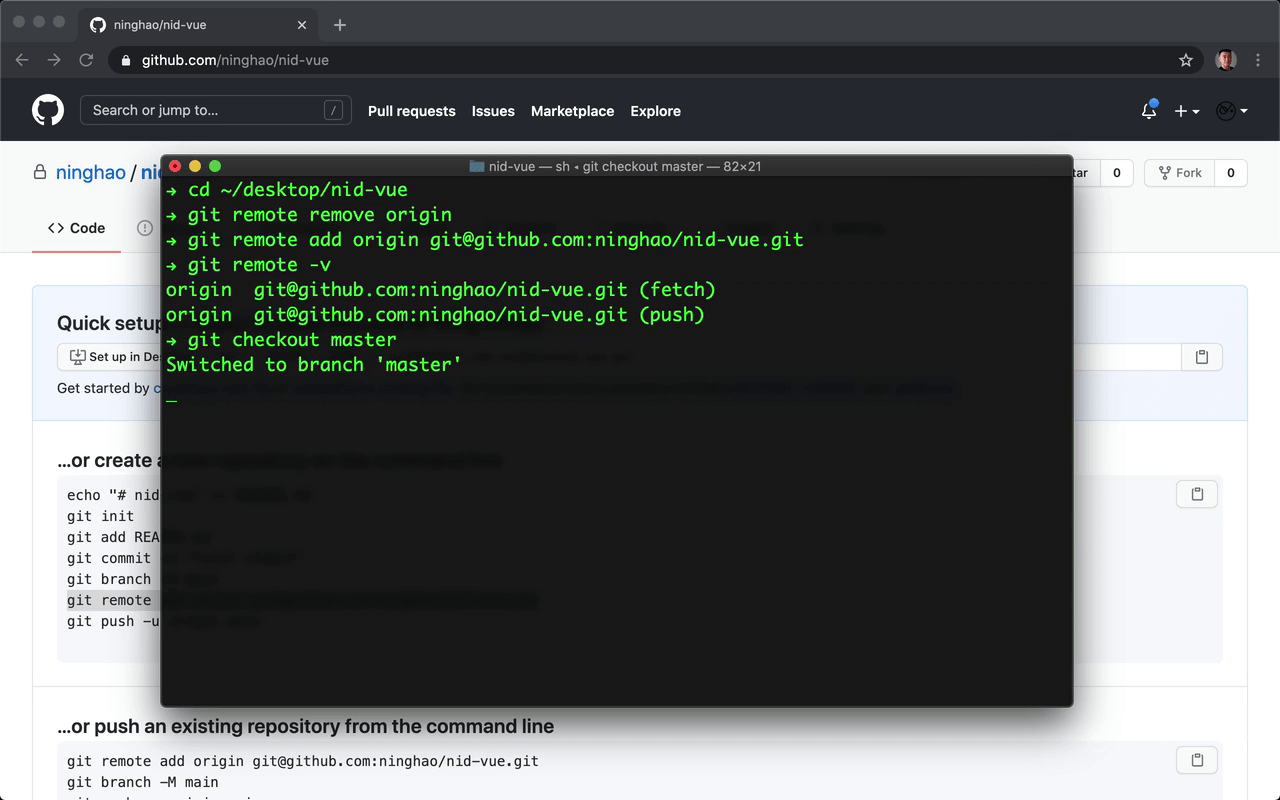
然后复制一下这个添加远程仓库的命令,回到终端,进入到 vue 项目所在的目录,桌面上的 nid-vue ,进来以后先把之前在这个项目里添加的远程删除掉,执行 git remote remove 删除掉 origin 这个远程。 然后重新再添加一个叫 origin 的远程,地址就是刚才我们创建的那个远程仓库的地址。
查看一下项目的远程的详细信息,这里会显示 origin 这个远程的地址就是刚才我们创建的那个仓库的地址。
把项目当前的分支切换到 master,本地的 master 分支可以推送到远程仓库里,先合并一下 develop 这个分支,平时开发的东西都可以放在这个分支上。合并以后把 master 分支推送到 origin 这个远程仓库里。
完成以后再把当前分支切换到 develop,平时开发的时候都可以在这个分支上做,在实现一个功能,或者修复错误的时候都可以基于这个分支去创建一个新的分支,完成以后再把这些分支合并到 develop 分支上。然后在 master 分支上合并这个 develop 分支,再把 master 分支上的东西推送到项目的远程。
回到远程仓库页面,刷新一下。这里会显示项目的 master 分支里的东西。