现在你的桌面上应该有两个项目,一个是前端项目,一个是服务端项目。在终端,先进入到桌面上的这个前端项目,nid-vue 。启动项目的开发服务可以执行一下 yarn serve 或者 npm run serve。
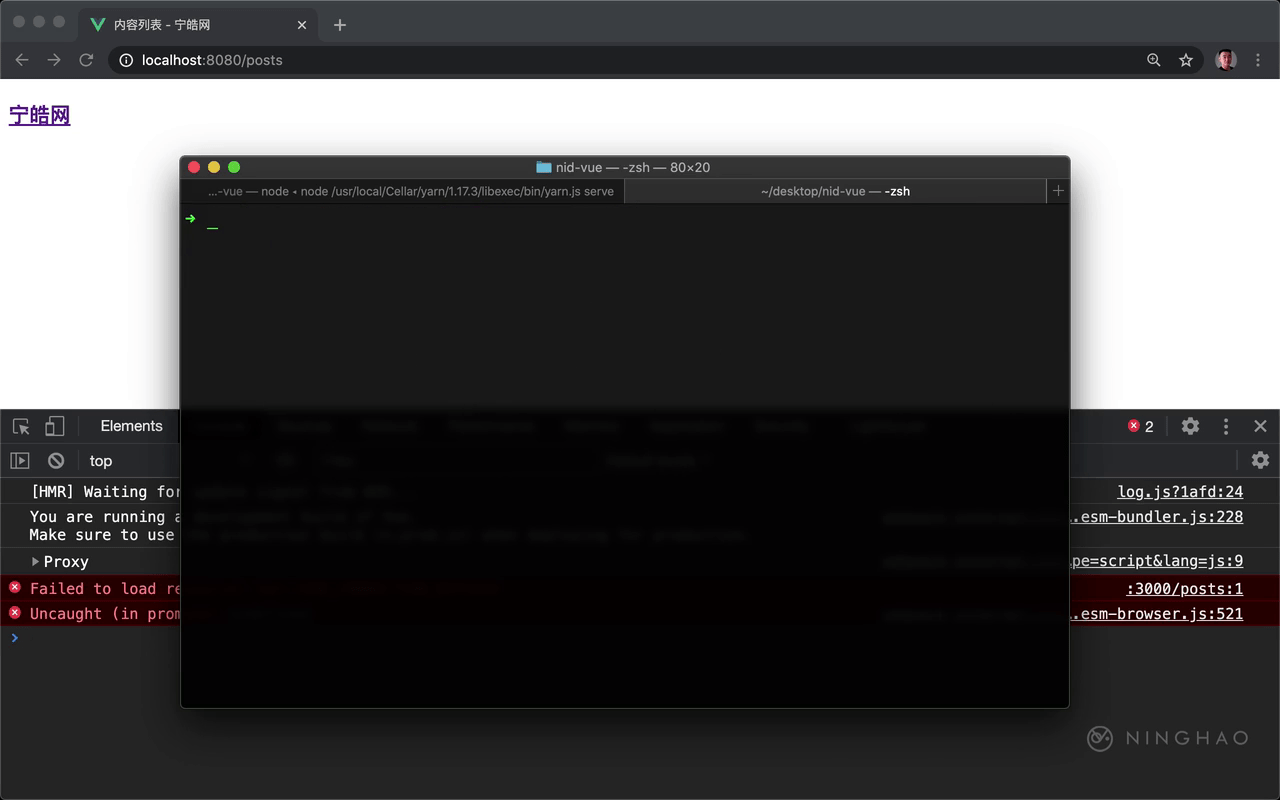
启动以后会给我们提供一个服务地址,在浏览器上打开这个地址,显示的就是我们正在开发的这个 Vue 前端项目。 打开以后访问一下 /posts 这个地址。页面上没有正常显示内容列表,因为现在应用的服务端还没有启动。
回到终端,进入到桌面上的服务端项目, nid-node, 进来以后再执行一下项目的开发服务 npm run start:dev 。 服务端的本地开发服务启动以后,再回到这个内容列表页面,刷新一下,这次就正常显示从服务端应用那里获取到的一组内容列表数据了。