我在开发的时候用的是 vscode 编辑器,用这个编辑器开发 vue 项目可以做点配置,先打开命令面板,然后搜索 install,执行一下安装扩展命令。 搜索一个叫 vetur 的插件,找到以后,把这个插件安装在你的 vscode 编辑器上。它会辅助我们开发 vue 项目。格式化项目代码我用的是 prettier ,你也可以在编辑器上搜索一下 prettier 这个扩展,也把它安装在编辑器上。
在我们的项目根目录的下面有一个 .vscode 目录,里面有几样东西,一个是 settings.json 这里的东西是专门给当前这个项目做的一些编辑器相关的配置。比如这里我们打开了保存后格式化代码的功能。
下面这个配置设置的是在 typescript 里面导入模块的时候使用 relative,也就是相对的地址。
这几个配置是针对不同的格式做的,typescript,vue,javascript,还有 json ,这里我设置的就是这几个格式的文件里的格式化代码用的工具,统一都设置成了用 prettier 格式化代码。
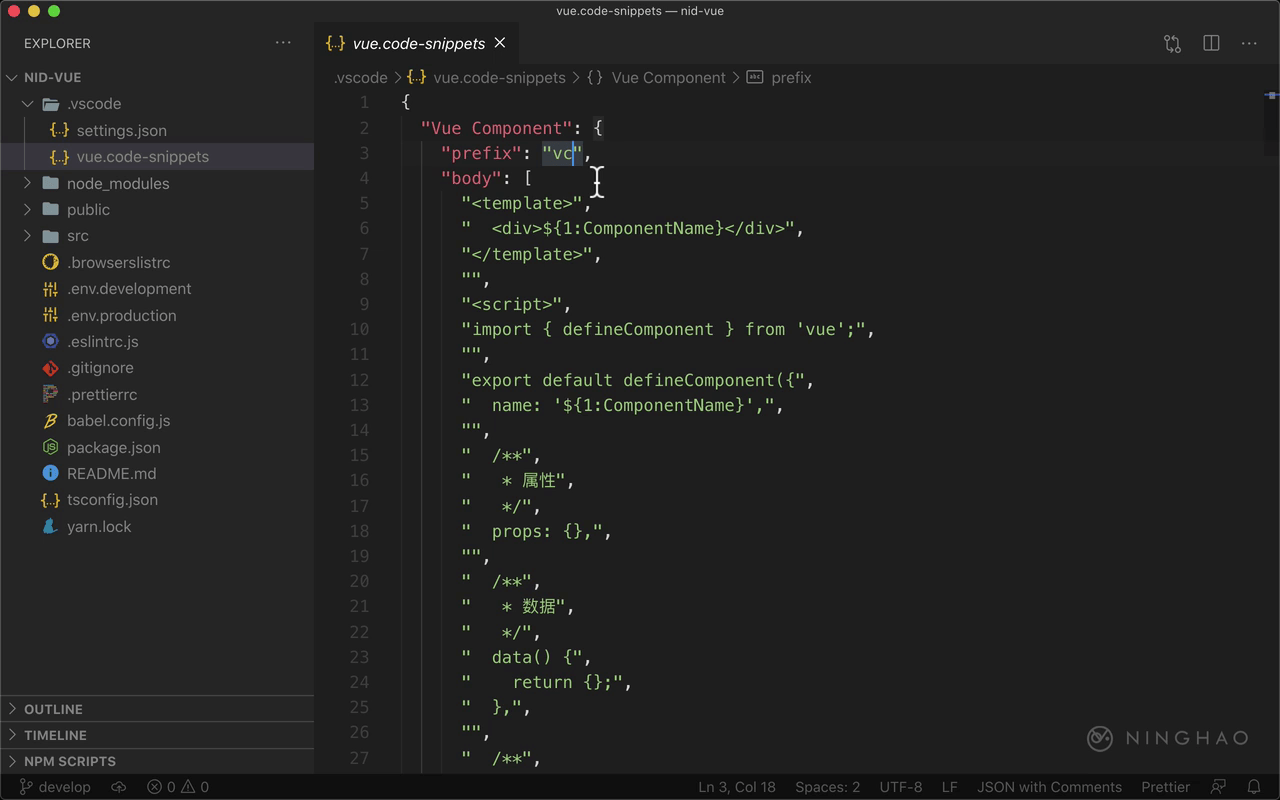
打开这个 vue.code-snippets, code-snippets 就是代码片断,在这个文件里我定义了几个常用的代码片断,每个片断都有自己的名字,触发用的前缀 ,还有它的 body,也就是代码主体。
比如这个 Vue Component 代码片断,它的 prefix 是 vc,这样我在项目里输入 vc 的时候,按下 tab 键,就可以快速插入这个代码片断里的代码主体。
可以试一下,新建一个文件,输入 vc,提示 Vue Component,按下 tab 键,可以快速在当前这个文件里插入一段代码,这里就是一个 Vue 组件。
再试一下,输入 vs, 提示 Vue Store,按下 tab,可以得到一个 Store 模块。