下面我们去设计一下这个通知提示信息组件的样式,在项目下面新建一个样式表,放在src/app/notification/components/styles 的下面,名字是 app-notification-message.css 。
打开 AppNotificationMessage 组件,在组件里导入使用一个样式表,@import ,位置是当前目录 styles 下面的 app-notification-message.css 。
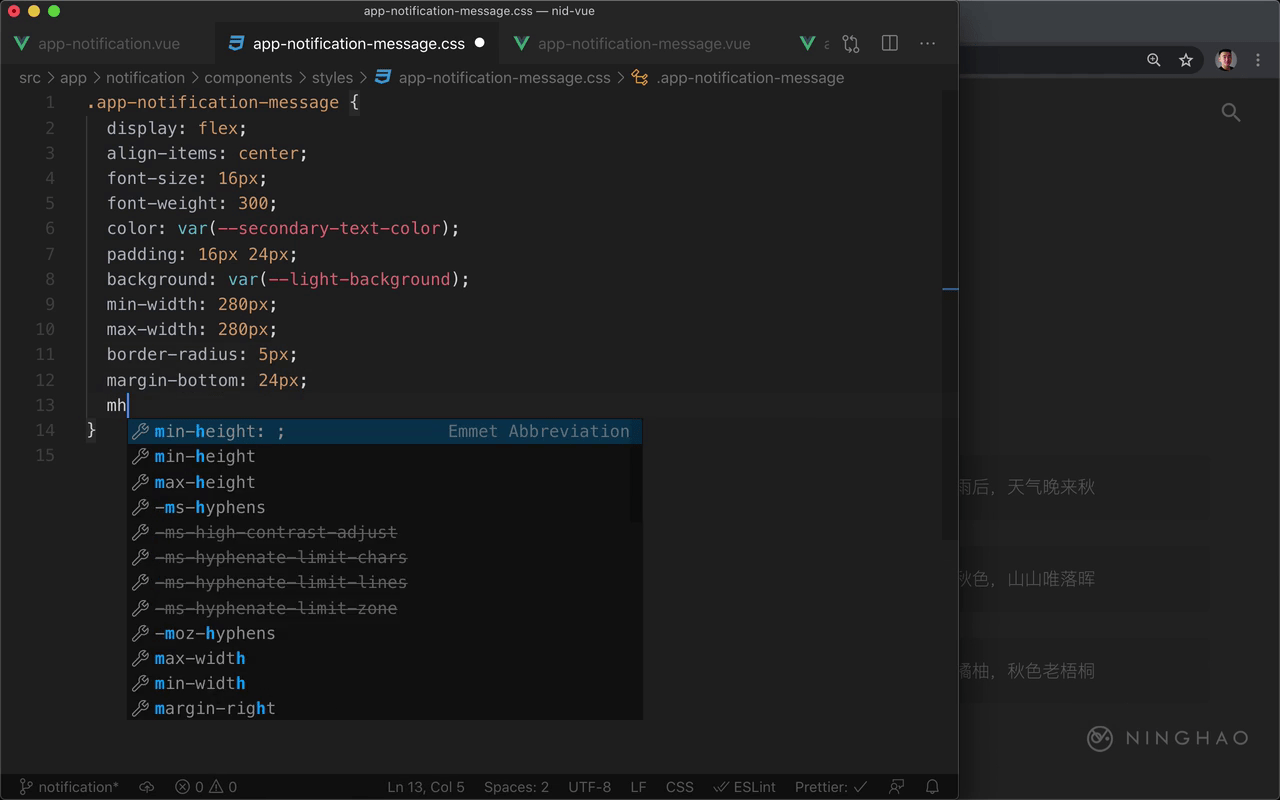
回到继续再编辑一下这个样式表里的样式,可以调整一下编辑器窗口的宽度,露出应用页面。 这里先设计一下 .app-notification-message 这个类的样式。
把 display 设置成 felx, align-items 设置成 center,字号是 16 像素,font-weight 可以设置成 300,文字颜色使用一个变量的值,--secondary-text-color。
用 padding 设置一下内边距,上下是 16 像素,左右是 24 像素。 可以再用 background 设置一下背景颜色,用一个变量的值,--light-background 。
min-width 设置的是最小宽度,大小是 280 像素。max-width 也是 280 像素。 border-radius 圆角大小是 5 像素。 下边的外边距设置成 24 像素。 min-height 设置成 50 像素。
box-sizing 设置成 border-box。 再用 box-shadow 添加点阴影,0 15px 30px 颜色用 rgba 表示,颜色是黑色,不透明度设置成 0.1。 z-index 可以设置的大一些。
下面再设计一下 .app-notification-message 下面的 .content 这个类的样式,flex-grow 设置成 2,min-height 设置成 24 像素。
再设计一下 .app-notification-message 下面的 .icon 这个类的样式。添加 8 个像素的右边的外边距。
预览
回到浏览器预览一下这个通知提示信息组件的设计,可以切换一下应用的主题,然后观察这个组件的样式。 这个背景颜色可以去掉。再观察一下这个组件的样式。