用户登录成功或者登录出现问题的时候可以显示通知提示信息,先直接点一下登录,得到响应数据里面会有一个 message 属性,上面说明了问题的原因。我们可以把这个属性的值作为要显示的通知提示信息的内容。
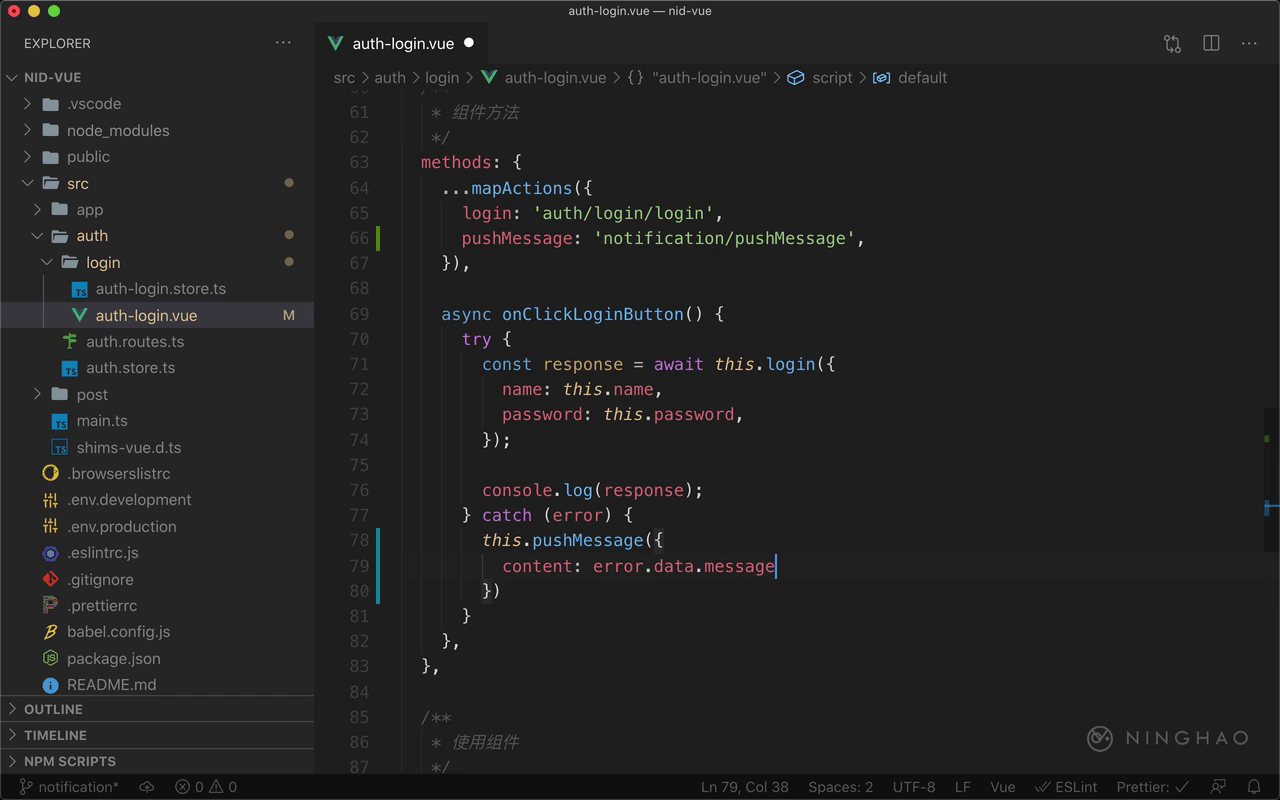
回到项目,打开 auth-login 这个组件,在组件的 methods 里面,用了一下这个 mapActions,这里再添加一个方法,本地组件里这个方法叫 pushMessage,对应的就是 notification 下面的 pushMessage 动作。
然后修改一下点击登录按钮以后,请求登录出现问题的时候要做的事情,这里可以执行一下组件里的 pushMessage,给它提供一个对象参数,里面可以设置一下 content 这个属性的值,把它设置成 error.data 里的 message,这个 data 就是请求服务端接口以后,接口作出的响应里的数据。
登录成功的时候也可以显示一条通知提示,执行组件的 pushMessage ,提供一个对象参数,里面设置一下 content 属性的值,一个字符模板,欢迎回来,后面加上登录成功的用户的用户名。
预览
回到浏览器可以测试一下,直接点击 登录 按钮,会显示一条通知提示信息,信息内容是 请提供用户名。 输入一个用户名,然后再点击 登录 按钮,这次也会显示通知提示信息,内容是 请提供密码。
再输入一个错误的密码,点击 登录,这次会提示 密码不对。 再试一下输入一个正确的密码,然后点击 登录。
登录成功,会显示 欢迎回来,后面是登录成功的这个用户的用户名。