在项目里再去定义一个 Store 模块,放在 src/app/notification 目录的下面,文件的名字叫 app-notificaiton.store.ts,在这个文件里可以定义一个 Store 模块。
先设置一下模块数据的类型,名字是 AppNotificationStoreState,模块的名字叫 appNotificationStoreModule。
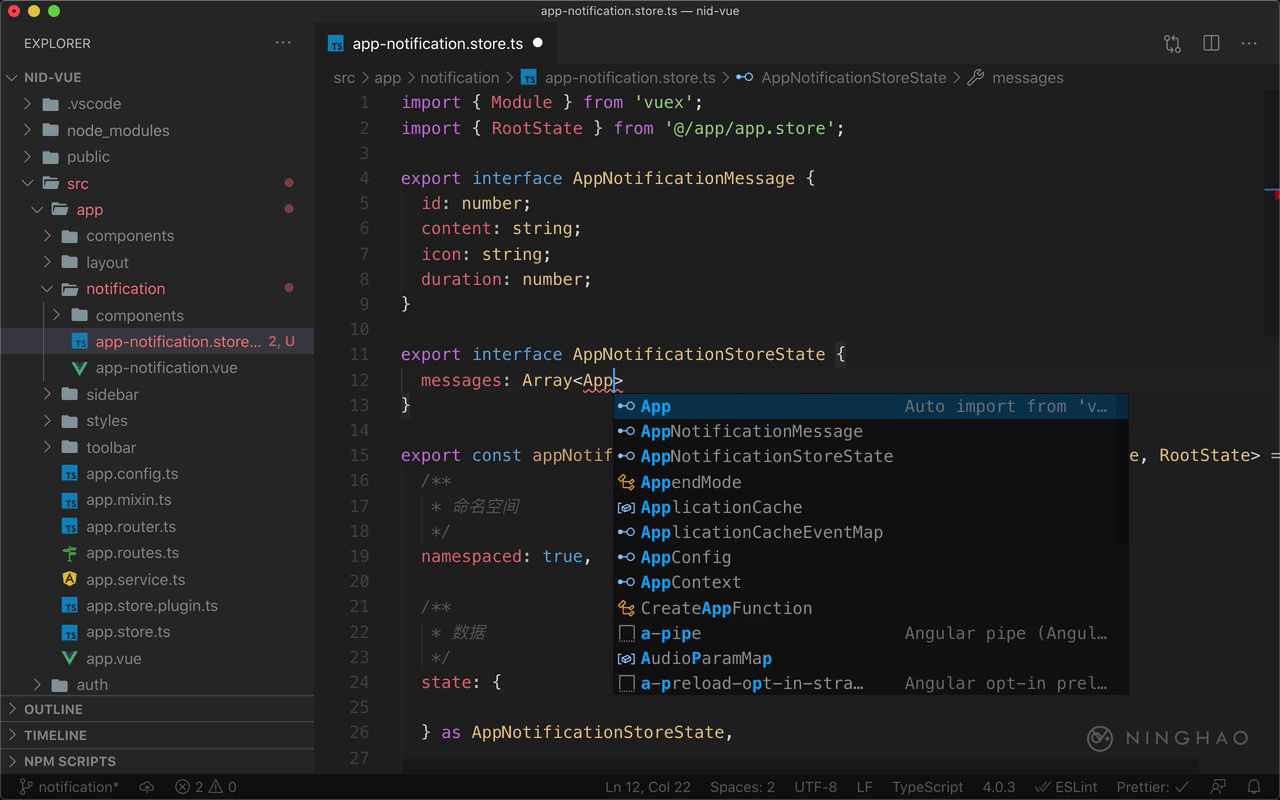
在这个数据类型里面,添加一个 messages 属性,属性的类型应该是一个 Array,也就是一个数组,数组项目的类型可以单独再去定义一下。 在上面 export 一个 interface,名字叫 AppNotificationMessage。
里面添加几个属性,添加一个 id 属性,类型是 number,再添加一个 content ,类型是 string,然后是 icon ,类型是 string。 可以再添加一个 duration,类型是 nubmer。
id 就是通知提示信息的 id 号,使用这个 id 我们可以删除掉对应的提示信息。content 是要显示的提示信息内容,icon 是要使用小图标,duration 是信息在界面上显示的时长。
把这个 Array 的项目的类型设置成 AppNotificationMesasge。
在模块的 state 里面,可以添加一个 messages 数据,默认是个空白的数组。
使用
打开 app.store, 在应用的 Store 里面,导入几样东西,它们来自当前目录 notification 下面的 app-notification.store ,要导入的是 appNotificationStoreModule,还有个类型是 AppNotificationStoreState。
在 RootState 这个类型里面,添加一个 notification 属性,对应的值是 AppNotificationStoreState。
然后找到这个 modules 属性,里面添加一个 notification ,对应的模块是 appNotificationStoreModule。