在这个 app-notification Store 模块里,添加一个获取器,名字叫 messages ,这个获取器提供的值就是这个模块里的 messages 这个数据的值。
然后再添加一个修改器,放在 muttations 里面,名字叫 addMessage,接收 state 参数,还有一个 data 参数。
设置一下 state.messages 这个数据的值,等于一个数组,数组里面先把 data 参数表示的值放进来,然后再把原本 的messages 数据放进来。
动作
在模块的动作里面,可以定义一个动作,放在 actions 里面,动作的名字叫 pushMessage,把 commit 从 context 参数里解构出来。再添加一个 data 参数。使用这个动作的时候要提供这个 data 参数的值。
在这个动作里先添加一个 id ,等于 Date.now(), 再声明一个 message,等于一个对象,里面先把 id 放进来,再把 data 里的内容放进来。
下面 commit 一个修改,名字叫 addMessage,把上面准备好的 message 这个数据交给这个 mutation。这个修改器会把这个提示信息对象放到这个 Store 模块的 messages 里面。
使用
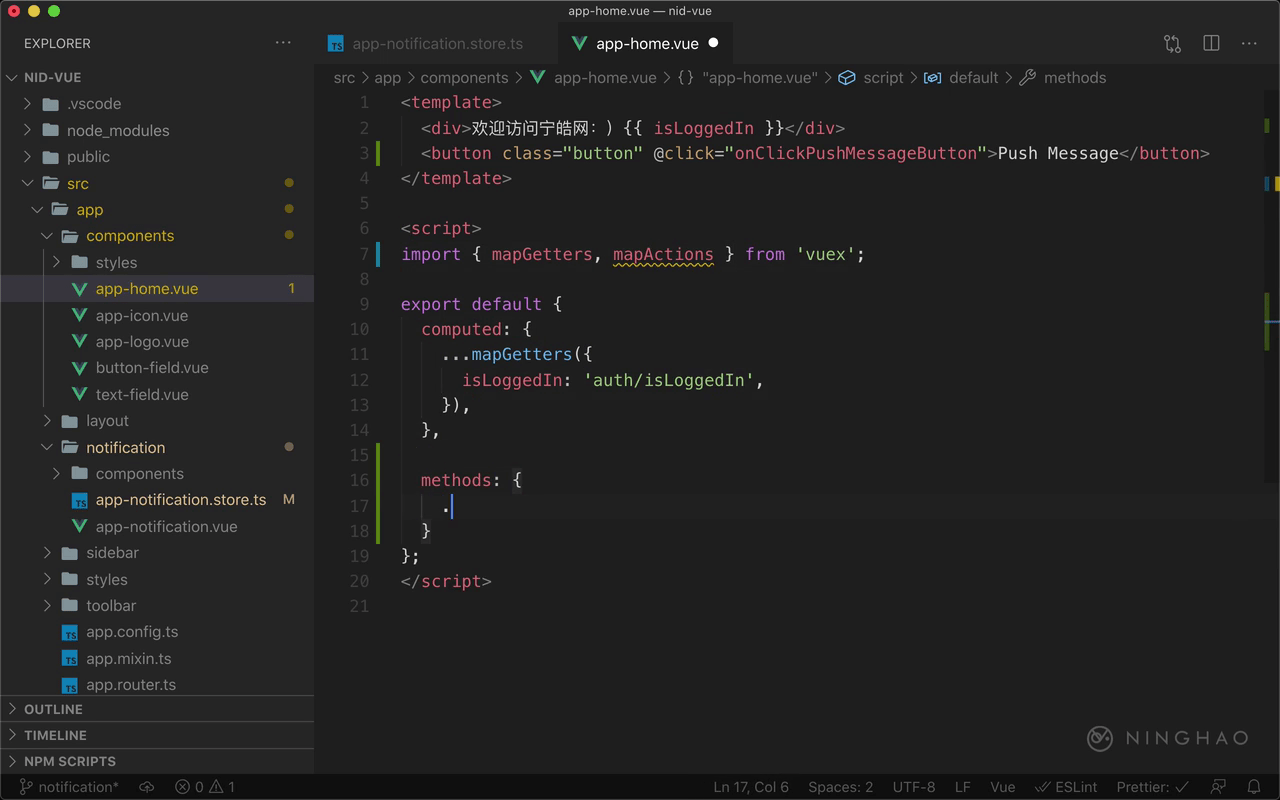
再找个地方用一下这个动作推送要显示的通知提示信息,打开 app-home 这个组件,在组件的模板里添加一个 button ,按钮文字是 Push Message。 按钮上添加一个类,名字叫 button,在这个按钮上绑定 click 事件,处理器设置成 onClickPushMessageButton。
在 vuex 里面,导入需要的 mapActions。 然后在组件里添加一个 methods 选项, 把执行 mapActions 返回的结果放到这里,本地组件里方法的名字叫 pushMesasge,对应的是 notification 模块下面的 pushMessage 这个动作。
然后再定义按钮的事件处理器,名字叫 onClickPushMessageButton,在这个方法里可以执行一下组件里的 pushMessage 方法,提供一个对象参数,先设置一下 content 属性的值,这个值就是要显示的提示信息的内容。
可以再用 icon 设置一下需要的小图标,比如 cloud 。
AppNotification
下面还得再处理一下 AppNotification 组件,这里我们在这个组件里手工提供了 messages 数据,可以把这个数据从组件里删除掉。
然后在组件里导入一个 mapGetters,它来自 vuex。 在组件的 computed 里面,把执行 mapGetters 返回的结果放进来,本地组件里数据的名字叫 messages,对应的是 notification 模块里的 messages 这个 getter。
测试
再到浏览器上测试一下,点击 按钮,会显示一条通知提示信息。