在网页的交互还有一些行为可以通过一些 JavaScript 代码来控制,浏览器本身都自带能够处理 JavaScript 语言的引擎,也就是浏览器能读懂并且可以执行使用这种语言写的代码。在网页里嵌入或者引用可执行的代码,可以使用 script 标签嵌入这些代码,或者引用外部的脚本文件。
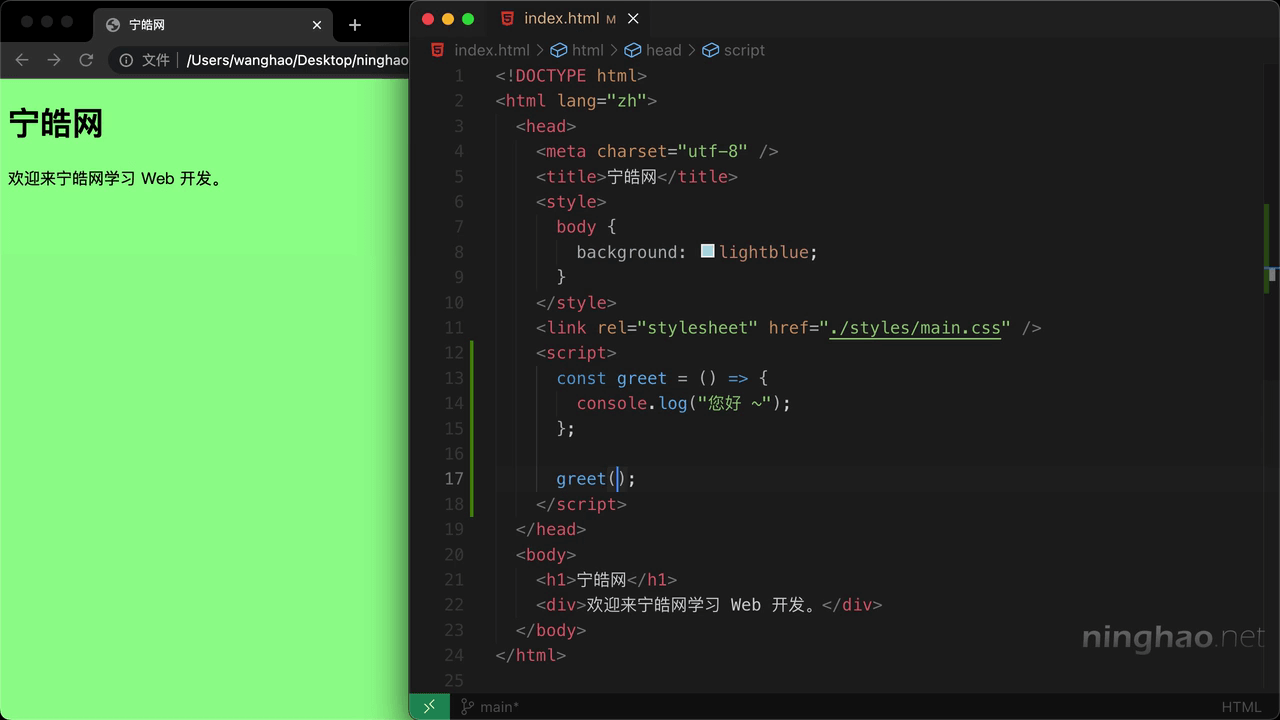
script 可以放在 head 标签里面,也可以把它放在 body 标签里面。先在 head 里面添加一组 script 标签,它里面的内容就是嵌入的脚本代码,这些代码使用的程序语言可以是 JavaScript。
声明一个 greet ,它是一个函数,函数就是可以反复执行的一块代码,用箭头函数定义它,在这个函数里面用一下浏览器提供的 console.log 在浏览器的控制台上输出点内容,一组引号,里面添加几个字,您好 ~
然后在下面再执行一下 greet 这个函数,输入函数的名字,greet ,后面加上一组括号,这种写法就是要执行一下这个函数。
在浏览器观察一下,打开浏览器开发者工具的控制台,刷新一下页面,你会发现在控制台上输出了 您好 ~ 说明执行了网页文档里使用 script 嵌入的用 JavaScript 语言编写的代码。
引用外部脚本文件
script 标签可以嵌入代码,也可以引用外部文件里的脚本代码。剪切一下在 script 标签里添加的这块代码,再把 script 标签删除掉。然后新建一个文件,放在 scripts 目录的下面,名字是 main.js,.js 是 JavaScript 文件的扩展名。
把剪切的代码粘贴到这个文件里,然后打开网页文档,在 head 或者 body 标签里面,可以使用 script 标签引用脚本文件,添加一个 src 属性,属性的值就是文件的位置,相对于这个文档来说,脚本文件的位置是当前目录 scripts 目录里的 main.js 这个文件。
保存一下文件,刷新一下页面,再观察开发者工具的控制台,这里同样会输出 您好 ~ ,现在输出这行文字的 JavaScript 代码来自一个单独的 .js 文件。