在浏览器的开发者工具,我们可以检查网页上的元素,比如可以查看某个元素上都应用了哪些样式。
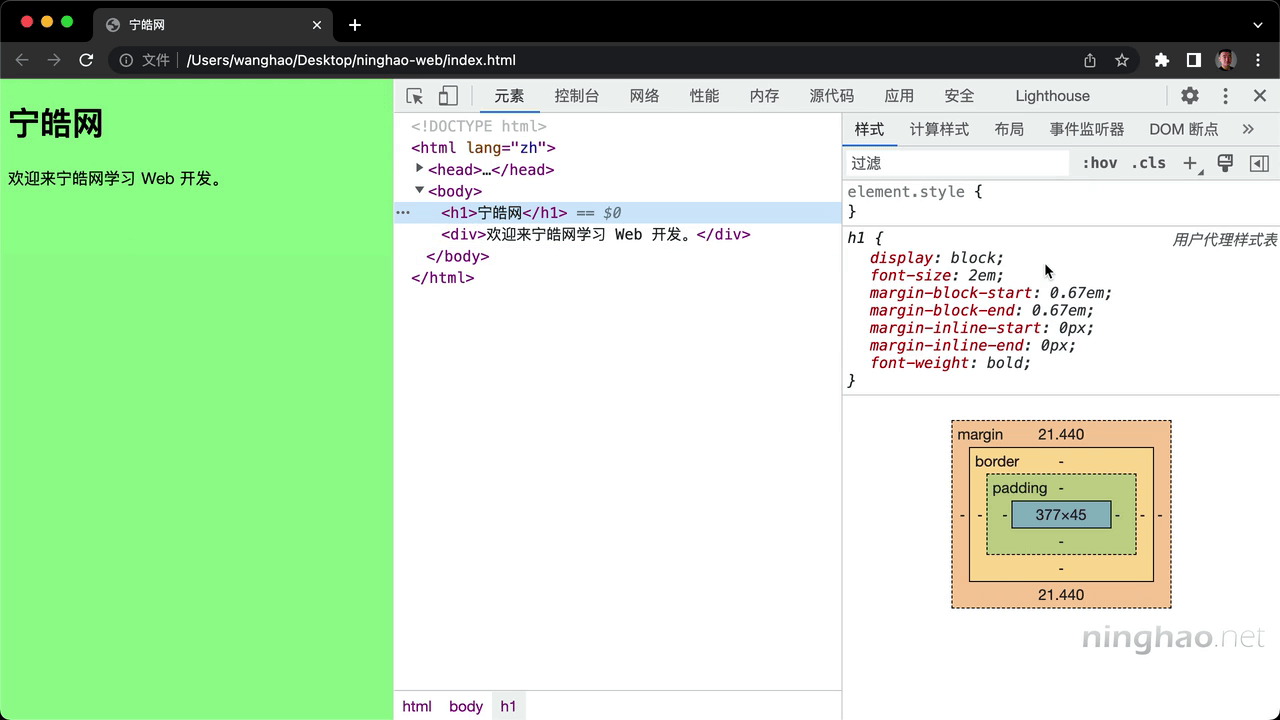
右键点击页面,然后选择 检查,或者也可以先打开浏览器的开发者工具,再选择元素这个选项卡。现在你看到的就是 Chrome 浏览器的开发者工具的元素检查功能。
左边是当前页面的 HTML 结构,鼠标悬停在元素上的时候,会在页面上高亮显示元素对应的内容。选中某个元素以后,在右边会显示跟这个元素相关的东西,比如应用在这个元素上的样式。
当前选中的是 h1 这个元素,提示元素应用了一块样式,设置了一些元素里的文字的大小,边距之类的样式。样式的右边会显示样式的来源,这里显示这块样式来自用户代理,user agent。这里的用户代理指的就是浏览器本身,也就是浏览器会给一些 HTML 元素设置默认的样式,在网页的自定义样式里,可以选择覆盖掉这些默认的样式。
再选中 body 这个元素检查一下,在右边的样式这里会显示这个元素上有几块样式,一块来自 main.css 样式表,这个样式表就是之前我们自己定义并且在网页上链接使用的,还有一块是 index.html 文档里定义的样式。另一块样式来自用户代理 ,也就是浏览器给这个元素设置的默认的样式。