Live Server 是 VSCode 编辑器的一个扩展插件,使用它可以快速创建一个带实时预览功能的 Web 服务器。
打开 VSCode 编辑器的命令面板,搜索 install ,执行一下 install extensions 命令,搜索一下要安装的扩展,搜索 live server,找到这个扩展,点击 install 安装一下。
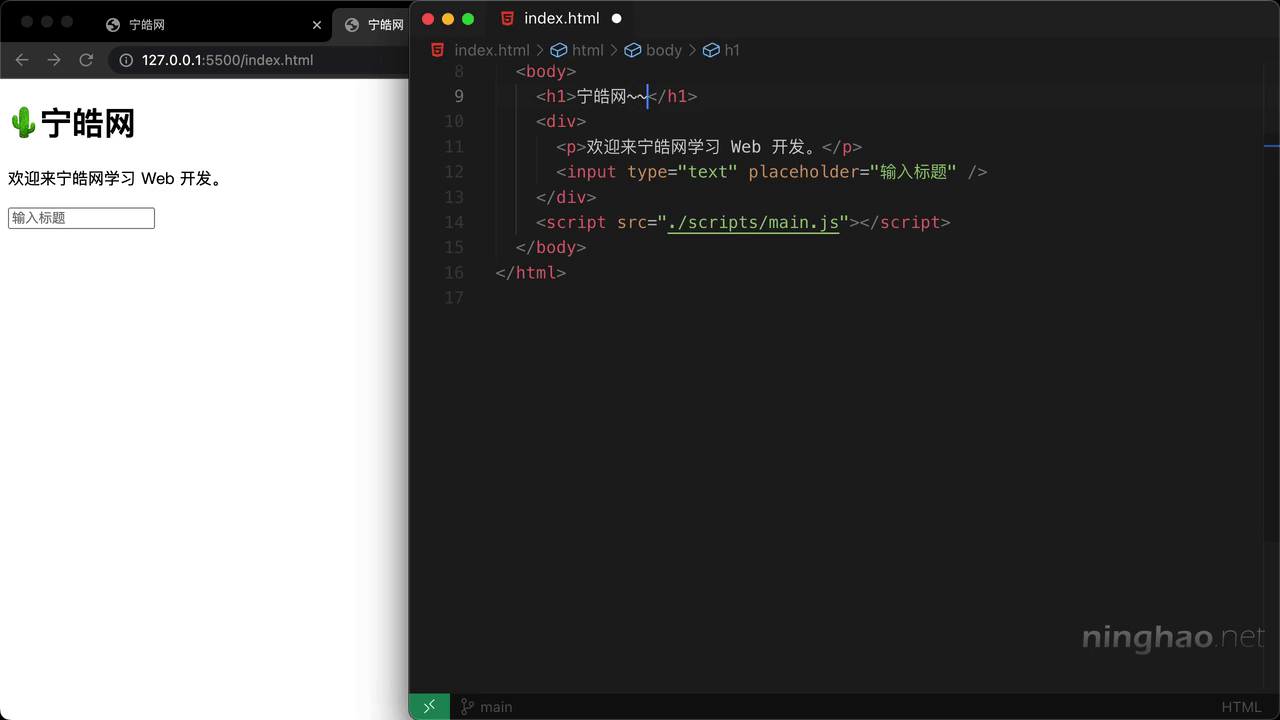
完成以后,打开项目里的一个网页文档,右键点击文档,选择执行 open with live server,这样会创建一个 web 服务器,然后在浏览器通过这个 web 服务打开当前这个网页文档。
在编辑器可以直接文档内容,或者文档的样式表还有脚本文件,保存文件以后,在浏览器上可以实时看到修改之后的变化。这样我们就不用每次修改了文件内容以后去浏览器刷新页面了,live server 会监视项目里的文件变化,有变化的时候就会自动刷新浏览器页面。
之所以可以这样,是因为 live server 会在网页里注入一段脚本,打开浏览器的开发者工具,在元素选项卡里观察一下,你会发现在 body 结束标签的上面,会显示 live server 在这里注入了一段脚本,这个脚本的功能应该就是在文件有变化的时候更新这个页面的显示。