浏览器提供了一套接口可以让我们使用 JavaScript 语言获取或者控制网页内容。
比如我想使用 JavaScript 修改一下网页上的这个标题内容,首先得获取到在页面上出现的要修改的元素,浏览器提供了很多方法可以获取到指定的元素,比如可以通过元素的名字,元素上的类或者 ID 获取到指定的元素。
在这个网页文档引用的脚本文件里,可以先声明一个 brand,它的值我们用一下 document 这个文档对象里的 getElementByTagName 方法,它可以获取到页面上指定标签名的元素。比如 h1。
下面用 console.log 把这个 brand 输出到控制台检查一下。刷新一下页面,观察一下控制台,显示输出的东西是 HTMLCollection,它里面会包含网页上所有的 h1 元素。
我们只需要它里面的编号是 0 的这个 h1 元素,在执行 getElementsByTagName 方法的后面,加上一组方括号,需要的是编号是 0 的这个元素。
在观察一下控制台,显示这里输出的就是页面上的这个唯一的标题元素。
querySelector
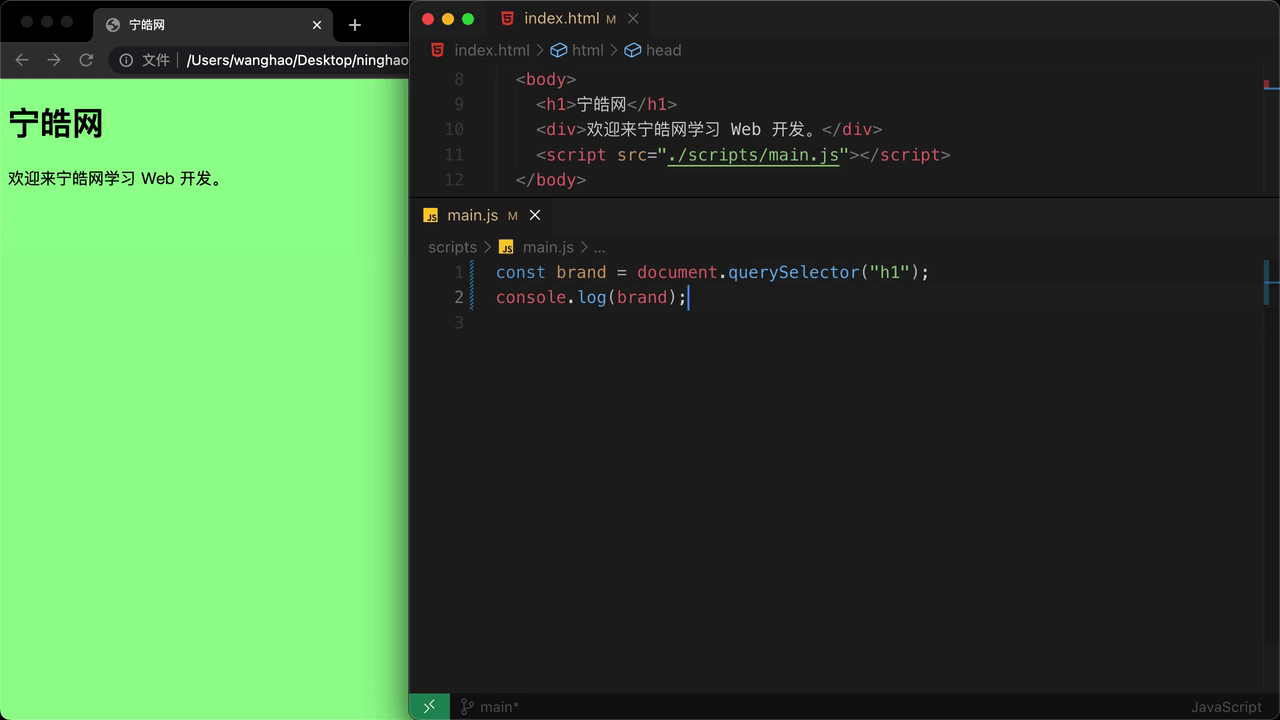
下面我们再换一种方法选择页面上的元素,把 getElementByTagName 换成 querySelector,这个方法允许我们用选择器的方式选择需要的元素,用一个标签选择器,标签的名字是 h1,这个方法返回的东西就是页面上符合选择器的第一个元素。去掉后面的方括号 0。
在浏览器上观察一下。在控制台,仍然会输出页面上的这个标题元素。
innerText
这个 brand 是页面上标题元素,元素上面都有很多属性,我们可以试一下访问它里面的 innerText 这个属性的值,这个属性的值就是元素内部的文本内容。你会发现这次控制台上输出的就是这个标题元素里的文本内容。
这里我们可以直接设置一下 brand.innerText 它的值,让它等于一个表情符号,再加上 brand.innerText,就是元素里原本的文本内容。
现在你会看到页面上显示的这个大标题的左边会出现一个表情符号。
打开元素选项卡,检查一下这个 h1 元素,它里面的内容除了文字还有一个表情符号。右键点击页面,选择显示网页源代码,你会发现页面的源代码里面,在这个标题元素里面并没有表情符号,这个表情符号是我们通过 JavaScript 语言还有浏览器提供的方法加上去的。
createElement
假设我们现在希望用一组 span 标签包装一下这个表情符号。可以先用 JavaScript 创建一个 span 元素,让这个表情符号作为这个 span 元素的内部文本,再把这个元素插入到标题元素里。
在脚本文本里声明一个 emoji 表示表情符号元素,它的值可以用一下 document.createElement 创建一个元素,要创建的元素是 span 。下面一下 emoji 这个元素的 innerText,把这个表情符号作为这个元素的内部文本。
下面我们可以调用 brand 这个元素上的 appendChild 这个方法,它的作用就是给元素添加一个子元素,把 emoji 交给它。
观察一下页面的显示,现在标题内容的后面会出现一个表情符号,检查一下这个标题元素,你会发现这个表情符号会在一组 span 标签里。
insertBefore
如果你希望把这个 span 元素放到标题元素里的这个文本内容的前面,可以用一下这个元素上的 insertBefore,要插入的元素是 emoji,再提供一个参考元素,用 brand.firstChild 作为这个参考元素。
刷新一下页面,现在这个大标题元素里面,一开始是用一组 span 标签包装的表情符号,然后是标题的文本内容。
再查看一下网页的源代码,网页实际的源代码,在这个 h1 元素里面只有文本内容。