网页内容的样式可以通过 CSS 来控制,比如文字的大小,颜色,容器的尺寸与排版等等。CSS 定义了样式的写法还有规则,我们在后面会慢慢熟悉它们,先了解一下如何在网页文档里使用 CSS 样式。
行内
我们可以直接把样式写到 HTML 元素上,这种样式叫行内样式。在想要添加样式的元素的上面,可以使用一个 style 属性,它的值就是一组 CSS 样式。比如在这个 body 元素上,添加一个 style 属性,属性值是要应用在这个元素上的样式。
这里我们用 background 这个样式属性设置一下背景,这个样式属性的值有很多种写法,如果只需要设置一下背景颜色,可以直接把一种颜色的名字或者表示颜色的值作为这个属性的值。比如 lightyellow。
在浏览器刷新一下页面,你会发现,页面的背景变成了浅黄色,因为在 body 元素上用 background 设置了它的背景颜色。
style
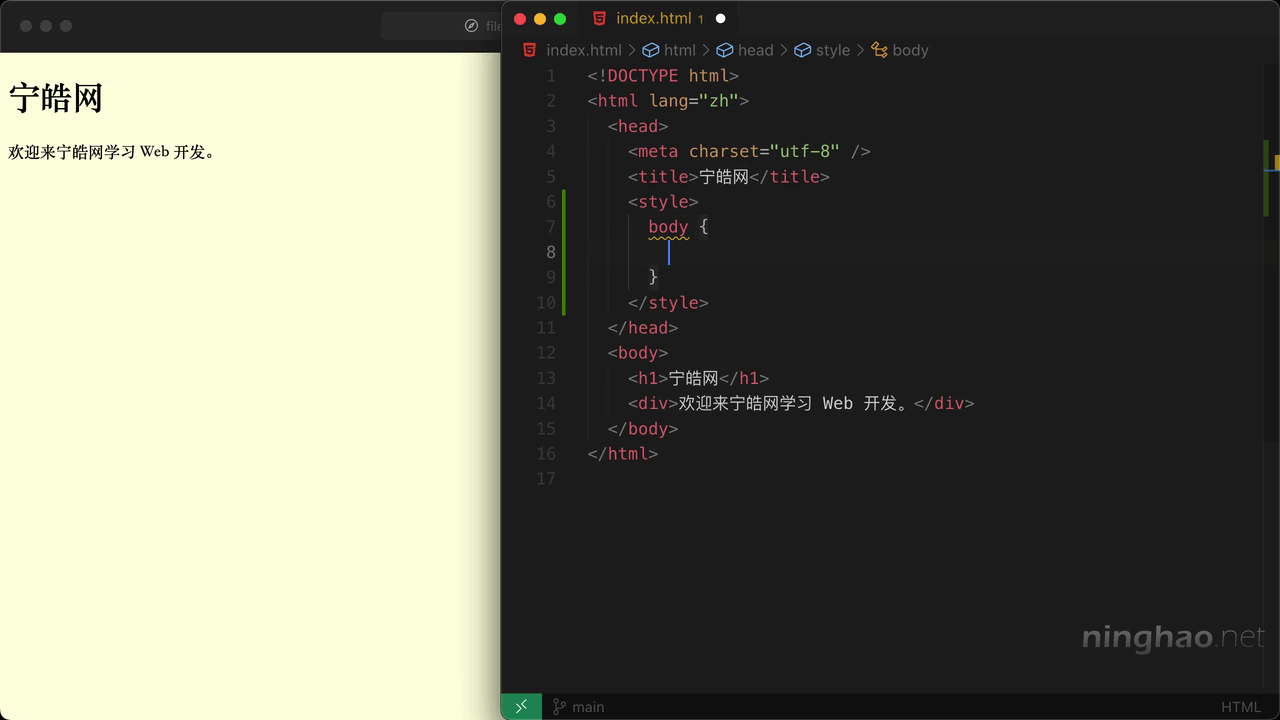
在网页文档里可以直接定义文档需要的样式,去掉在 body 元素上添加的 style 属性还有它的值。然后在 head 标签里面,添加一组 style 标签,在它里面可以定义一些 CSS 样式。
一块样式需要先写样式选择器,这个选择器有很多种写法,样式选择器决定了这块样式会用在页面的哪些元素上。我们这里先用一下标签选择器,直接输入标签的名字,比如 body,这个选择器的意思就是要给页面上的 body 元素添加一些样式。选择器的右边是一组大括号,这组大括号里的东西就是具体要使用的样式。
每行样式的一开始,是要使用的样式属性,比如 background,然后是一个冒号,冒号右边的东西是给这个样式属性设置的值,这里我们使用一个颜色的名字,比如 lightblue。
这样这块样式会用在页面的 body 元素上,它会把元素的背景设置成 lightblue 这种颜色。刷新一下页面,现在页面的背景颜色会是浅蓝色。这是在网页的 style 标签里定义的一块样式。
外链
一般我们会让网页额外链接一些样式表文件,浏览器显示网页的时候,会把在网页里链接的样式表一块找出来,处理之后再把这些样式表里定义的样式应用到网页上。
复制一下 style 标签里的这块样式,再把 style 标签删除掉。然后新建一个样式表文件,放在项目的 styles 目录的下面,名字是 main.css,样式表文件的扩展名是 .css。
在这个样式表文件里,可以定义一些样式,把之前剪切的样式粘贴到这个样式表文件里。这里就是用 body 标签作为样式选择器定义的一块样式,在这块样式里,会用 background 设置一下背景,可以修改一下它的值,比如改成 lightgreen。
然后打开想要使用这个样式表的网页文档,在文档的 head 标签里面,可以使用 link 元素链接网页需要的样式表,在这个元素上需要用 rel 设置一下链接的是什么类型的东西,设置成 stylesheet,表示样式表,然后用 href 属性设置一下链接的这个东西的位置。
相对于这个网页文档来说,要链接的样式表就是当前目录下面的 styles 目录里的 main.css。一个点一条斜线表示当前目录。
刷新一下页面,页面的背景颜色现在变成了浅绿色,现在这个网页会使用一个样式表文件里定义的样式。