在本地用 serve 命令启动一个 Web 服务器提供我们做的这个Web 项目。
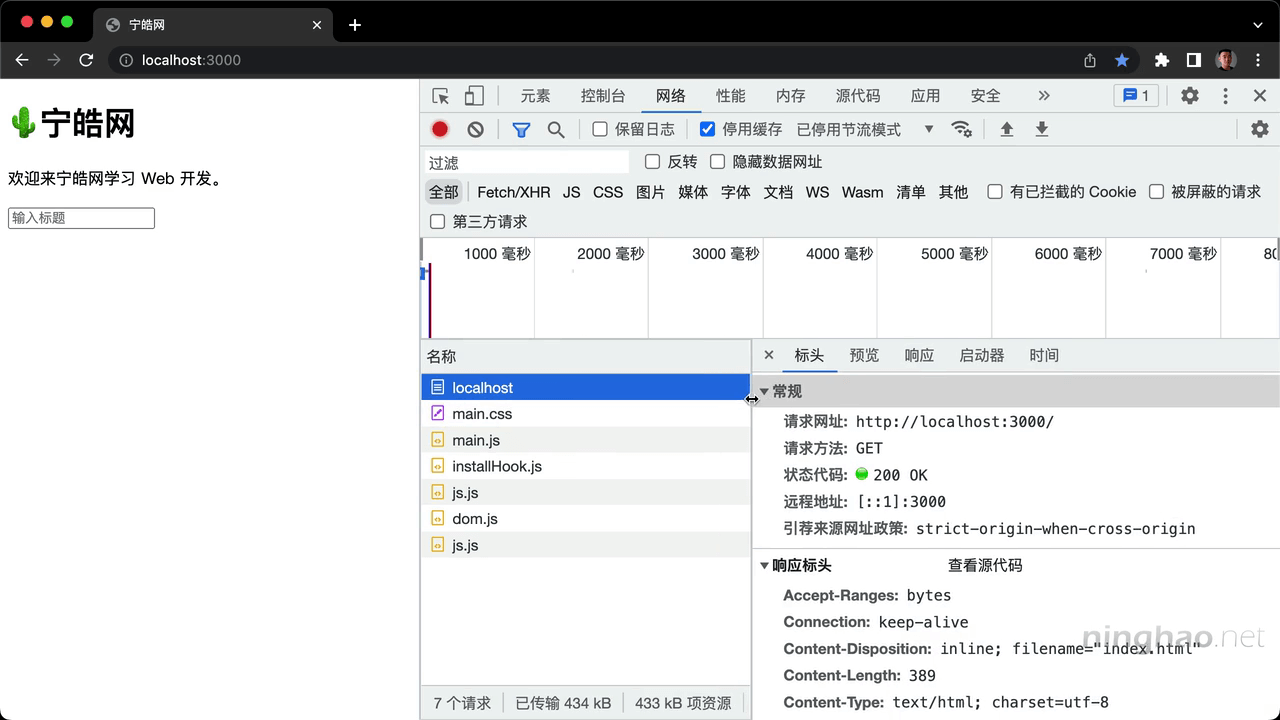
然后在浏览器通过 http://localhost:3000 访问这个 Web 服务,现在显示的就是项目里的 index.html 这个文档,因为很多 Web 服务器默认会提供 index.html 这个网页文档,所以在地址里并没有包含 index.html。
打开浏览器的开发者工具,再打开网络这个选项卡,在这里可以观察一下浏览器在显示当前这个页面的时候做出的一些网络请求。你会发现这里请求了一个文档,就是这个 localhost,后面的类型显示它是 document,也就是网页文档。
另外浏览器还会从 Web 服务那里请求下载这个文档引用的相关资源,比如 main.css 这个样式表,还有 main.js 这个脚本文件。也就是浏览器会下载文档内容还有相关的资源,比如图片,样式表,脚本等等,处理之后再把界面渲染出来。
在 Web 服务器里的这些静态资源都是公开的,可以直接被访问到,比如要得到文档引用的脚本,地址就是 localhost:3000/scripts/main.js 。