水平线与垂直线相交画出来的东西就是网格,CSS 提供的 Grid 模块,也就是网格模块 ,可以让我们自己定义需要的网格,然后把一些元素放到这个网络指定的地方显示。
Grid 容器
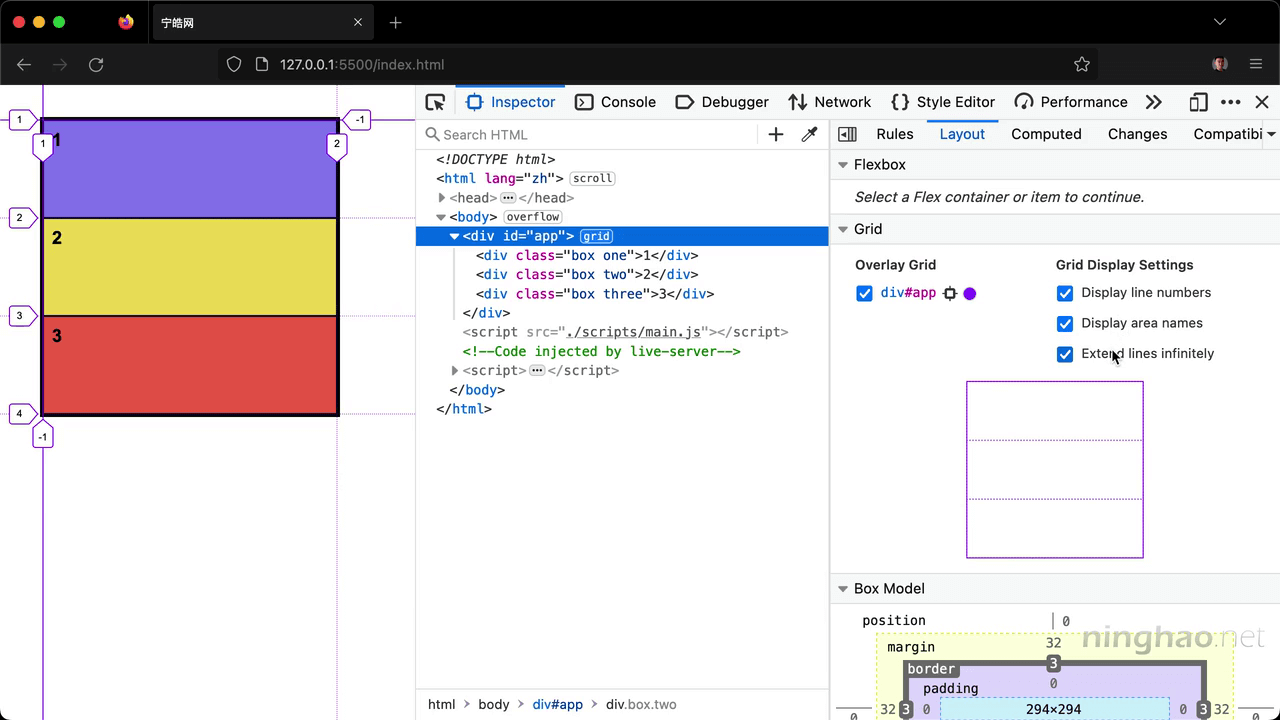
在这个网页文档里, #app 元素里面包装了三个直接的子元素,1 号元素,2号元素还有 3 号元素。把元素的 display 属性设置成 grid,这个元素就变成了一个 Grid Container,也就是网格容器,我们可以设计这个网格容器里的网格,这个容器里面的直接子元素就会作为 Grid Items,也就是网格项目,这些网格项目可以决定如何在网格里摆放它自己。
现在这个 #app 元素就是一个网格容器,它里面的 1号,2号还有 3号元素就是这个网格容器里的网格项目。
调试
这里我用的是 Firefox 浏览器,右键点击页面上的这个元素,选择检查,这里显示的就是 Firefox 浏览器的开发者工具,点击 #app 元素右边出现的这个 grid,然后打开 布局,在网格显示设置这里可以勾选一下显示行号,这样在界面上会标记出网格线的编号,再勾选一下无限扩展行数,这会在界面上显示网络参考线,可以帮我们理解 #app 这个元素里的网格。
网格线
我们暂时只是把这个元素的 display 设置成了 grid,让它变成一个网格容器 ,还没有特别设计这个网格。现在这个网格里面,有一个 column ,也就是一列,或者叫一栏。在网格里划出一列需要用到两条线,最左边的这条垂直的线的编号是 1,右边的这条垂直线的编号是 2。
因为这个网格容器里有三个网格项目,所以这个网格又自动被分成了三个 row,也就是行。在网格里划分出三行需要用到四条线,编号从上往下分别是 1,2,3,4。后面在设置网格项目布局位置的时候会用到这些带编号的网格线。
网格轨道
在网格里定义行,可以使用 grid-template-rows,定义列可以使用 grid-template-columns。在网格元素里,用一下 grid-template-columns,定义一下这个网格里的列,让它的值设置成 32px 72px 128px,这样网格里面会有三个列,第一列的宽度是 32 像素,第二列的宽度是 72 像素,第三列的宽度是 128 像素。四条垂直的网格线会在网格容器里划出三个列。
网格容器里正好有三个网格项目,它们会自动被布置到网格的这三个列上显示。1 号元素在第一列上,2号元素在第二列,3号元素在第三列。
fr
现在网格容器里划分成三列以后,还剩下了一点空间,如果你希望让第三列始终占用这块空间,在定义网格列的时候,把第三列的宽度设置成 1fr,这个 fr 表示 fraction,指的就是网格容器里的部分可用的空间。1fr 表示占用一份可用空间。因为其它列的宽度都是固定的,所以 1fr 就相当于是把容器里的可用空间分成了 1 份以后,占用其中的一份,也就会占用所有剩余的可用空间。
现在我们把网格第二列的宽度也设置成 1fr,这样网格里的第二列还有第三列会平均分配网格容器的可用空间。再把第三列的宽度设置成 2fr,现在这个网格的可用空间会被分成 3 份,第二列占用 1/3,第三列占用 2/3 。
让网格的三列等分网格容器的宽度,可以把这三个列的宽度全部都设置成 1fr。
repeat()
用 repeat 函数可以生成重复的值,这里我们把三个 1fr 换成使用 repeat 函数,它的第一个参数是重复的次数,这里就是 3,第二个参数是每次重复的返回的值,这个值可以是一个也可以是多个。先把它设置成 1fr,这样得到的效果跟刚才直接用 3 个 1fr 是一样的。
column-gap
在网格的栏与栏之间添加点间隔,可以用 column-gap 这个属性,把它的值设置成 16 像素,这样栏与栏之间会留出 16 像素的间隔。
隐式网格和显式网格
在这个网格容器里再添加几个元素试一下,直接复制一份这三个元素。虽然我们只是设计了一下网格的列,并没有明确地设计网格里的行,不过 Grid 会自动创建需要的行,现在这个网格就被划分成了两行,在第一行的三个网格轨道里排了三个项目以后,又在第二行排了新添加的这三个网格项目。
先改一下之前新添加的这几个元素,文字改成 4,5,6,元素上的类,改成 four,five,还有 six 。在样式表里,可以分别设置一下这几个元素的背景颜色,这样更容易区分它们。
row-gap 与 gap
在网格的行与行之间添加点间隔,可以使用 row-gap 这个样式属性,把它设置成 16px,这栏行与行之间会留出 16 像素的间隔。设置这个间隔有一个简写形式,就是使用 gap 这个属性,如果只给它提供一个值,这个值就会作为行与列的统一的间隔,或者也可以给它提供两个值,分别设置行间隔还有列间隔。