把元素的 position 设置成 fixed,可以设置元素的固定位置,这个位置相对的是文档的根元素。
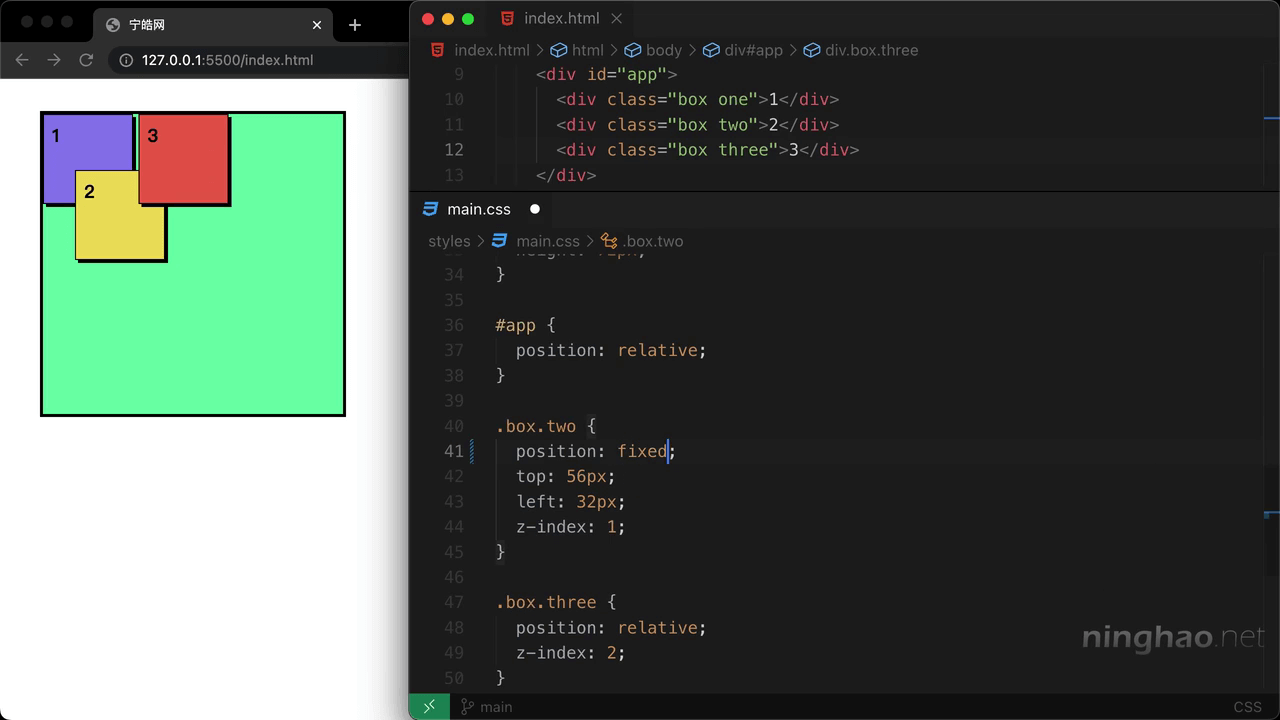
设置一下页面上 2 号元素的样式,把它的 position 设置成 fixed,意思是要设置元素的固定位置,去掉要其它的位置信息。下面可以使用 right 设置一下右边的位置,把它的值设置成 0,
下面我们再设置一下 body 元素的最小高度,把它的 min-height 设置成 150vh,这个 vh 是一种相对的长度单位,vh 表示 viewport height,也就是可视窗口的高度。150vh 表示高度是可视窗口高度的 1.5 倍。
你会发现,2 号元素会紧贴着窗口的最右边显示,因为元素的固定位置相对的是文档的根元素。上下滚动页面,你会发现 2 号元素会一直固定在这个位置上显示。
浏览器在排版的时候也不会考虑使用固定位置的元素。