要设置 flex 项目的排列还有对齐,我们需要了明白主轴 main axis,还有交叉轴 cross axis。如果 flex 容器的 flex-direction 是 row,这时主轴就是水平方向的,交叉轴是垂直方向的。如果 flex-direction 被设置成了 column,主轴就变成了垂直方向,跟主轴交叉的交叉轴就是水平方向的。
justify-content
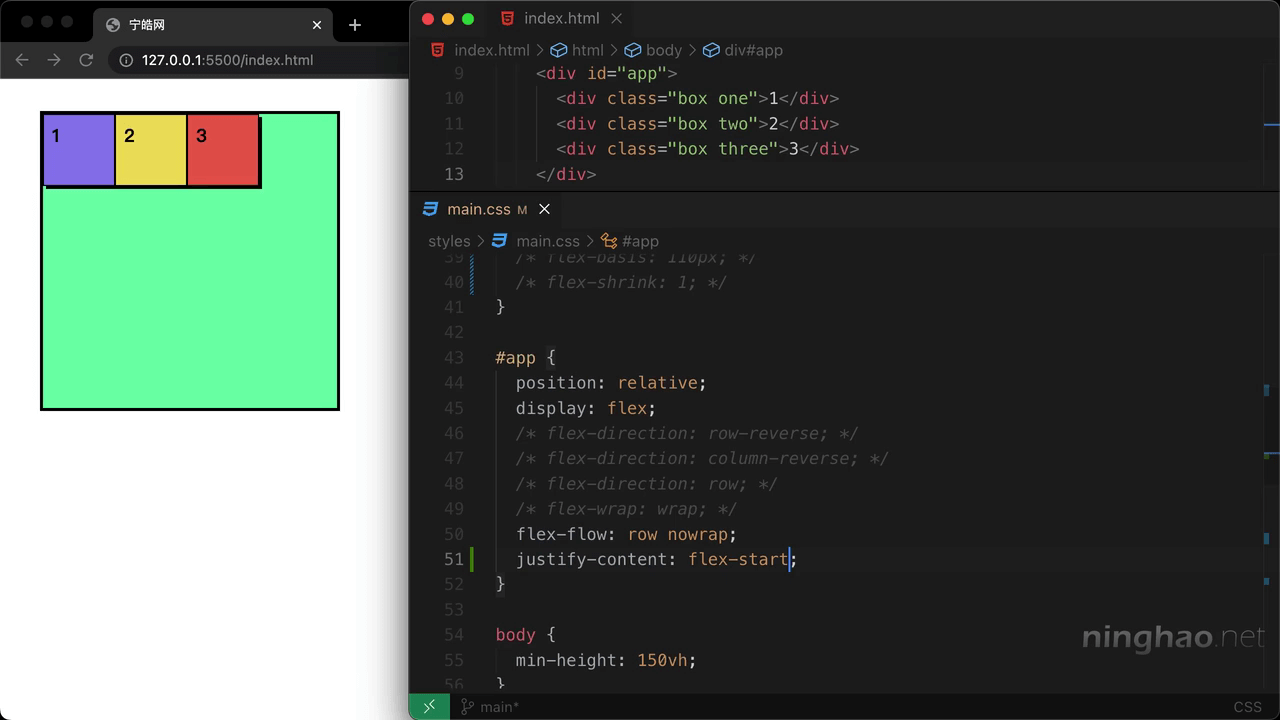
在 flex 容器上,用 justify-content 可以设置 flex 项目在主轴上的排列,默认它的值应该是 flex-start,在主轴的起点位置排列 flex 项目。把它的值改成 flex-end,你会发现这些 flex 项目会跑到最右边这里排列,想让它们居中排列,可以把 justify-content 设置成 cneter。
如果想把容器的剩余空间分配到项目的四周,可以把 justify-content 设置成 space-around。要把空间分配到项目之间,可以使用 space-between,要把这些空间平均分配到项目周围,可以使用 space-evenly。
align-items
在 flex 容器上用 align-items 这个样式属性可以设置 flex 项目在交叉轴的对齐,默认它的值是 stretch,也就是项目会拉伸占用容器交叉轴的所有可用空间。
把它的值设置成 flex-start,这样会在交叉轴的起点对齐 flex 项目,再试一下 flex-end,这些项目会在交叉轴的终点对齐。让它们居中,可以把 align-items 设置成 center。
flex 项目可以自己控制它在交叉轴上的位置,比如我们可以设置一下 1 号元素的交叉轴对齐,用的是 align-self 这个样式属性,把它的值设置成 flex-start,这样这个 1 号元素会出现在交序轴的起点位置上。下面再设计一下 3 号元素的交叉轴对齐,把 align-self 设置成 flex-end,现在 3 号元素会出现在交叉轴的终点位置上。
调试
用开发者工具可以调试 flexbox 布局的元素。在元素这里,选中 #app 这个元素,点一下它后面的 flex,再打开 布局,这里可以修改一下 Flexbox 叠加层的颜色,改成黑色。界面上的黑色斜线部分就是 flex 容器的剩余空间。
然后打开样式,在样式这里,点击 #app 这个元素样式里的 display:flex 后面的这个小图标。在弹出的面板上面,可以点击这些小图标,快速预览使用不同属性值的 flexbox 布局。