在网络容器里先留下前四个项目。
现在我们可以根据网格线的编号布置一下网格项目。先设置一下 1 号元素在网格里的位置,可以分别设置它的列的位置还有栏的位置,设置这个位置的时候可以使用网格线的编号,比如让它从 1 号栏线开始,直到 3 号栏线结束。
grid-column-start, grid-column-end
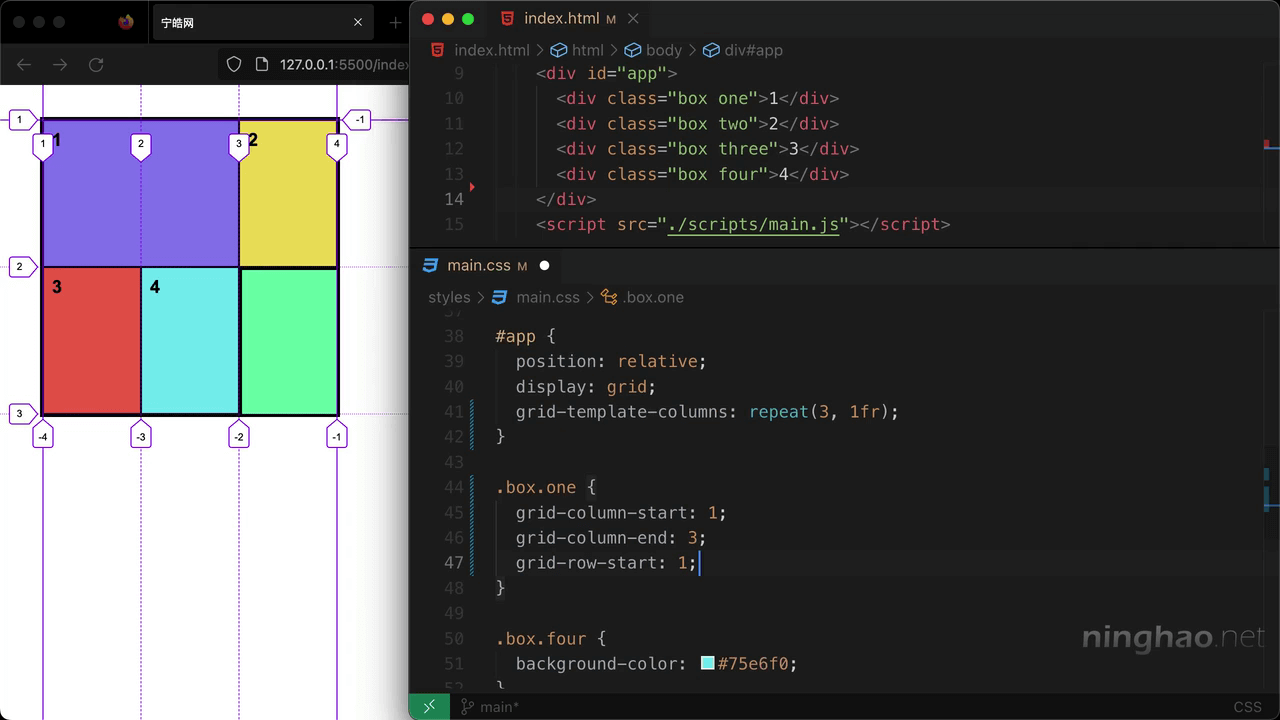
设置一下 1 号元素的样式,在里面用 grid-column-start 设置一下项目在网格栏的开始位置,设置成 1 ,表示 1 号栏线,再用 grid-column-end 设置一下这个项目在网格栏的结束位置,设置成 3 ,表示 3 号栏线。现在 1 号元素会出现在 1 到 3 号栏线之间,并且会占用这块空间。
grid-row-start, grid-row-end
下面再设置一下这个元素在网格行的位置,比如让它占用前两行的空间。要用的是 grid-row-start,用它设置一下这个元素在网格行的开始位置,设置成 1,表示 1 号行线。再设置一下 grid-row-end 把它在网格行的结束位置设置成 3,表示 3 号网格行线。
现在这个元素在这个网格容器里会占用两栏与两行的空间,2 号 还有 3 号元素会排在它的旁边。网格的行自动增加了一行,因为在网格里排完 1,2,3 号项目以后,4 号元素没有地方显示了,所以网格会自动增加一行显示它。
再设置一下 4 号元素的位置。用 grind-column-start 设置栏的开始位置,设置成 1 号栏线,如果让这个项目占用整行的空间,它的栏的结束位置,可以设置成 4,4 号栏线是最后一条栏线,或者也可以设置成 -1 ,因为从右往左,栏线的编号分别是 -1,-2,-3 还有 -4。
grid-column
设置网格项目的栏与行的位置都有简单的写法,设置栏位置可以使用 grid-column,它的第一个值相当于是 grid-column-start 属性的值,后面用斜线分隔一下,然后是给 grid-column-end 设置的值。grid-column: 1 / 3。
grid-row
再用 grid-row 替换一下 grid-row-start 还有 grid-row-end 这两个样式属性,设置成 1 / 3 ,这就相当于是把项目的 grid-row-start 设置成了 1,把 grid-row-end 设置成了 3 。
你也可以给 grid-column 还有 grid-row 只提供一个值,这个值就是起点位置,默认会占用一栏或者一行的空间。这个栏与行在 CSS 网格里也可以称为 track,也就是轨道。
span
用 span 这个关键词可以指定网格项目占用的轨道数量,修改一下 1 号元素里的这个 grid-column 属性的值,这个终点位置我们用 span 关键词表示,先试一下 span 1,这样这行样式的意思就是,让这个网格项目以 1 号栏线作为起点,占用 1 个轨道,再试一下 span 2 ,表示占用两个轨道。
我们再把起点栏线编号设置成 2,这样 1 号元素会从 2 号栏线作为起点,占用两个轨道。这个时候 2 号还有 3 号元素就被排到它的左边了。