下面我们用 CSS 网格布局,实现一个常用的页面布局,最上面是页面头部,然后是左边栏,主体内容,最下面是页脚。
留下四个网格项目,然后定义一下网格容器的列,grid-template-columns,用 repeat ,重新 12 次,每列长度是 1 fr,这样会得到一个 12 栏的网格容器。
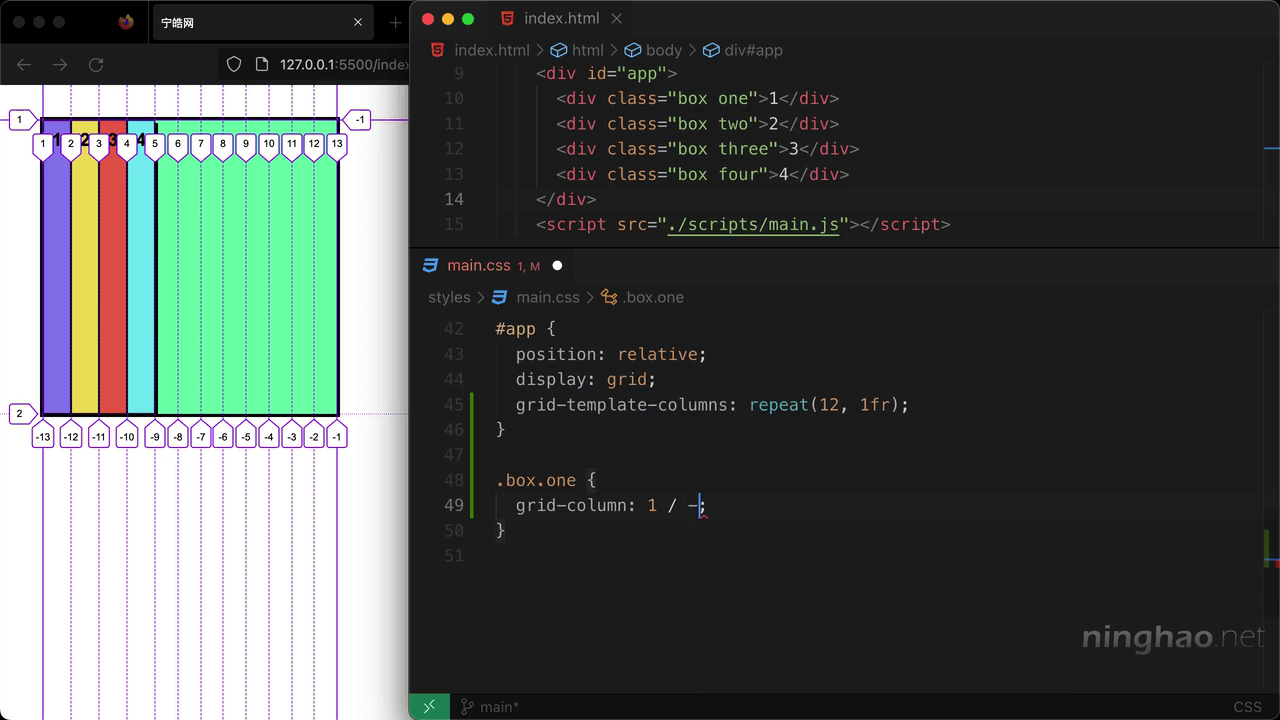
设置一下 1 号元素,假设它是页面头部,用一下 grid-column,让它占用所有的栏,起点是 1 号栏线,终端是 -1 号栏线。
再设置一下 .box-three,3 号项目,它可以作为包装页面主体内容用的容器,用 grid-column 设置一下它的位置还有尺寸,起点是 2 号栏线,终点设置成 -1 号栏线。这样它左边的一个列里面正好排放 2 号项目,它可以作为页面的左边栏。
然后设置一下 4 号项目,它是页面的页脚,把它的 grid-column 设置成 1 / -1,占用网格的所有栏宽。
最后可以在网格容器里再设置一下自动生成的行的尺寸,用一下 grid-auto-rows,第一行设置成 min-content,第二行设置成 auto,第三行设置成 min-content。
交互边栏
现在假设我们想把 2 号元素放到最右边,它的左边是主体内容,也就是 3 号元素。在不调整 HTML 结构情况下,只需要修改样式就能实现。
首先修改一下 3 号元素的 grid-column,起点改成 -2 号栏线,终点设置成 1 号栏线。
再设置一下 2 号元素的样式,设置一下 grid-column 样式属性,起点位置是 -1 ,终点位置是 -2 号栏线。再用 grid-row 设置一下它在网格行的位置,起点是 2 号行线,终点是 3 号行线。
order
现在 2 号元素会出现在 3 号元素的右边。这里 3 号元素的阴影覆盖住了 2 号元素,用 order 属性可以调整元素的层级,把这个 2 号元素的 order 设置成 1,它的层级就比 3 号元素高了一些,这样 3 号也就不会盖住它了。
2 号的阴影会盖住 4 号,这里我们再设置一下 4 号元素的 order,把它设置成 2 ,这样它的显示级别就比 2 号元素高了一些,这时 2 号元素就不会再盖住 4 号元素了。