把元素的 position 属性设置成 sticky,然后用 top,right,bottom 还有 left 设置一下元素的偏移值。如果不滚动页面,元素的位置不会有什么变化,滚动离这个元素最近的元素的时候,到达设置的偏移量以后,元素会贴在它当前的位置上显示。
把页面上这个 2 号元素的 position 属性设置成 sticky,然后用 top 设置一下它的顶部的偏移量,把它设置成 0。这个元素的父元素,也就是 #app 元素就是离它最近的滚动元素。
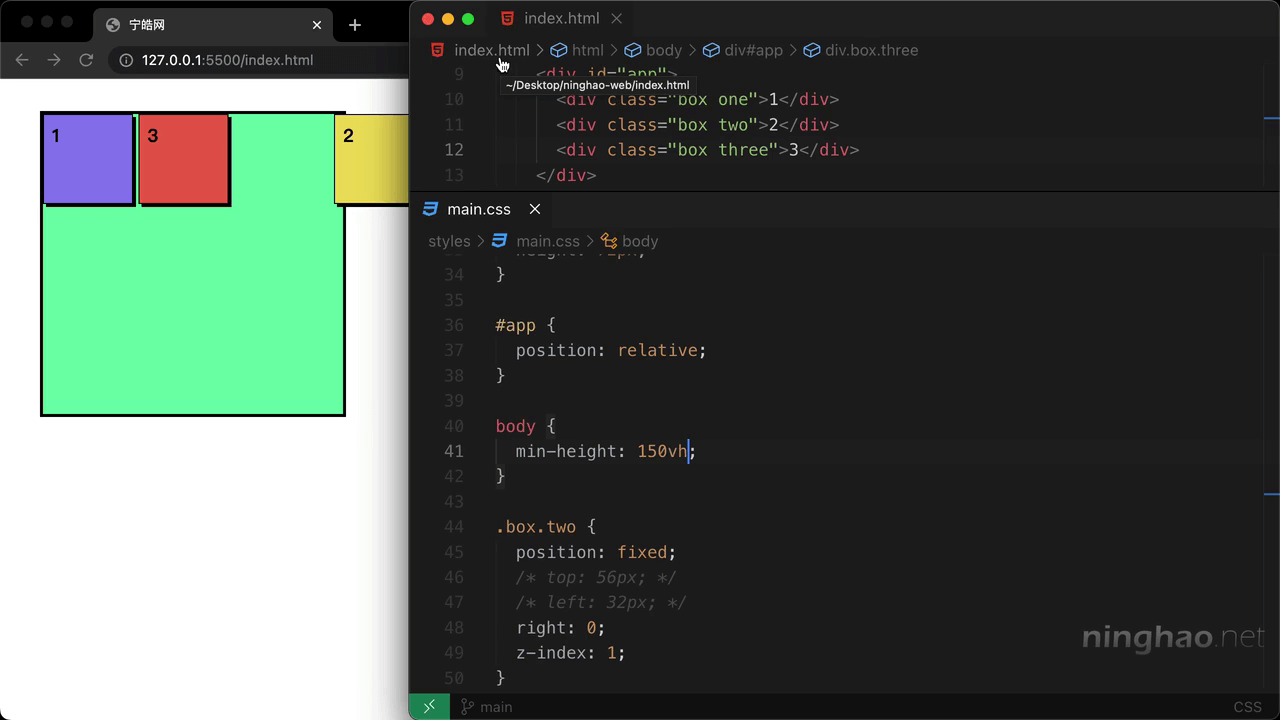
在浏览器先观察一下,在没有滚动页面的时候,2 号元素的位置跟正常排版的时候是一样的。
我们可以开始向下滚动页面,当这个 2 号元素滚动到顶部边缘的时候,它就会固定在它当前的位置上,继续向下滚动页面,2 号元素始终会固定在这个位置上显示。
当它的位置触及到它的父元素的底部的时候,它的位置就不再固定了。