用户在提交表单以后,我们可以使用单独的一个 PHP 脚本文件去处理表单里的内容,或者也可以使用当前的脚本文件去处理这个提交请求。
下面先去创建一个单独的文件 ... 新建一个文件 ... 命名为 process.php ... 下面,我们可以使用这个文件先去处理一下提交表单的请求 ...
回到 index.php .. 在这个表单元素里面,去设置一下 action 属性的值 ... 设置成 process.php ... 这样提交这个表单以后,就会把请求发送到 process.php 这个文件去处理 ..
再打开 process.php .... 在这个文件里,我们先简单的去把 $_GET 这个超级全局变量里的东西输出到屏幕上 .. 还是用我们之前创建的用来调试的几行代码 ... 把 $_GET 放在 var_dump 函数里面 ...
<?php
echo '<pre>';
var_dump(
$_GET
);
echo '</pre>';
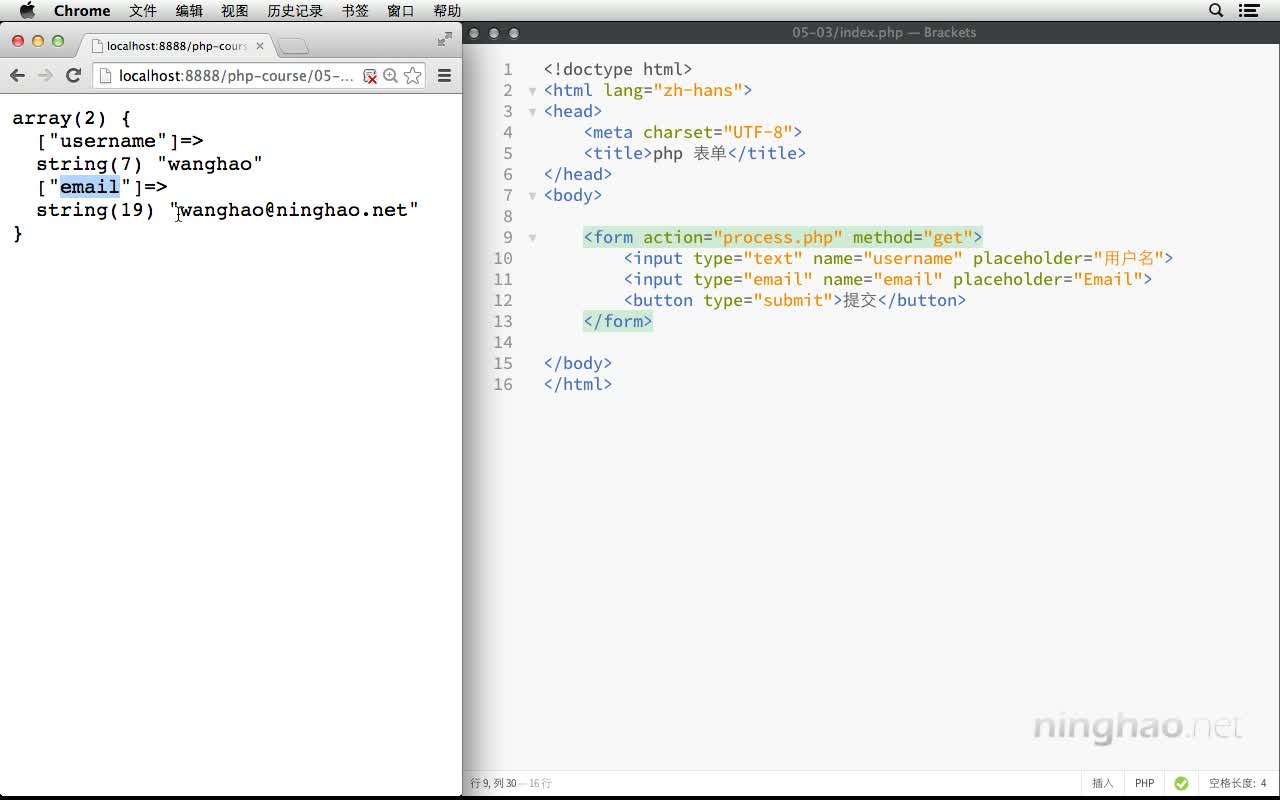
保存 ... 再回到浏览器 ... 打开表单所在的页面 ... 输入用户名 .. email ... 点击提交 ... 表单会把提交,交给指定的 process.php 这个文件去处理 ... 这个文件做的事就是把 $_GET 这个变量输出到屏幕上 ...
你会看到,这个变量的值是一个数组 ... 数组里面的项目的名字就是表单元素的名字 ... 对应的值就是用户在这个元素里面填写的东西 ...
username 是 wanghao ... email 是 wanghao@ninghao.net ...
再回到 process.php ... 这回我们可以去得到具体的表单元素里的值 ... 想得到用户在 username 这个表单元素里填写的东西,可以这样 .. $_GET 方框号 ... 再指定一下表单元素的名字 ...
$_GET['username']
其实就是得到关联数组里面的项目的值 ... 再去得到 email 元素里的值 ...
$_GET['username'],
$_GET['email']
回到浏览器 .. . 再试一下 ... 再输入用户名 ... email ... 点击 提交 ...
会显示刚才我在 username 还有 email 表单元素里面输入的东西 ...
POST
下面,我们可以去试一下用 POST 方法提交的表单 ... 先打开表单所在的那个文件...
把 form 标签上面的 method 属性的值 ... 换成 post ... method 就是方法的意思 .. 现在这个表单就会用 post 的方法去提交 ... 保存 ...
回到浏览器 ... 输入用户名 .. email .. 提交 ..
这里会提交 ... Undefined index:username 还有 email ... 这是因为,在处理表单请求用的 process.php 里面,我们用的是 $_GET 这个变量来输出 username 还有 email 里的值 ...
因为现在表单的提交方法已经变成了 post ... 所以,username 还有 email 元素的值就不在 $_GET 这个变量里了 ... 而是在 $_POST 这个变量里面 ...
回到 process.php ... 把 $_GET 都换成 $_POST ... 保存 ... 回到浏览器 . ..
$_POST['username'],
$_POST['email']
输入用户名 ... 邮件地址 ... 点击 提交 ...
这次又会在屏幕上显示我在 username 还有 email 元素里面填写的东西了。