在文本框上有一些事件我们可以用一些,发生这些事情的时候可以去执行绑定的动作。打开 SearchForm.js ,在 TextInput 这个组件里面,先添加一个 onFocus ,选中文本框以后会执行这个属性指定的动作 .. 用一个箭头函数 .. 里面用一个 console.log .. 输出事件的名字 .. onFocus ..
离开文本框以后,会执行 onBlur 指定的动作 .. 添加一个这样的属性 .. 然后在控制台上输出 onBlur ..
再添加一个 onChange .. 文本框里的文字发生变化的时候会执行它指定的动作 .. 同样使用一个箭头函数,然后在控制台上输出事件的名字 ..
还有一个 onChangeText .. 同样会在文本框里的文字发生变化的时候执行 .. 区别是你可以把有变化的文字作为给它绑定的函数的一个参数 .. 用一个箭头函数 .. 添加一个参数,名字是 text .. 然后在控制台上输出 text ..
完成输出以后,会执行 onEndEditing .. 添加一个这样的属性 .. 同样在控制台上输出事件的名字 . onEndEditing ..
在文字框里输入完内容,按一下回车键以后,会执行 onSubmitEditing .. 发生这个事件的时候,我们还是在控制台上输出这个事件的名字 ..
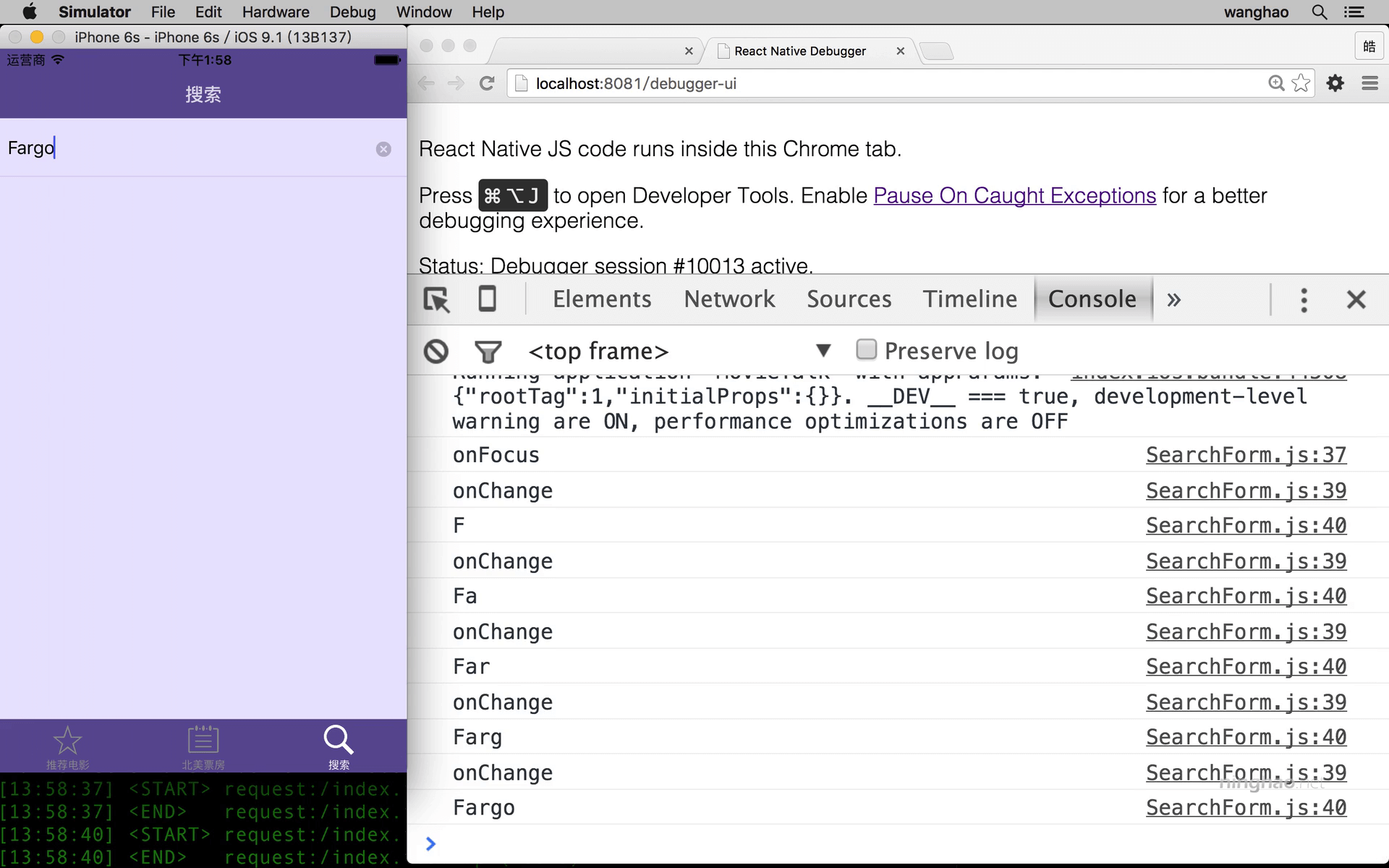
保存 .. 回到模拟器 .. 打开开发菜单 .. 选择 Debug in Chrome .. 打开控制台 ..
然后点击这个文本框 .. 会发生 onFocus ,在控制台上会输出 onFocus .. 再输入点内容 .. 这样会发生 onChange ,还有 onChangeText ,在控制台会输出有变化的文字内容 ..
再按一下回车键 .. 这样会执行 onSubmitEditing 还有 onEndEditing ,这两个属性绑定的动作 .. 现在离开了文本框,所以又会执行 onBlur ..