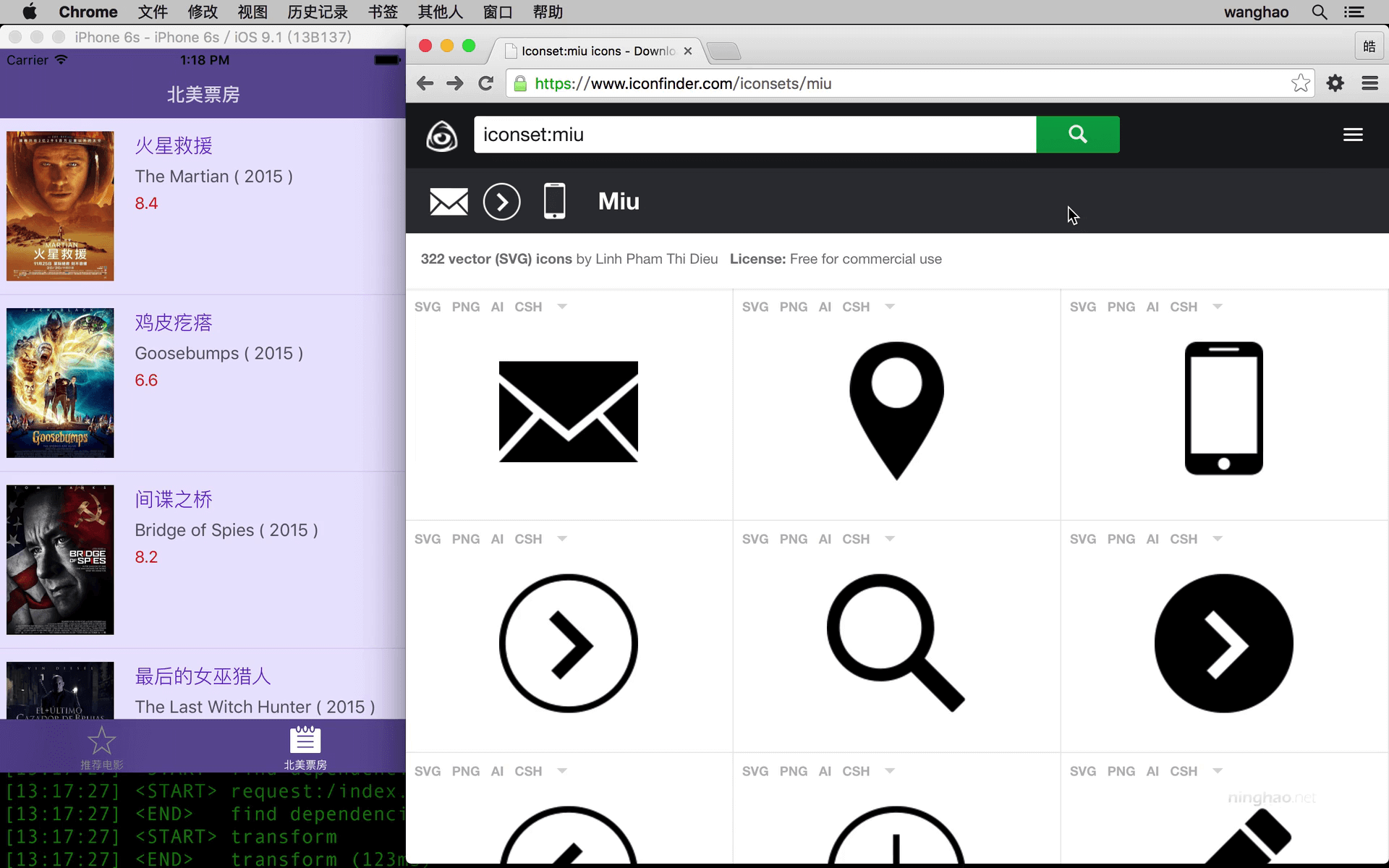
下面我们在应用的标签栏上添加一个搜索标签 .. 先去找一个小图标 .. 在 iconfinder 网站上,找一个放大镜的图标 .. 打开它 .. 点击 base64 .. 复制一下 ..
回到编辑器 .. 在 app ,Assets 下面,打开 Icons.js .. 在这个 icons 里面添加一个属性 .. 名字是 search .. 一会儿在搜索标签上用一个这个小图标 .. 它的值就是刚才复制的代码 ..
保存 ..
再打开 index.ios.js .. 在 TabBarIOS 这个组件里面,添加一个新的项目 .. 这里我提前定义了一下编辑器的代码片断 .. 具体的方法你可以在宁皓网搜索一下相关的视频 ..
先设置一下图标的地址 .. icons.search .. 下面显示的标题是 搜索 .. 如果 selectedTab 这个状态的值是 search 的时候选择这个标签 ..
点击这个标签,使用一下 Search 这个组件,一会儿我们去定义这个 Search 组件 ..
在文件的头部,再去导入这个组件 .. mi .. Search .. 位置是当前目录下的 app ,Components 下面的 Search.js ..
再去定义这个组件 .. 添加一个新的文件,放在 app/Components 下面,名字是 Search.js .. 在这个文件里定义一个 React 组件 ... renf
组件的名字是 Search .. 在这个组件里,用一下 NavigatorIOS .. 给它添加一个样式 .. styles.container .. 再设置一下初始的路由 .. 标题是 搜索 .. 使用的组件是 SearchForm .. 下面再去定义这个组件 .. 在文件的头部导入一下这个组件 .. mi .. 先导入组件里使用的 styles .. 位置是上一级目录 Styles 下面的 Main ..
再导入 SearchForm .. mi .. 导入进来名字是 SearchFrom .. 位置是当前目录下的 SearchForm.js ... 保存一下 ..
新建一个文件,放到 app/Components 的下面,名字是 SearchFrom.js 添加一个组件 ... 名字是 SearchForm ..
在这个组件里,先在屏幕上显示一个简单的文字 .. 一个 View .. 加上 styles.loading 这个样式 .. 里面用一个 Text ,然后是要显示的文字 .. 搜索 ..
在文件的头部,再导入 styles 这个样式 .. 位置是上一级目录下面的 Styles 下面的 Main ..
保存 ..
再回到 index.ios.js .. 保存一下这个文件 ..
在应用的标签栏上,你会看到一个新的搜索标签 .. 点击这个标签 .. 会打开一个新的页面 .. 上面显示的是 搜索 ..