我想在这个文本框的下边添加一个边框,这个样式暂时不能用到文本框组件上,我们可以用一个 View 组件包装一下它,然后在这个 View 组件上面去添加这个下边框的样式 ..
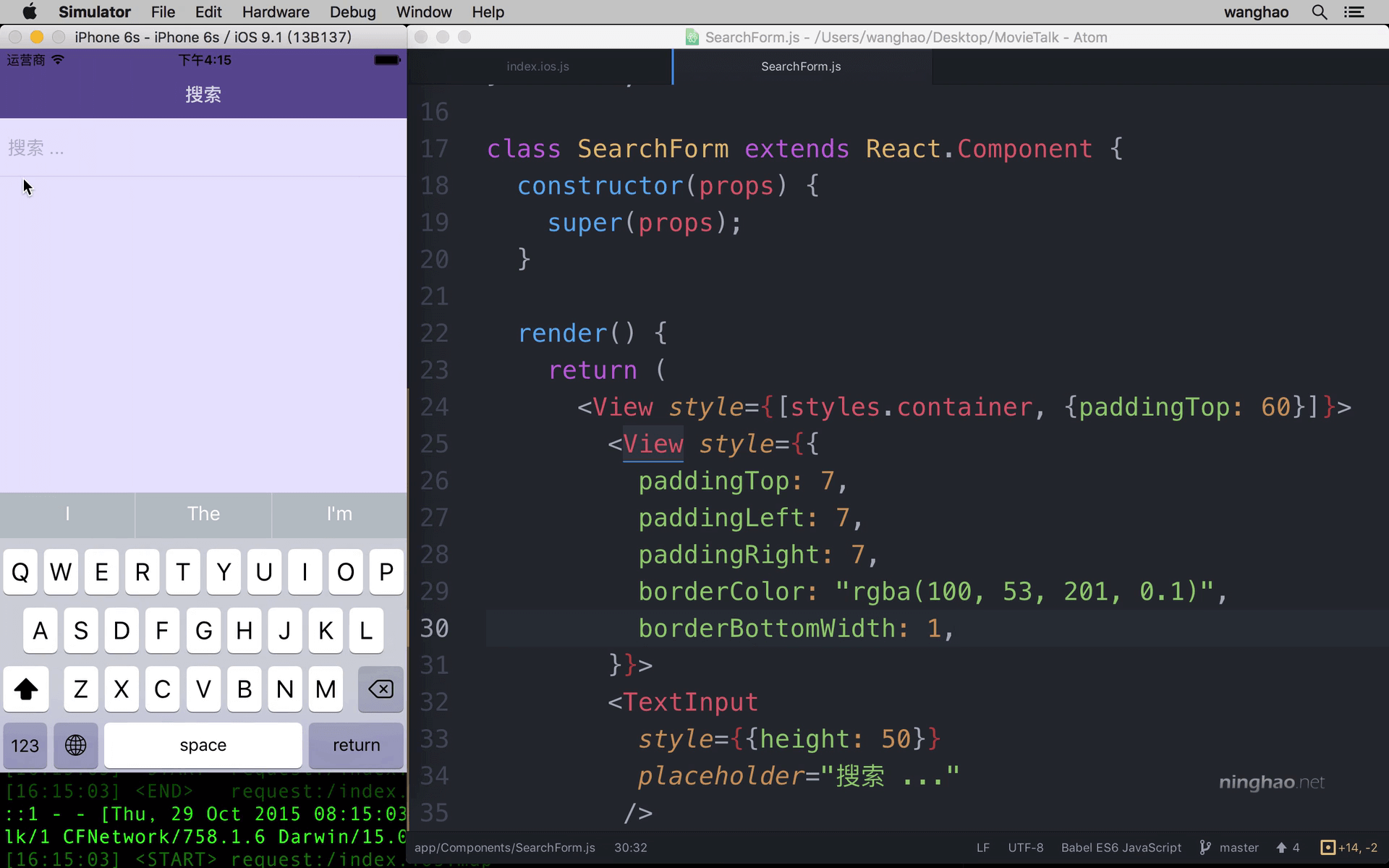
输入一组 View .. 包装一下这个 TextInput .. 在这个 View 组件上添加点样式 .. 用一个 style 属性 .. 先添加点内边距的样式 .. paddingTop .. 设置成 7 ..
左边还有右边的内边距也都设置成 7 ... paddingLeft .. 它的值是 7 .. paddingRight .. 也设置成 7 ..
再添加一个 borderColor .. 设置一下边框的颜色 .. 用一个 rgba .. 100, 53, 201, 0.1 .. 一个带不透明度的颜色 ..
再添加一个 borderBottomWidth .. 设置成 1 .. 现在,这个文本框的下面,会有一个边框 ..