现在我们已经有了一个搜索用的文本框,下面去给它绑定一些动作,让它可以真正的去搜索内容 .. 先在组件里面添加一个 query 状态,然后在文本框里的文字发生变化的时候就去设置一下这个状态 .. 这个状态里的内容就是用户想要搜索的关键词。
然后在用户按下回车键的时候,使用这个搜索关键词向服务器请求搜索的数据 .. 下面我们先完成这部分功能。
打开 SearchForm.js .. 我们先在组件的 constructor 方法里设置一下组件的初始化的状态 .. 添加一个 query 状态,它的值设置成一个空白 ..
然后找到 TextInput 组件,在它里面添加一个 onChangeText 属性 .. 它的值用一个箭头函数 .. 添加一个参数 .. 名字是 query .. 要做的事儿就是去把这个 query 里的内容交给组件的 query 这个状态 .. 用一个 setState .. 把 query 交给它 ..
再添加一个 onSubmitEditing .. 它干的事儿就是使用 query 状态里的内容去向服务器请求搜索结果 .. 用一个 this.fetchData .. 给它绑定一个 this ..
再去定义这个 fetchData 方法 ..
在它里面,先定义一下请求搜索结果的地址 .. 这里我们还是使用 douban 提供的电影搜索的 api .. 添加一个恒量 .. 名字是 REQUEST_URL .. 它的值用一个字符模板 .. 里面先输入 douban api 提示的搜索的地址 .. api.douban.com/v2/movie/search?q= .. 它的后面就是搜索用的关键词 .. 这个关键词是在 query 这个状态里 .. 所以这里用一个 this.state.query 得到它里面的值 ..
向服务端请求数据,可以使用 fetch .. 把 REQUEST_URL 交给这个方法,作为请求的地址 .. 然后在第二个 then 里面,输出得到的数据 .. 用一个 console.log .. 输出 responseData ..
保存 ..
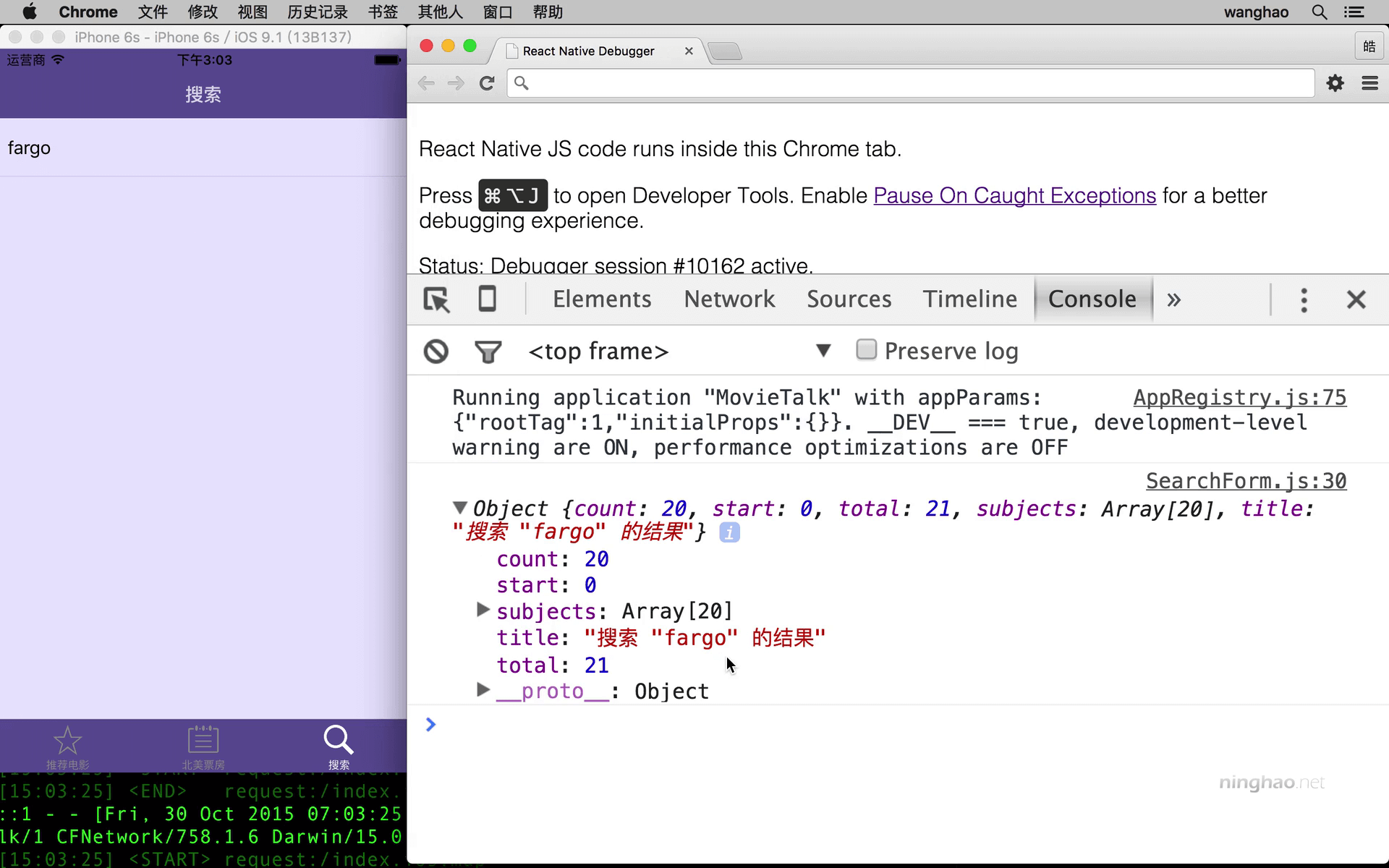
回到模拟器 .. 再打开浏览器的控制台 .. 点击选中这个搜索用的文本框 .. 输入要搜索的东西 .. 然后按一下回车 ..
过一会儿,会在控制台上输出请求回来的结果 .. 这里的 subjects ,包含的就是搜索结果 ..